Les éléments en CSS sont disposés par défaut selon le flux normal. Il existe deux situations dans lesquelles la disposition des éléments peut être modifiée. L'une des méthodes est flottante, ce qui a été expliqué en détail dans l'article précédent. à discuter maintenant. L'attribut de positionnement Position a quatre valeurs, à savoir statique, relative, absolue et fixe. L'élément de positionnement contrôle la position de l'élément de positionnement via les attributs left et top, qui sont 0 par défaut. Nous décrirons l'utilisation et les différences des quatre valeurs d'attribut dans le contenu suivant.
1. static (positionnement statique)
Static est la valeur par défaut de l'attribut position. Indique qu'il n'y a pas de positionnement et que l'élément apparaît dans le flux normal.
2. relatif (positionnement relatif)
Générer un élément relativement positionné et le positionner par rapport à sa position normale.
Regardez le cas suivant :
Code HTML :
<p> </p><p>son</p>
Code CSS :
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}
L'effet est le suivant :

Explication du code : Dans des circonstances normales, p avec le nom de la classe fils apparaît dans la zone suivante, essayons d'ajouter un positionnement relatif à l'élément :
Code CSS :
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}
L'effet est le suivant :

On peut constater que le cas ci-dessus ne change pas après l'ajout du positionnement relatif. La raison est que le relatif est positionné par rapport à sa propre position et ne s'en détache pas. le flux du document. En fait, si After un élément est défini sur un positionnement relatif et donné left:0;top:0;, cela n'a aucun effet sur l'élément. Continuons à voir ce qui se passera si la valeur de gauche et la valeur du haut ne sont pas 0 :
Code CSS :
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
}
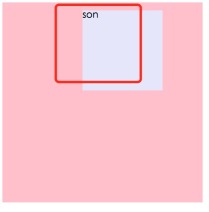
L'effet est la suivante :

Explication de l'effet :
Le cadre de la ligne rouge est la position où l'élément lui-même doit exister, car l'attribut à gauche est de 50 px et le L'attribut top est de 20 px, il sera donc décalé de 50 px vers la gauche et de 20 px vers le haut par rapport à la position où l'élément lui-même devrait exister (c'est-à-dire la position du cadre de la ligne rouge), atteignant la position indiquée dans l'image.
3. absolu (positionnement absolu)
Premièrement, les éléments positionnés de manière absolue se détacheront du flux de documents. Deuxièmement, analysons comment les éléments positionnés de manière absolue sont positionnés. l'élément positionné de manière absolue trouvera d'abord son élément parent positionné le plus proche (sauf statique). S'il n'y a pas d'élément parent positionné, il continuera à chercher vers le haut jusqu'à l'élément racine html. un élément de niveau parent positionné sera positionné par rapport au HTML.
Regardons le cas suivant :
Code HTML :
<p> </p><p>son1</p> <p>son2</p>
Code CSS :
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
L'effet est tel qu'illustré :

Analyse de l'effet :
Éléments absolument positionnés se détachera du flux de documents, celui positionné plus tard couvrira celui positionné plus tôt, donc fils2 recouvre fils1. son1 et son2 n'ont pas de parent positionné, ils sont donc positionnés par rapport à l'élément racine html. Que se passe-t-il s'il y a un élément positionné ? Regardons le code suivant :
Code CSS :
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}
L'effet est le suivant suit :

Analyse des effets :
Le père est le parent de positionnement de fils1 et fils2, donc fils1 et fils2 sont positionnés par rapport au père parce que fils2 est positionné. plus tard, son2 le couvre. En raison des caractéristiques du positionnement relatif, le positionnement relatif est souvent utilisé comme boîte contenant le positionnement absolu.
4. fixe (positionnement fixe)
Plusieurs fois, un positionnement fixe est nécessaire dans la page, comme le bouton de retour en haut dans le coin inférieur droit de la page. pages, etc Le positionnement fixe signifie que l'élément est toujours fixe à cet endroit en fonction de la taille de la fenêtre du navigateur. Même si la page glisse, sa position ne sera pas affectée. Regardons le cas suivant :
Code HTML :
<p>top</p>
Code CSS :
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}
L'effet de la page sans positionnement est le suivant :

Donner au bouton un positionnement fixe, comme suit :
Code CSS :
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}
L'effet est le suivant :

Même lorsque la page défile, la position du bouton ne changera pas. Il existe de nombreuses zones publicitaires sur la page. Même si la page défile, la position de l'annonce est toujours là grâce à un positionnement fixe. Notez que les éléments positionnés de manière fixe sont également en dehors du flux de documents.
5. Résumé
Pour plusieurs cas de flottement, il suffit de l'envisager sous deux aspects. D'une part, c'est la question de savoir comment se positionner. l'élément de positionnement. D'autre part, se pose la question de savoir si l'élément de positionnement est séparé du flux de documents (la question de la séparation du flux de documents ne sera pas développée ici). A condition de bien comprendre ces deux aspects, il sera facile de comprendre le positionnement. Résumons plusieurs types de positionnement :
position : statique (positionnement statique) fixe (positionnement fixe) relatif. (positionnement relatif) absolu (positionnement absolu)
La valeur par défaut de static:position équivaut à aucun positionnement. Ne s'éloigne pas du flux de documents et occupe de l'espace sur la page.
relatif : La position est relative à elle-même. Ne s'éloigne pas du flux de documents et occupe de l'espace sur la page.
absolu : La position est relative à l'élément parent positionné. Il est séparé du flux de documents et n'occupe pas d'espace de page.
fixe : La position est relative à la fenêtre du navigateur. Il est séparé du flux de documents et n'occupe pas d'espace de page.
Pour plus de détails sur le positionnement en CSS, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Tant de liens de couleursApr 13, 2025 am 11:36 AM
Tant de liens de couleursApr 13, 2025 am 11:36 AMIl y a eu une série d'outils, d'articles et de ressources sur la couleur récemment. Veuillez me permettre de fermer quelques onglets en les rassemblant ici pour votre plaisir.
 Comment fonctionnent les marges automnales dans FlexboxApr 13, 2025 am 11:35 AM
Comment fonctionnent les marges automnales dans FlexboxApr 13, 2025 am 11:35 AMRobin a déjà couvert cela, mais j'ai entendu une certaine confusion au cours des dernières semaines et j'ai vu une autre personne prendre un coup de poing pour l'expliquer, et je voulais
 Les soulignements arc-en-ciel en mouvementApr 13, 2025 am 11:27 AM
Les soulignements arc-en-ciel en mouvementApr 13, 2025 am 11:27 AMJ'adore la conception du site Sandwich. Parmi les nombreuses caractéristiques belles figurent ces titres avec des soulignements arc-en-ciel qui se déplacent lorsque vous faites défiler. Ce n'est pas
 Nouvel An, nouvel emploi? Laisse faire un curriculum vitae à propulsion de grille!Apr 13, 2025 am 11:26 AM
Nouvel An, nouvel emploi? Laisse faire un curriculum vitae à propulsion de grille!Apr 13, 2025 am 11:26 AMDe nombreux conceptions de CV populaires tirent le meilleur parti de l'espace de page disponible en disant des sections en forme de grille. Utilisons la grille CSS pour créer une disposition qui
 Une façon de sortir les utilisateurs de l'habitude de recharger tropApr 13, 2025 am 11:25 AM
Une façon de sortir les utilisateurs de l'habitude de recharger tropApr 13, 2025 am 11:25 AMLes recharges de page sont une chose. Parfois, nous actualisons une page lorsque nous pensons que cela ne répond pas, ou croyons que un nouveau contenu est disponible. Parfois, nous sommes juste en colère contre
 Conception axée sur le domaine avec réactApr 13, 2025 am 11:22 AM
Conception axée sur le domaine avec réactApr 13, 2025 am 11:22 AMIl y a très peu de conseils sur la façon d'organiser des applications frontales dans le monde de la réaction. (Déplacez simplement les fichiers jusqu'à ce qu'il «se sent bien», LOL). La vérité
 Détecter les utilisateurs inactifsApr 13, 2025 am 11:08 AM
Détecter les utilisateurs inactifsApr 13, 2025 am 11:08 AMLa plupart du temps, vous ne vous souciez pas vraiment de savoir si un utilisateur est activement engagé ou temporairement inactif sur votre application. Inactif, signifiant, peut-être qu'ils
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo a toujours été génial avec les intégrations. Ils ont des intégrations avec des applications spécifiques, comme Campaign Monitor, MailChimp et Typekit, mais ils aussi


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Dreamweaver CS6
Outils de développement Web visuel

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.






