Maison >interface Web >tutoriel CSS >Propriété flottante CSS float
Propriété flottante CSS float
- 高洛峰original
- 2017-02-10 15:35:242225parcourir
Cet article présente principalement l'attribut float : définissant la direction dans laquelle l'élément flotte.
Répertoire :
1. Méthode de mise en page : présentation du flux de documents, du calque flottant et des attributs flottants.
2. float:left : Présentation de la méthode de mise en page lorsque float est laissé.
3. float:right : Présentation de la méthode de mise en page lorsque float est correct.
4. Les éléments adjacents contiennent des attributs float : introduction de la méthode de mise en page lorsque les éléments adjacents contiennent des attributs float.
1. Méthode de mise en page
Méthode de mise en page, comprend principalement : le flux de documents, la couche flottante, l'attribut float.
1.1 Flux de documents
Le flux de documents standard (mise en page par défaut) des pages HTML est : de haut en bas, de gauche à droite, avec des sauts de ligne en cas de rencontre de blocs (éléments au niveau du bloc) .
1.2 Couche flottante
Couche flottante : Après avoir attribué une valeur à l'attribut float de l'élément, il est séparé du flux de documents et flotte à gauche et à droite, fermez à l'élément parent (la valeur par défaut est le corps des bordures gauche et droite de la zone de texte).
L'élément flottant est rempli par les éléments suivants (non flottants) dans la position libérée du flux de documents : les éléments au niveau du bloc sont remplis directement s'ils chevauchent la plage de l'élément flottant, le flottant. element couvre l’élément au niveau du bloc. Éléments en ligne : insérez-les s'il y a de l'espace.
1.3 Introduction à l'attribut Float
① left : L'élément flotte vers la gauche.
② droite : L'élément flotte vers la droite.
③ aucun : Valeur par défaut.
④ hériter : hérite de l'attribut float de l'élément parent.
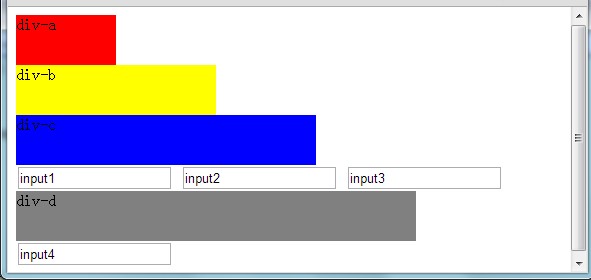
1.4 Exemple

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
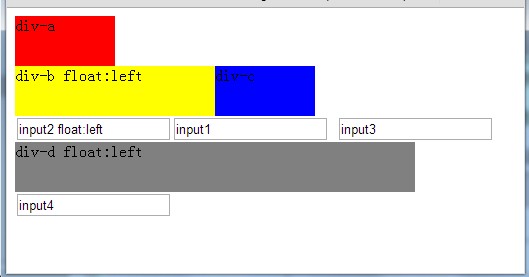
2. float:left
Description : L'élément flotte vers la gauche.
2.1 Modifications du code
input2 ajouté : float:left
p-b ajouté : float:left
p-d ajouté : float:left
2.2 Vue après modification
① Lorsque la largeur du navigateur n'est "pas assez longue"

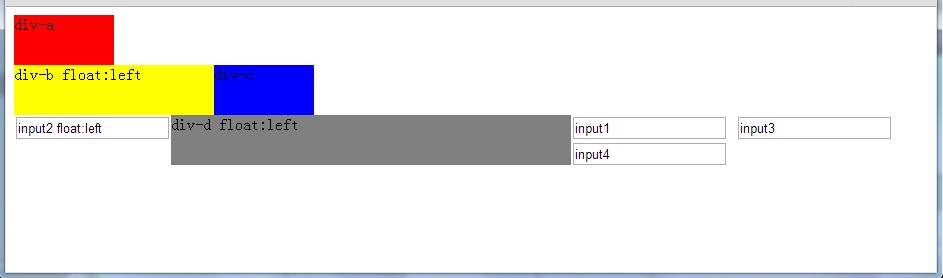
② Lorsque la largeur du navigateur est "assez longue" "

2.3 Conclusion
| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
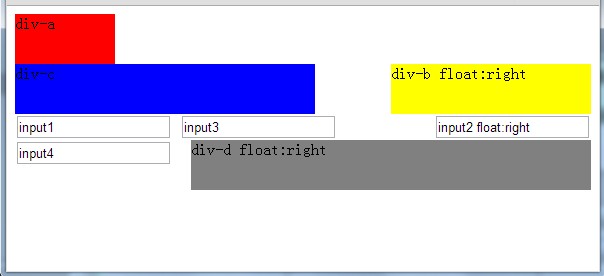
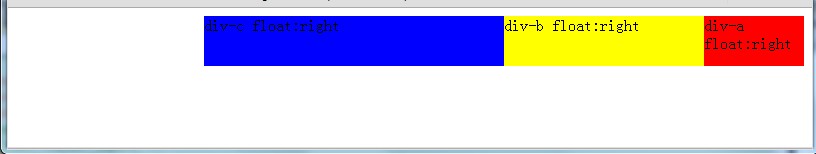
3. float:right
Description : L'élément flotte vers la droite.
3.1 Modifications du code
élément input2 : Ajouter float:right
p-b Ajouter : float:right
p-d Ajouter : float:right
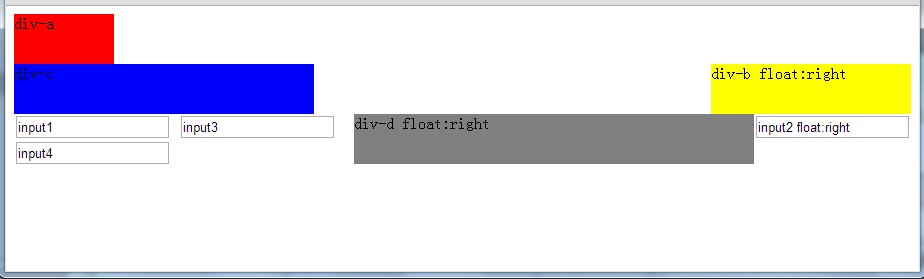
3.2 Vue après modification
① Lorsque la largeur du navigateur n'est "pas assez longue"

② Lorsque la largeur du navigateur est "longue" assez"

3.3 Conclusion
| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
4. Les éléments adjacents contiennent l'attribut float
En raison des caractéristiques des éléments en ligne, il est préférable de ne pas utiliser l'attribut float à côté des éléments en ligne et des éléments de niveau bloc.
Les éléments suivants sont des exemples d'éléments au niveau du bloc :
Vue par défaut :

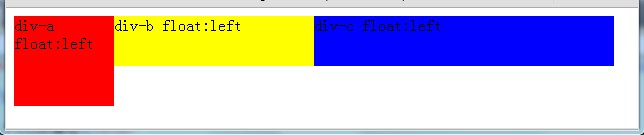
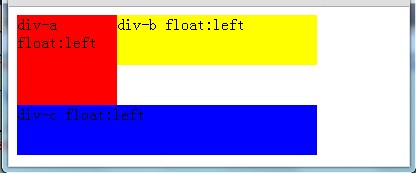
4.1 float:left
Ajoutez du float à ces trois ps : gauche
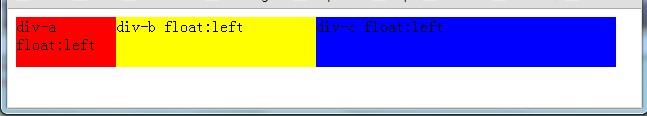
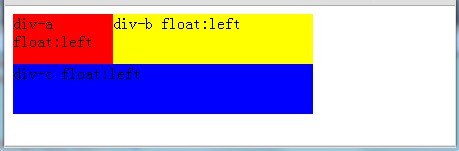
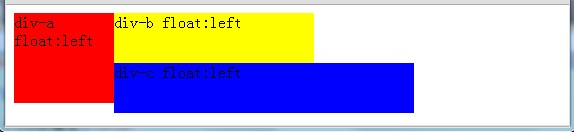
Vue 4.1.1
①La largeur du navigateur est "assez longue"

② La largeur du navigateur n'est "pas assez longue"

4.1.2 Conclusion
Ⅰ Les éléments flottants adjacents, l'élément avec l'attribut avant gauche, est classé premier à gauche.
Ⅱ Une fois devenu un élément flottant, il possède les "propriétés" des éléments en ligne dans le calque flottant. Lorsque plusieurs éléments flottants ne peuvent pas tenir sur une seule ligne, ils s'enroulent.
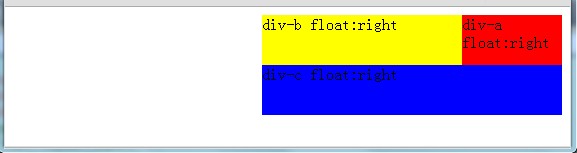
4.2 float:right
Ajouter float:right
4.2.1 Vue
①Parcourir La largeur du navigateur est de " pas assez longtemps"

Ⅰ Éléments flottants adjacents, l'élément avec l'attribut droit à l'avant est classé à l'extrême droite. 
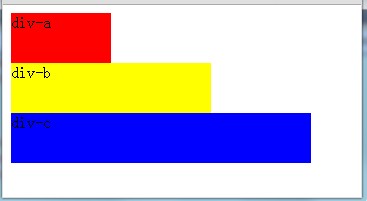
4.3.1 Vue ①La largeur du navigateur est "assez longue"
②Lorsque la largeur du navigateur est réduite

③Lorsque la largeur du navigateur est encore réduite

4.3.2 Conclusion
Ⅰ Lors du tri de p éléments flottants avec des valeurs inégales heights , selon les "caractéristiques" des éléments en ligne, lorsque plusieurs éléments flottants ne peuvent pas tenir dans une seule rangée, ils seront enroulés. 
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Saviez-vous que vous pouvez optimiser le temps de chargement de votre site Web avec une seule ligne de code ?
- Configuration de Tailwind en tant que système de conception
- Apprendre la grille CSS : guide simple avec de nombreux exemples
- Frères et sœurs CSS : quelle est la différence entre les sélecteurs Plus ( ) et Tilde (~) ?

