虽然标题是画椭圆,但是我们先来说说Canvas中的圆
相信大家对于Canvas画圆都不陌生
oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 复制代码
如上所示,直接调用API就可以了,但是计算机内部却是使用光栅学,利用bresenham算法画圆的,这个我们放到最后来说,先说说利用圆的参数方程画圆
circle(oGC, 400, 300, 100);
function circle(context, x, y, a) { // x,y是坐标;a是半径
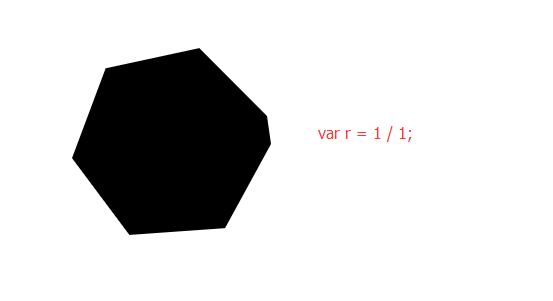
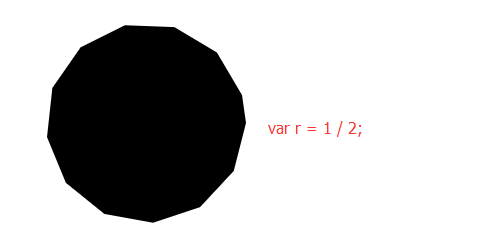
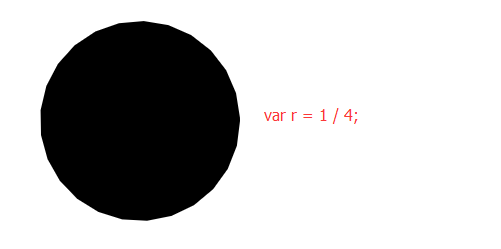
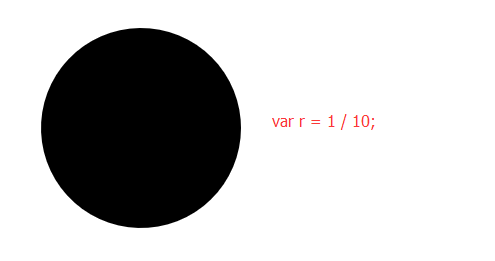
var r = 1/a; // ①注意:此处r可以写死,不过不同情况下写死的值不同
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += r) {
context.lineTo(x + a * Math.cos(i), y + a * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
原理是什么,相信三角函数不错的童鞋理解起来很容易的,如果不知道的话,注意注释①,我变化一下r的值,相信就立竿见影了~




r和2*Math.PI配合就是圆的精细程度,在半径为100的时候,r取1/10就可以了,通用的话可以写死,写成r = 1 / a;这样无论半径取大或者小,圆都会很精细,但是性能会有很大影响
现在来看看文章的主角,针对圆来看椭圆的
function EllipseOne(context, x, y, a, b) {
var step = (a > b) ? 1 / a : 1 / b;
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += step) {
context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i));
}
context.closePath();
context.fill();
}
复制代码
和圆基本一样,不过圆只有一个半径,而椭圆分为长轴和短轴了。
看下效果~

好了,画椭圆成功,文章结束~
怎么可能!
就这样结束也太没品了,刚刚是方法一,下面来看其他的
方法二,均匀压缩法
这是我最喜欢的方法,易理解,相比较方法一,性能也快了很多,先贴代码~
function EllipseTwo(context, x, y, a, b) { context.save(); var r = (a > b) ? a : b; var ratioX = a / r; var ratioY = b / r; context.scale(ratioX, ratioY); context.beginPath(); context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI, false); context.closePath(); context.restore(); context.fill(); }
原理是利用了scale来对一个标准的圆进行压缩,ratioX是横轴缩放比率,ratioY是纵轴缩放比率,就因为这两个值不同,使得将标准圆缩放成了一个椭圆
记得save()和restore()还原context环境,so easy理解的方法
下面两种方法很高大上,都是利用三次贝塞尔曲线法
方法三,四,贝塞尔法
function EllipseThree(context, x, y, a, b) {
var ox = 0.5 * a,
oy = 0.6 * b;
context.save();
context.translate(x, y);
context.beginPath();
context.moveTo(0, b);
context.bezierCurveTo(ox, b, a, oy, a, 0);
context.bezierCurveTo(a, -oy, ox, -b, 0, -b);
context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0);
context.bezierCurveTo(-a, oy, -ox, b, 0, b);
context.closePath();
context.fill();
context.restore();
}
function EllipseFour(context, x, y, a, b) {
var k = 0.5522848,
ox = k * a,
oy = k * b;
context.translate(x, y);
context.beginPath();
context.moveTo(-a, 0);
context.bezierCurveTo(-a, oy, -ox, -b, 0, -b);
context.bezierCurveTo(ox, -b, a, -oy, a, 0);
context.bezierCurveTo(a, oy, ox, b, 0, b);
context.bezierCurveTo(-ox, b, -a, oy, -a, 0);
context.closePath();
context.fill();
}
复制代码 贝塞尔法的核心在于两个控制点的选取,但是它有致命的问题,当lineWidth较宽的时候,椭圆较扁,长轴较尖锐,会出现不平滑的情况如果不知道什么事贝塞尔的话就自行百度……这个不解释了……
后面还有最后一种光栅法画椭圆,光栅法画圆很简单,画椭圆挺麻烦的,下面是最简单的一种椭圆画法,等于是lineWidth为1px的情况下
function EllipseFive(context, x, y, a, b) {
var data = context.getImageData(0, 0, 800, 600);
var imageData = data.data;
var tx = 0;
var ty = b;
var d = b*b + a*a*(-b + 0.25);
var mx = a * a / Math.sqrt(a * a + b * b);
while(tx <= mx) {
if(d < 0) {
d += b * b * (2 * tx + 3);
} else {
ty--;
d += b * b * (2 * tx + 3) + 2 * a * a * (1 - ty);
}
tx++;
setPix(x + tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y + ty);
setPix(x - tx, y - ty);
}
d = b * b * (tx + 0.5) * (tx + 0.5) + a * a * (ty - 1) * (ty - 1) - a * a * b * b;
while (ty > 0) {
if (d < 0) {
tx++;
d += b*b*(2 * tx + 2) + a*a*(-2 * ty + 3);
}
else {
d += a*a*(-2 * ty + 3);
}
ty--;
setPix(x + tx, y + ty);
setPix(x - tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y - ty);
}
context.putImageData(data, 0, 0);
function setPix(x, y){
console.log(x, y);
var index = getStartIndex(x, y);
for(var i = 0; i< 4; i++) {
if(i == 3) {
imageData[index + i] = 255;
}
else{
imageData[index + i] = 128;
}
}
}
function getStartIndex(x, y) {
return y * 800 * 4 + x * 4;
}
}
复制代码
给个结果图~

光栅法的原理在这里就不说啦,那个说的话篇幅很大,在这里也不推荐用光栅法去画椭圆,针对不同线宽很麻烦
ok这篇文章就到这啦,Thanks~
以上就是Canvas画椭圆的方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Quelle est la balise H5 dans HTML?May 09, 2025 am 12:11 AM
Quelle est la balise H5 dans HTML?May 09, 2025 am 12:11 AMLa balise H5 dans HTML est un titre de cinquième niveau qui est utilisé pour marquer des titres ou des sous-titres plus petits. 1) La balise H5 aide à affiner la hiérarchie du contenu et à améliorer la lisibilité et le référencement. 2) Combiné avec CSS, vous pouvez personnaliser le style pour améliorer l'effet visuel. 3) Utilisez raisonnablement les balises H5 pour éviter les abus et assurer la structure du contenu logique.
 Code H5: Guide du débutant sur la structure WebMay 08, 2025 am 12:15 AM
Code H5: Guide du débutant sur la structure WebMay 08, 2025 am 12:15 AMLes méthodes de création d'un site Web dans HTML5 incluent: 1. Utilisez des balises sémantiques pour définir la structure de la page Web, telle que, etc.; 2. Intégrer le contenu multimédia, l'utilisation et les balises; 3. Appliquer des fonctions avancées telles que la vérification du formulaire et le stockage local. Grâce à ces étapes, vous pouvez créer une page Web moderne avec une structure claire et des fonctionnalités riches.
 Structure du code H5: organisation du contenu pour la lisibilitéMay 07, 2025 am 12:06 AM
Structure du code H5: organisation du contenu pour la lisibilitéMay 07, 2025 am 12:06 AMUne structure de code H5 raisonnable permet à la page de se démarquer parmi beaucoup de contenu. 1) Utilisez des étiquettes sémantiques telles que, etc. pour organiser le contenu pour rendre la structure claire. 2) Contrôlez l'effet de rendu des pages sur différents appareils via la disposition CSS tels que Flexbox ou Grid. 3) Implémentez la conception réactive pour s'assurer que la page s'adapte à différentes tailles d'écran.
 H5 vs versions HTML plus anciennes: une comparaisonMay 06, 2025 am 12:09 AM
H5 vs versions HTML plus anciennes: une comparaisonMay 06, 2025 am 12:09 AMLes principales différences entre les versions HTML5 (H5) et les anciennes de HTML incluent: 1) H5 introduit des balises sémantiques, 2) prend en charge le contenu multimédia et 3) fournit des fonctions de stockage hors ligne. H5 améliore la fonctionnalité et l'expressivité des pages Web via de nouvelles balises et API, telles que et des balises, améliorant l'expérience utilisateur et les effets SEO, mais doit faire attention aux problèmes de compatibilité.
 H5 contre HTML5: clarifier la terminologie et la relationMay 05, 2025 am 12:02 AM
H5 contre HTML5: clarifier la terminologie et la relationMay 05, 2025 am 12:02 AMLa différence entre H5 et HTML5 est: 1) HTML5 est une norme de page Web qui définit la structure et le contenu; 2) H5 est une application Web mobile basée sur HTML5, adaptée au développement rapide et au marketing.
 CARACTÉRISTIQUES HTML5: Le cœur de H5May 04, 2025 am 12:05 AM
CARACTÉRISTIQUES HTML5: Le cœur de H5May 04, 2025 am 12:05 AMLes caractéristiques principales de HTML5 incluent des balises sémantiques, une prise en charge multimédia, une amélioration de la forme, un stockage hors ligne et un stockage local. 1. Tags sémantiques tels que, améliorer la lisibilité du code et l'effet SEO. 2. Prise en charge multimédia simplifie le processus d'intégration du contenu multimédia via et des balises. 3. L'amélioration du formulaire introduit de nouveaux types d'entrée et des propriétés de vérification, simplifiant le développement de formulaire. 4. Stockage hors ligne et stockage local Améliorez les performances de la page Web et l'expérience utilisateur via ApplicationCache et LocalStorage.
 H5: Exploration de la dernière version de HTMLMay 03, 2025 am 12:14 AM
H5: Exploration de la dernière version de HTMLMay 03, 2025 am 12:14 AMHtml5isamajorrevisionofthehtmlstandardthatrevolutionizewebdevelopmenty introducingNewSemanticElelements et capabilities.1)
 Au-delà des bases: techniques avancées dans le code H5May 02, 2025 am 12:03 AM
Au-delà des bases: techniques avancées dans le code H5May 02, 2025 am 12:03 AMDes conseils avancés pour H5 incluent: 1. Utilisez des graphiques complexes pour dessiner, 2. Utilisez des travailleurs Web pour améliorer les performances, 3. Améliorer l'expérience utilisateur via WebStorage, 4. Implémentation Responsive Design, 5. Utilisez WebBrTC pour obtenir une communication en temps réel, 6. Effectuer une optimisation des performances et les meilleures pratiques. Ces conseils aident les développeurs à créer des applications Web plus dynamiques, interactives et efficaces.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Version Mac de WebStorm
Outils de développement JavaScript utiles






