Maison >interface Web >js tutoriel >Analyse du principe de l'écran tactile javascript de l'action gestuelle du téléphone mobile
Analyse du principe de l'écran tactile javascript de l'action gestuelle du téléphone mobile
- 黄舟original
- 2017-02-11 14:22:521467parcourir
Nous avons déjà réalisé de nombreux effets spéciaux sur écran tactile, nous allons donc aujourd'hui analyser le principe de l'écran tactile de js.

Illustrons aujourd'hui avec un exemple. Lors de l'implémentation de l'écran tactile, nous devons utiliser addEventListener de js, puis ajouter
touchstart, touchmove, touchend. Aujourd'hui, nous avons ajouté jquery à notre code, juste pour obtenir l'ID et le CSS Haha, après tout, tout le monde dans JQ l'utilise. Mais pour ajouter des événements, vous devez toujours utiliser le document, le mode getElementById, car cette chose n'est disponible qu'en JS, et
TOUCH n'existe pas en JQUERY.


<!DOCTYPE>
<html>
<head>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="MobileOptimized" content="320"/>
<title>触屏特效,手机网页</title>
<style type="text/css">
html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {margin:0;padding:0;}
.dragme{background:#000;
width:60px;height:60px;
color:#fff; position:absolute; left:40px; top:40px; text-align:center; line-height:60px;}
</style>
<script type="text/javascript" src="
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="moveid" class="dragme">
lvtao.net</div> <script type="text/javascript"> var isdrag=false;
var tx,x,ty,y;
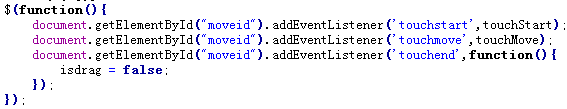
$(function(){
document.getElementById("moveid").addEventListener('touchstart',touchStart);
document.getElementById("moveid").addEventListener('touchmove',touchMove); document.getElementById("moveid").addEventListener('touchend',function(){
isdrag = false;
});
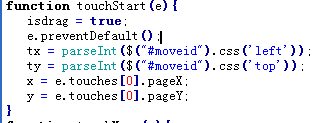
});function touchStart(e){
isdrag = true;
e.preventDefault();
tx = parseInt($("#moveid").css('left'));
ty = parseInt($("#moveid").css('top'));
x = e.touches[0].pageX;
y = e.touches[0].pageY;
}
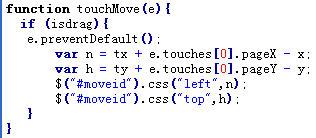
function touchMove(e){
if (isdrag){
e.preventDefault(); var n = tx + e.touches[0].pageX - x; var h = ty + e.touches[0].pageY - y;
$("#moveid").css("left",n);
$("#moveid").css("top",h);
}
}
</script> </body></html>Ce qui précède est l'analyse du principe javascript de l'écran tactile d'action gestuelle du téléphone mobile Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

