Maison >développement back-end >Tutoriel C#.Net >Asp.net MVC utilise knockoutjs pour se connecter et enregistrer l'adresse IP et la ville du réseau interne et externe de l'utilisateur.
Asp.net MVC utilise knockoutjs pour se connecter et enregistrer l'adresse IP et la ville du réseau interne et externe de l'utilisateur.
- 高洛峰original
- 2017-02-10 17:21:491655parcourir
Cet article présente principalement Asp.net MVC pour utiliser knockoutjs pour se connecter et enregistrer l'adresse IP et la ville du réseau interne et externe de l'utilisateur (recommandé). Les amis dans le besoin peuvent se référer au
Préface
J'ai commencé par le premier article, et maintenant je veux commencer par me connecter, mais je pense qu'il y a beaucoup de choses qui devraient être écrites plus tôt, comme 1. Configuration de la route de MVC et de l'API Web, comment la configuration de la route de l'API Web prend-elle en charge les espaces de noms 2 Comment configurer les filtres (implémentation de la vérification de sécurité, gestion des erreurs, etc.)3. Filtres personnalisés, HttpRouteConstraint, ModelBinder et HttpParameterBinding, etc.
Ces problèmes ont été rencontrés dans mon processus de développement, mais je pense que chaque point doit être trop dit. Si nécessaire, revenez-y plus tard.
ExigencesC'est toujours pareil, il faut d'abord comprendre ce que l'on veut réaliser en se connectant :
1. Page de connexion (nom d'utilisateur, mot de passe, se souvenir de moi, bouton de connexion, bouton de réinitialisation)
2. Affichage du message (par exemple, lorsqu'une erreur se produit, il affiche une certaine erreur, lors de la connexion, il affiche la connexion dans, lorsque la connexion est réussie, il affiche le saut, etc.)
3. Traitement de la connexion (vérification, connexion, désactivation du formulaire lors de la connexion, mise à jour des heures et de la connexion des utilisateurs, ajout de l'historique de connexion, y compris le IP interne de l'utilisateur, IP externe, ville et autres traitements commerciaux)
4. Saut réussi
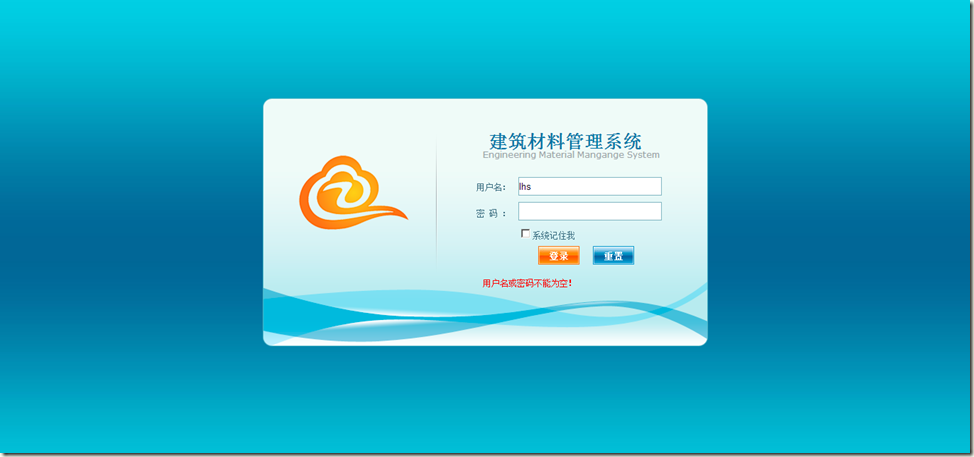
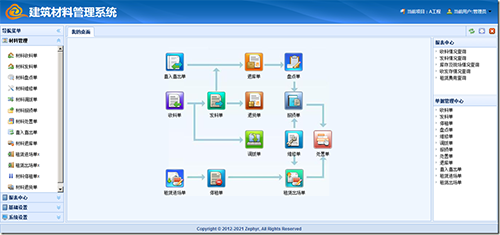
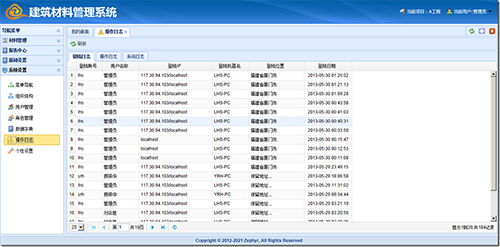
Obtenir l'effetAvant de l'implémenter, jetons un coup d'œil à la capture d'écran de l'effet
Page de connexionPage de renvoi
Reprendre la connexion

Les exigences sont fondamentalement faciles à implémenter. Seules l’adresse IP du réseau interne et externe et la ville où se trouve l’historique de connexion doivent être prises en compte une seule fois. Il est assez difficile d'obtenir l'adresse IP du réseau interne et externe du client dans asp.NET, mais il est fondamentalement impossible d'obtenir la ville, nous devons donc envisager d'utiliser une API tierce pour y parvenir.
1. L'IP du réseau interne est obtenue directement en arrière-plan 2. L'IP du réseau externe peut être obtenue via l'API Sina http://counter.sina.com.cn/ip. Il peut également être restitué à la ville. Oui, l'arrière-plan ne peut renvoyer l'IP que pour une raison inconnue 3. La ville est obtenue via l'API Baidu http://api.map.baidu.com/location. /ip?ak=&ip, mais ce n'est pas le cas. Il renverra l'adresse IP du réseau externe, donc je les ai utilisés tous les deux ensemble, ce qui était assez pénible. Il existe un autre problème inter-domaines lorsque le client accède à l'API correspondante. Grâce à une enquête, il a été constaté que l'API Baidu prend en charge JSONP, ce qui peut très bien résoudre le problème inter-domaines. mais il renvoie une variable, on peut écrire directement l'API Sina dans le script de la page pour obtenir les variables correspondantes. La technologie devrait fonctionner, alors commençons à écrire. Implémentation spécifiqueÉtape 1 : Créez un nouveau LoginController dans MVC et ajoutez le code suivant
La classeusing System;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using Zephyr.Core;
using Zephyr.Models;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Controllers
{
[AllowAnonymous]
public class LoginController : Controller
{
public ActionResult Index()
{
ViewBag.CnName = "建筑材料管理系统";
ViewBag.EnName = "Engineering Material Mangange System";
return View();
}
}
} doit être modifiée avec l'attribut AllowAnonymous pour garantir qu'elle soit accessible même si vous n'êtes pas connecté. Étape 2 : Ajoutez la Vue correspondante, ajoutez ~/Views/Login/Index.cshtml, le code est le suivant
@{
ViewBag.Title = "登录系统";
Layout = null;
}
<!doctype html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="~/Content/css/page/login.css" rel="stylesheet" type="text/css" />
<script src="~/Content/js/jquery/jquery-1.8.1.min.js"></script>
<script src="~/Content/js/core/json2.js"></script>
<script src="~/Content/js/core/knockout-2.2.1.js"></script>
<script src="~/Content/js/viewModel/login.js"></script>
<script src="http://counter.sina.com.cn/ip"></script>
</head>
<body>
<p class="second_body">
<form data-bind="submit:loginClick">
<p class="logo"><img src="/Content/images/login/logo.png" alt="" /></p>
<p class="title-zh">@ViewBag.CnName</p>
<p class="title-en" style="@ViewBag.EnNameStyle">@ViewBag.EnName</p>
<p class="message" data-bind="html:message"></p>
<table border="0" style="width:300px;">
<tr>
<td style="padding-bottom: 5px;width:55px;">用户名:</td>
<td colspan="2"><input type="text" class="login" data-bind="value:form.usercode" /></td>
</tr>
<tr>
<td class="lable" style="letter-spacing: 0.5em; vertical-align: middle">密码:</td>
<td colspan="2"><input type="password" class="login" data-bind="value:form.password" /></td>
</tr>
<tr>
<td></td>
<td colspan="2"><input type="checkbox" data-bind="checked:form.remember" /><span>系统记住我</span></td>
</tr>
<tr>
<td colspan="3" style="text-align:center">
<input type="submit" value="登录" class="login_button" />
<input type="button" value="重置" class="reset_botton" data-bind="click:resetClick" />
</td>
</tr>
</table>
</form>
</p>
</body>
</html>1 . La dernière partie du script consiste à ajouter l'API Sina pour obtenir les informations IP du réseau externe. Le format de données qu'il renvoie est
var ILData = new Array("117.30.94.103","保留地址", "", "", ""); if (typeof(ILData_callback) != "undefined") { ILData_callback(); }. a en fait également une fonction de rappel, et JSONP est similaire, mais le nom de la fonction est fixe et aucune donnée n'est transmise. Nous pouvons accéder directement à ILData[0] pour obtenir l’IP du réseau externe. 2. Le data-bind="" dans le code HTML ci-dessus est écrit en knouckoutjs, qui est utilisé pour se lier aux propriétés de viewModel Étape 3 : Créer un ViewModel
var viewModel = function () {
var self = this;
this.form = {
usercode: ko.observable(),
password: ko.observable(),
remember:ko.observable(false),
ip: null,
city: null
};
this.message = ko.observable();
this.loginClick = function (form) {
$.ajax({
type: "POST",
url: "/login/doAction",
data: ko.toJSON(self.form),
dataType: "json",
contentType: "application/json",
success: function (d) {
if (d.status == 'success') {
self.message("登陆成功正在跳转,请稍候...");
window.location.href = '/';
} else {
self.message(d.message);
}
},
error: function (e) {
self.message(e.responseText);
},
beforeSend: function () {
$(form).find("input").attr("disabled", true);
self.message("正在登陆处理,请稍候...");
},
complete: function () {
$(form).find("input").attr("disabled", false);
}
});
};
this.resetClick = function () {
self.form.usercode("");
self.form.password("");
self.form.remember(false);
};
this.init = function () {
self.form.ip = ILData[0];
$.getJSON("http://api.map.baidu.com/location/ip?ak=F454f8a5efe5e577997931cc01de3974&callback=?", function (d) {
self.form.city = d.content.address;
});
if (top != window) top.window.location = window.location;
};
this.init();
};
$(function () { ko.applyBindings(new viewModel());});Définissez viewModel, ses attributs incluent les informations du formulaire, les informations d'invite de message, la connexion loginClick, la réinitialisation resetClick. La partie init n'a en fait pas besoin d'être placée dans le viewModel. 1. $.getJSON est l'accès à JSONP, avec le paramètre callback=? ajouté, jQuery le traitera automatiquement dans la fonction de rappel actuelle, c'est-à-dire qu'une fois le cross-domain réussi, il le fera automatiquement. rappelez la fonction actuelle et transmettez les données. Nous utilisons form.city dans viewModel pour recevoir les informations sur la ville dans les données demandées.
2、最后一句ko.applyBindings(new viewModel())即实现了页面和viewModel的绑定,至此,前台全部完成。接下来写登陆处理doAction,还是放在LoginController中,访问地址为/login/doAction。
第四步:在LoginController中添加doAction的方法返回JSON数据。代码如下:
public JsonResult DoAction(JObject request)
{
var message = new sys_userService().Login(request);
return Json(message, JsonRequestBehavior.DenyGet);
}
然后在service层中处理
using System;
using System.Collections.Generic;
using Zephyr.Core;
using System.Dynamic;
using Newtonsoft.Json.Linq;
using Newtonsoft.Json;
using Zephyr.Utils;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Models
{
public class sys_userService : ServiceBase<sys_user>
{
public object Login(JObject request)
{
var UserCode = request.Value<string>("usercode");
var Password = request.Value<string>("password");
//用户名密码检查
if (String.IsNullOrEmpty(UserCode) || String.IsNullOrEmpty(Password))
return new { status = "error", message = "用户名或密码不能为空!" };
//用户名密码验证
var result = this.GetModel(ParamQuery.Instance()
.AndWhere("UserCode", UserCode)
.AndWhere("Password", Password)
.AndWhere("IsEnable", true));
if (result == null || String.IsNullOrEmpty(result.UserCode))
return new { status = "error", message = "用户名或密码不正确!" };
//调用框架中的登陆机制
var loginer = new LoginerBase { UserCode = result.UserCode, UserName = result.UserName };
FormsAuth.SignIn(loginer.UserCode, loginer, 60 * 8);
//登陆后处理
this.UpdateUserLoginCountAndDate(UserCode); //更新用户登陆次数及时间
this.AppendLoginHistory(request); //添加登陆履历
MmsService.LoginHandler(request); //MMS系统的其它的业务处理
//返回登陆成功
return new { status = "success", message = "登陆成功!" };
}
//更新用户登陆次数及时间
public void UpdateUserLoginCountAndDate(string UserCode)
{
db.Sql(@"
update sys_user
set LoginCount = isnull(LoginCount,0) + 1
,LastLoginDate = getdate()
where UserCode = @0 "
, UserCode).Execute();
}
//添加登陆履历
public void AppendLoginHistory(JObject request)
{
var lanIP = ZHttp.ClientIP;
var hostName = ZHttp.IsLanIP(lanIP) ? ZHttp.ClientHostName : string.Empty; //如果是内网就获取,否则出错获取不到,且影响效率
var UserCode = request.Value<string>("usercode");
var UserName = MmsHelper.GetUserName();
var IP = request.Value<string>("ip");
var City = request.Value<string>("city");
if (IP != lanIP)
IP = string.Format("{0}/{1}", IP, lanIP).Trim('/').Replace("::1", "localhost");
var item = new sys_loginHistory();
item.UserCode = UserCode;
item.UserName = UserName;
item.HostName = hostName;
item.HostIP = IP;
item.LoginCity = City;
item.LoginDate = DateTime.Now;
db.Insert<sys_loginHistory>("sys_loginHistory", item).AutoMap(x => x.ID).Execute();
}
}
}
接收参数定义为JObject对象比较方便取得请求数据,数据服务中的GetModel是服务基类中已有的方法,这当中用到了两个函数,一个为UpdateUserLoginCountAndDate为更新用户登陆次数及时间的处理,另一个AppendLoginHistory添加登陆履历。至此已大功告成!
以上所述是小编给大家介绍的Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市相关文章请关注PHP中文网!

