上一篇文章中我们介绍了如何绘制SVG文本,那么如何绘制多行文本呢?SVG 的4d04eeddb7e8b41623612fd2b0fd5728元素用于绘制SVG多行文本。我们不必每行文本都使用绝对定位来排列制作多行文本,使用4d04eeddb7e8b41623612fd2b0fd5728元素可以非常方便的使一行文本相对于另一行文本来定位。使用4d04eeddb7e8b41623612fd2b0fd5728元素还可以使用户在同一时间里选择和复制多行文字。
tspan示例
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan>tspan line 2</tspan>
</text>
</svg>下面是上面代码的返回结果:

注意上面的返回结果中,由于4d04eeddb7e8b41623612fd2b0fd5728元素没有设置其它参数,默认情况下第二行文字会紧跟着第一行文字排列。
垂直定位
如果你希望每一行文字都相对于前一行文字垂直定位,你可以在4d04eeddb7e8b41623612fd2b0fd5728元素中使用dy属性(delta y):
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan dy="10">tspan line 2</tspan>
</text>
</svg>现在第二行文字会显示在第一行文字下方,距离为10像素。下面是上面代码的返回结果:

如果你希望4d04eeddb7e8b41623612fd2b0fd5728元素在text中在垂直方向绝对定位某个指定的数值,可以设置28f128881ce1cdc57a572953e91f7d0f元素的y属性。
如果你在04635a68df61b45b2300cd76f9a098de属性中写了多个数字,那么每一个数字会被应用到4d04eeddb7e8b41623612fd2b0fd5728元素的每一个字符上。看下面的例子:
<svg xmlns="http://www.w3.org/2000/svg"> <tspan dy="5 10 20">123</tspan> </svg>
下面是返回结果,注意各个字符在垂直方向上的变化。

水平定位
要使每一行文本在X轴方向上相对定位可以使用dx属性(delta x)。下面的例子展示了将dx的值设置为30的效果,现在第二行文字在水平方向上相对于第一行文字向右偏移了30像素。
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan dx="30" dy="10">tspan line 2</tspan>
</text>
</svg>
如果你在b6e6e9a4ff1f50b06a2a8175f44864d1属性中写了多个数字,那么每一个数字会被应用到4d04eeddb7e8b41623612fd2b0fd5728元素的每一个字符上。看下面的例子:
<svg xmlns="http://www.w3.org/2000/svg"> <tspan dx="5 10 20">123</tspan> </svg>
下面是返回结果,注意各个字符在水平方向上的变化。

你可以在4d04eeddb7e8b41623612fd2b0fd5728元素设置x属性来修正28f128881ce1cdc57a572953e91f7d0f元素的X坐标。使用这种方法你可以显示多行头部对齐的文字。来看下面的例子,x属性设置为10:
<svg xmlns="http://www.w3.org/2000/svg">
<text y="10">
<tspan x="10">tspan line 1</tspan>
<tspan x="10" dy="15">tspan line 2</tspan>
<tspan x="10" dy="15">tspan line 3</tspan>
</text>
</svg>下面是上面代码的返回结果:

为tspan元素添加样式
我们可以为4d04eeddb7e8b41623612fd2b0fd5728元素添加样式,例如你可以将一个4d04eeddb7e8b41623612fd2b0fd5728元素中的文字设置为加粗字体:
<svg xmlns="http://www.w3.org/2000/svg">
<text y="10">
这是一个被 <tspan style="font-weight: bold;">加粗</tspan> 的文字。
</text>
</svg>下面是上面代码的返回结果:

通过baseline-shift设置上标和下标效果
你可以通过baseline-shift CSS属性将一个4d04eeddb7e8b41623612fd2b0fd5728元素设置为上标或下标。看下面的例子:
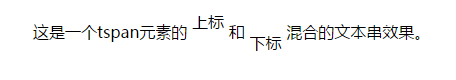
<text x="10" y="20">
这是一个tspan元素的 <tspan style="baseline-shift: super;">上标</tspan>
和 <tspan style="baseline-shift: sub;">下标</tspan> 混合的文本串效果。
</text>效果如下:

以上就是SVG基础|SVG TSPAN 元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AM
H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AMH5 et HTML5 se réfèrent à la même chose, à savoir HTML5. HTML5 est la cinquième version de HTML, apportant de nouvelles fonctionnalités telles que les balises sémantiques, la prise en charge multimédia, la toile et les graphiques, le stockage hors ligne et le stockage local, l'amélioration de l'expressivité et de l'interactivité des pages Web.
 À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AMH5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AM
H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AMLes outils et les frameworks qui doivent être maîtrisés dans le développement H5 incluent Vue.js, React et WebPack. 1.Vue.js convient à la construction d'interfaces utilisateur et prend en charge le développement des composants. 2. React optimise le rendu de la page via Virtual DOM, adapté aux applications complexes. 3.WebPack est utilisé pour l'emballage des modules et optimiser le chargement des ressources.
 L'héritage de HTML5: Comprendre H5 dans le présentApr 10, 2025 am 09:28 AM
L'héritage de HTML5: Comprendre H5 dans le présentApr 10, 2025 am 09:28 AMHtml5hassignifytransformedwebdevelopmentByIntroduCingSémanticElements, améliorant laMultimeSupport, et improvingperformance.1) itmadewebsitesMoreAccessSiblendSeo-friendlywithsemiticslike, et.2)
 Code H5: accessibilité et HTML sémantiqueApr 09, 2025 am 12:05 AM
Code H5: accessibilité et HTML sémantiqueApr 09, 2025 am 12:05 AMH5 améliore l'accessibilité des pages Web et les effets SEO via des éléments sémantiques et des attributs ARIA. 1. Utiliser, etc. pour organiser la structure du contenu et améliorer le référencement. 2. Les attributs ARIA tels que Aria-Babel améliorent l'accessibilité, et les utilisateurs de technologies d'assistance peuvent utiliser en douceur les pages Web.
 H5 est-il le même que HTML5?Apr 08, 2025 am 12:16 AM
H5 est-il le même que HTML5?Apr 08, 2025 am 12:16 AM"H5" et "HTML5" sont les mêmes dans la plupart des cas, mais ils peuvent avoir des significations différentes dans certains scénarios spécifiques. 1. "Html5" est une norme définie par W3C qui contient de nouvelles balises et API. 2. "H5" est généralement l'abréviation de HTML5, mais dans le développement mobile, il peut se référer à un cadre basé sur HTML5. Comprendre ces différences aide à utiliser ces termes avec précision dans votre projet.
 Quelle est la fonction de H5?Apr 07, 2025 am 12:10 AM
Quelle est la fonction de H5?Apr 07, 2025 am 12:10 AMH5, ou HTML5, est la cinquième version de HTML. Il fournit aux développeurs un ensemble d'outils plus fort, ce qui facilite la création d'applications Web complexes. Les fonctions principales de H5 incluent: 1) des éléments qui permettent de dessiner des graphiques et des animations sur les pages Web; 2) Tags sémantiques tels que, etc. pour rendre la structure de la page Web claire et propice à l'optimisation du référencement; 3) de nouvelles API telles que GeolocationAPI prennent en charge les services basés sur la localisation; 4) La compatibilité entre les navigateurs doit être assurée par le biais de tests de compatibilité et de bibliothèque polyfillaire.
 Comment faire le lien H5Apr 06, 2025 pm 12:39 PM
Comment faire le lien H5Apr 06, 2025 pm 12:39 PMComment créer un lien H5? Déterminez la cible de liaison: Obtenez l'URL de la page ou de l'application H5. Créer des ancres HTML: utilisez le & lt; a & gt; Tag pour créer une ancre et spécifiez l'URL cible de liaison. Définir les propriétés du lien (facultatif): définir les propriétés cibles, titres et onclick selon les besoins. Ajouter à la page Web: ajoutez du code d'ancrage HTML à la page Web où vous souhaitez que le lien apparaisse.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP





