SVG过滤器可以为SVG图形添加一些非常酷的效果,如阴影、模糊和高光等效果。
SVG过滤器的例子
先来看一个简单的SVG过滤器的例子,直观的感受一些它的效果:
<defs>
<filter id="blurFilter" y="-5" height="40"
<feGaussianBlur in="SourceGraphic" stdDeviation="3" y="-"/>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #663399; " />
<ellipse cx="155" cy="60" rx="25" ry="15"
style="stroke: none; fill: #663399; filter: url(#blurFilter);" /> 在这个例子中,对一个SVG椭圆形应用了模糊滤镜,得到的结果如下:
SVG过滤器的输入和输出
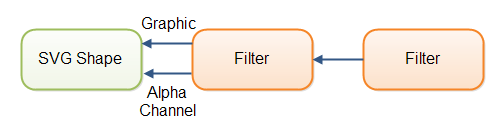
SVG过滤器在应用过滤效果的时候需要一个输入源。这个输入源可以是一个图形,或图形的alpha通道,或另一个过滤器的输出值。
SVG过滤器可以从输入源中产生一个输出图像。一个过滤器的输出可以是另一个过滤器的输入,这样,过滤器可以被链接起来使用。
下面是一张SVG过滤器输入和输出的说明图片:

SVG过滤器的输入通常在SVG滤镜的in属性中指定,例如:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" />
如果你需要将一个SVG过滤器的输出作为另一个过滤器的输入,需要在输出元素上添加一个result属性:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" result="blur"/>
这样,在另一个过滤器中,可以通过在in属性中设置值为blur来使用它作为输入源。
过滤器的尺寸
一个SVG过滤器的尺寸由x、y、width和height属性来决定。
x和y属性是相对于输入源图形的x和y属性来设定。由于过滤器的输出图形通常会比输入图形大(例如对图形添加模糊效果),因此,我们通常需要将x和y属性设置为负值来剪切掉多出的部分。
width和height属性指定过滤器的宽度和高度,大多数时候你需要指定宽度和高度大于输出图像的尺寸,以便于在剪切后尺寸和原来的图形基本相等。
多重过滤器
你可以通过f44581c4ff918450f05f7d367fc9e950元素来同时使用多个SVG过滤器。看下面的例子:
<defs>
<filter id="blurFilter2" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset2" />
<feGaussianBlur in="offset2" stdDeviation="3" result="blur2"/>
<feMerge>
<feMergeNode in="blur2" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #0000ff; filter: url(#blurFilter2);" />这个例子中创建了一个SVG过滤器,它包括两个滤镜元素:c18c6935688fb13afbb9319b9b72a56e和ad11e455a1398b09cace1648f731f602。偏移滤镜的输入源是椭圆图形的alpha通道,高斯模糊滤镜的输入源是偏移滤镜的输出。
f44581c4ff918450f05f7d367fc9e950元素将原始图像和高斯模糊滤镜的输出相结合。在f44581c4ff918450f05f7d367fc9e950元素中的结合顺序决定了它们的显示顺序,后输入的元素会显示在先输入元素的上面。
上面的代码得到的结果类似于一个drop阴影效果,下面是输出的结果:

高斯模糊滤镜
SVG高斯模糊滤镜可以将图像进行模糊处理。要使用高斯模糊滤镜,可以使用元素。下面是一个例子:
<defs>
<filter id="blurFilter4" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter4);" />
这个例子中,在1d24e586ca31f4bd05eca427459d98c7元素中使用了ad11e455a1398b09cace1648f731f602滤镜。在矩形元素中的style属性中使用filter来指向这个SVG过滤器,得到的结果如下面图像所示:

模糊的尺寸
ad11e455a1398b09cace1648f731f602元素的stdDeviation属性决定图像的模糊尺寸大小。它的数值越大,图像的模糊尺寸越大。在下面的例子中分别设置了三个不同的stdDeviation值。
<defs>
<filter id="blurFilter5" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="2" />
</filter>
<filter id="blurFilter6" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="6" />
</filter>
<filter id="blurFilter7" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="12" />
</filter>
</defs>
<rect x="20" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter5);" />
<rect x="150" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter6);" />
<rect x="300" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter7);" />得到的返回结果如下:

通过ALPHA通道进行模糊
在上面的例子中,过滤器的输入源是SourceGraphic,意思是使用图形的RGB颜色来作为输入源。你也可以使用图形的alpha通道来作为输入源,只需要将ad11e455a1398b09cace1648f731f602元素的in属性设置为SourceAlpha即可。下面是一个例子:
<defs>
<filter id="blurFilter8" x="-20" y="-20" width="200" height="200">
<feGaussianBlur <b>in="SourceAlpha"</b> stdDeviation="10" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter8);" />
得到的返回结果如下:
注意观察,矩形的填充色是绿色的,但是通过alpha通道来进行模糊之后,得到的结果是黑白色的图像。
偏移滤镜
偏移滤镜会将输入图形进行移动之后作为结果输出。你可以使用它来上下左右移动图形。通常偏移滤镜都是用于制作drop阴影效果。下面是一个例子:
<defs>
<filter id="offsetFilter1" x="-20" y="-20" width="200" height="200">
<feOffset in="SourceGraphic" dx="80" dy="20" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: #9a12b3; fill: none; filter: url(#offsetFilter1);" />
<rect x="20" y="20" width="90" height="90"
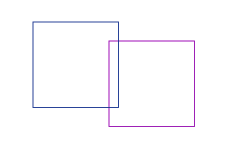
style="stroke: #1f3a93; fill: none; " />得到的结果如下所示:

这个例子中定义了两个矩形,它们的尺寸和位置都相同。紫色描边的矩形被应用了偏移滤镜,使它相对于原来的位置向右移动了80个单位,向下移动了20各单位。
颜色矩阵滤镜
颜色矩阵滤镜用来在图形的颜色中应用矩阵变换。下面是一个例子:
<defs>
<filter id="colorMatrixFilter1" x="-20" y="-20" width="200" height="200">
<feColorMatrix in="SourceGraphic" type="matrix"
values="0 0 0 1 0
0 0 0 1 0
0 0 0 1 0
0 0 0 1 0
"/>
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #049372; filter: url(#colorMatrixFilter1);" />
<rect x="150" y="20" width="90" height="90"
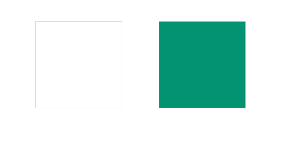
style="stroke: #049372; fill: #049372;" />矩阵的值有06ee419339fcea58566d1018aac4be83元素中的values属性提供。这里共有4X5=20个值。在原始图像中它们的值类似下面的样子:
0 0 0 red 0 0 0 0 green 0 0 0 0 blue 0 0 0 0 1 0
上面的代码得到的返回结果如下:

注意观察,左边的图形应用了颜色矩阵滤镜,它原来有一个绿色的填充颜色,在使用了颜色矩阵之后只剩下描边了。右边是没有使用颜色矩阵的图形。
混合(BLEND)滤镜
混合滤镜可以将多个输入滤镜混合为一个。下面是一个例子:
<svg width="500" height="100">
<defs>
<filter id="blurFilter3" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset3" />
<feGaussianBlur in="offset3" stdDeviation="3" result="blur3"/>
<feBlend in="SourceGraphic" in2="blur3" x="-10" width="160"/>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #1f3a93;
filter: url(#blurFilter3);" />
</svg>这个例子声明了三个滤镜。第一个偏移滤镜,第二个是高斯模糊滤镜。高斯模糊滤镜的输入是偏移滤镜的输出。第三个4a2de5b5de45a23b60781a758be85295滤镜有两个输入,它将这两个输入进行了混合:
上面代码得到的结果如下:
以上就是SVG进阶|SVG过滤器(SVG Filters)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AM
H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AMLes normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
 H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AM
H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AMH5 n'est pas seulement l'abréviation de HTML5, il représente un écosystème de technologie de développement Web moderne plus large: 1. H5 comprend HTML5, CSS3, JavaScript et API et technologies connexes; 2. Il offre une expérience utilisateur plus riche, interactive et fluide et peut fonctionner de manière transparente sur plusieurs appareils; 3. À l'aide de la pile de technologie H5, vous pouvez créer des pages Web réactives et des fonctions interactives complexes.
 H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AM
H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AMH5 et HTML5 se réfèrent à la même chose, à savoir HTML5. HTML5 est la cinquième version de HTML, apportant de nouvelles fonctionnalités telles que les balises sémantiques, la prise en charge multimédia, la toile et les graphiques, le stockage hors ligne et le stockage local, l'amélioration de l'expressivité et de l'interactivité des pages Web.
 À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AMH5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AM
H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AMLes outils et les frameworks qui doivent être maîtrisés dans le développement H5 incluent Vue.js, React et WebPack. 1.Vue.js convient à la construction d'interfaces utilisateur et prend en charge le développement des composants. 2. React optimise le rendu de la page via Virtual DOM, adapté aux applications complexes. 3.WebPack est utilisé pour l'emballage des modules et optimiser le chargement des ressources.
 L'héritage de HTML5: Comprendre H5 dans le présentApr 10, 2025 am 09:28 AM
L'héritage de HTML5: Comprendre H5 dans le présentApr 10, 2025 am 09:28 AMHtml5hassignifytransformedwebdevelopmentByIntroduCingSémanticElements, améliorant laMultimeSupport, et improvingperformance.1) itmadewebsitesMoreAccessSiblendSeo-friendlywithsemiticslike, et.2)
 Code H5: accessibilité et HTML sémantiqueApr 09, 2025 am 12:05 AM
Code H5: accessibilité et HTML sémantiqueApr 09, 2025 am 12:05 AMH5 améliore l'accessibilité des pages Web et les effets SEO via des éléments sémantiques et des attributs ARIA. 1. Utiliser, etc. pour organiser la structure du contenu et améliorer le référencement. 2. Les attributs ARIA tels que Aria-Babel améliorent l'accessibilité, et les utilisateurs de technologies d'assistance peuvent utiliser en douceur les pages Web.
 H5 est-il le même que HTML5?Apr 08, 2025 am 12:16 AM
H5 est-il le même que HTML5?Apr 08, 2025 am 12:16 AM"H5" et "HTML5" sont les mêmes dans la plupart des cas, mais ils peuvent avoir des significations différentes dans certains scénarios spécifiques. 1. "Html5" est une norme définie par W3C qui contient de nouvelles balises et API. 2. "H5" est généralement l'abréviation de HTML5, mais dans le développement mobile, il peut se référer à un cadre basé sur HTML5. Comprendre ces différences aide à utiliser ces termes avec précision dans votre projet.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Dreamweaver CS6
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Version Mac de WebStorm
Outils de développement JavaScript utiles





