Maison >interface Web >tutoriel HTML >Une brève discussion sur les titres HTML, les paragraphes, les sauts de ligne, les lignes horizontales et les caractères spéciaux
Une brève discussion sur les titres HTML, les paragraphes, les sauts de ligne, les lignes horizontales et les caractères spéciaux
- 高洛峰original
- 2017-02-10 10:40:122294parcourir
标题
<h1>一级标题</h1> <h2 align="对齐方式">二级标题</h2>
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
<p>段落文字</p>
换行
这段话结束前就
换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用
水平线
使用
可以在网页中插入一条水平线
插入特殊符号
不换行 空格
全角 空格
半角 空格
""
&&
a6df760dacfd55bcbb656d3e40b8bba1>
××
§§
©©
®®
&trade™
例子
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="设置页面说明">
<title>标签1</title>
</head>
<body>
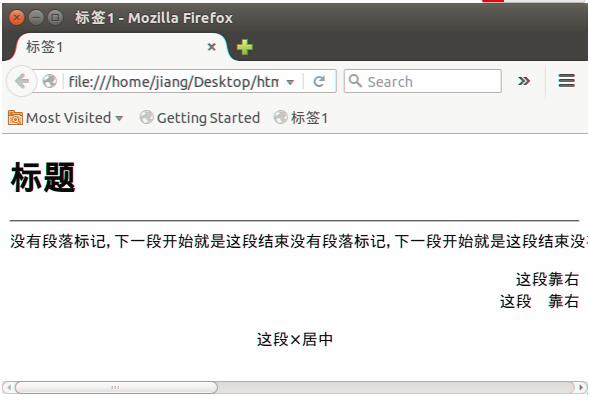
<h1>标题</h1>
<hr>
<nobr>没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束</nobr>
<p align="right">这段靠右<br>这段 靠右
<p align="center">这段×居中
</body>
</html>输出效果:

以上这篇Une brève discussion sur les titres HTML, les paragraphes, les sauts de ligne, les lignes horizontales et les caractères spéciaux就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多Une brève discussion sur les titres HTML, les paragraphes, les sauts de ligne, les lignes horizontales et les caractères spéciaux相关文章请关注PHP中文网!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Compréhension complète des éléments du formulaire HTML FormArticle suivant:Compréhension complète des éléments du formulaire HTML Form

