Maison >interface Web >js tutoriel >Explication détaillée des règles ESLint (1)
Explication détaillée des règles ESLint (1)
- 黄舟original
- 2017-02-10 09:47:001434parcourir

ESLint, développé en 2013 par le gourou du front-end Nicholas C. Zakas, facilite grandement la vérification des spécifications du code Javascript. Cet outil contient plus de 200 normes de codage Javascript et s'exécute rapidement. Il s'agit d'un outil auxiliaire essentiel pour presque tous les projets front-end. Cependant, avec autant de règles, quel est le point de départ de la conception de chaque règle et comment choisir les règles adaptées à nos propres projets sont devenus de nouvelles questions. Il n'y a pas si longtemps, le projet sur lequel je travaillais a commencé à exiger des normes de code pour le code front-end, nous avons donc trié en détail les 230 règles d'eslint. J'ai extrait certaines des règles les plus importantes ou spéciales et les ai énumérées ici. J'espère que cela sera utile au travail de chacun.
-
pas de débogueur
De manière générale, nous ne souhaitons pas que les débogueurs apparaissent dans le code, mais les débogueurs restent très importants dans le développement étape du projet. Utile, nous n'avons donc pas complètement désactivé ce mot-clé, mais avons adopté cette configuration :
'no-debugger': process.env.NODE_ENV === 'production' 2 : 0
De cette manière, les développeurs peuvent facilement utiliser le débogueur pour effectuer divers débogages localement, tout en s'assurant que le code en ligne n'oubliera pas de supprimer le débogueur
-
no-extra-boolean-cast
Vous pouvez voir cette écriture dans de nombreux codes javascript plus anciens :
var boolResult = !!parameter;
Il s'agit en fait d'un type implicite conversion, mais connaissez-vous vraiment les règles détaillées de la conversion implicite js ? En fait, dans le livre "Advanced Programming with JavaScript", l'auteur prévient clairement tout le monde de ne pas utiliser autant que possible la conversion de type implicite car cette règle de conversion est extrêmement complexe, nous avons donc activé cette règle pour éviter d'éventuels problèmes
-
pas de déclarations internes
Avant ES6, les déclarations de fonction ne pouvaient être qu'au début du programme ou d'un autre corps de fonction, elles étaient donc déclarées à l'intérieur les fonctions du bloc de code sont la mauvaise approche. De plus, étant donné que les déclarations de code en JavaScript seront placées au premier plan de la portée actuelle du code, il n'est pas judicieux de déclarer des variables dans le bloc de code
-
utiliser -isnan
C'est un point que beaucoup de gens ont tendance à négliger. Comparer NaN avec n'importe quelle variable du code JavaScript donnera faux, et même le comparer avec lui-même donnera faux. Par conséquent, lorsque vous souhaitez déterminer si une variable est NaN, vous devez utiliser la méthode isNaN
-
eqeqeq
On peut dire que c'est tous les développeurs JavaScript doivent désactiver == et != et les remplacer par === et !==. La raison est la même que celle du numéro 2 ci-dessus. == et != provoqueront une conversion de type implicite. Bien qu'il n'y ait pas d'erreur de conversion lors de l'exécution de JavaScript, les personnes qui maintiendront le code à l'avenir le comprendront probablement mal, donc. cette règle est essentielle
-
no-caller
L'origine de cette règle est plus compliquée. En termes simples, il s'agit d'une règle antérieure à l'API ES6. , bien que cette API nous aide à résoudre certains problèmes dans des scénarios spéciaux (fonctions récursives anonymes), l'abus de ces deux API entraînera plus de problèmes, cette API est donc obsolète dans ES6 et dans le mode strict d'ES5 Ce qui suit est également désactivé. Si vous souhaitez en savoir plus sur l'utilisation de cette API, vous pouvez consulter les instructions détaillées sur MDN
-
no-extend-native
N'étendez pas le prototype d'objets natifs. Lorsque vous utilisez l'instruction for in sur un objet pour parcourir les propriétés de l'objet, mais que vous oubliez d'utiliser hasOwnProperty pour déterminer la source des propriétés, vous constaterez que les propriétés du prototype que vous avez étendues seront également parcourues, ce qui n'est souvent pas ce que nous souhaitons. . Le résultat de
-
no-restricted-properties
Cette règle est en fait un outil qui peut désactiver la méthode spécifiée de l'objet spécifié. Par exemple, nous espérons que les développeurs utiliseront notre propre méthode ajax encapsulée au lieu de la méthode ajax de jQuery lors des requêtes ajax. Nous pouvons utiliser cette configuration pour détecter le code qui n'est pas conforme à nos réglementations
- sans séquencesLes expressions virgules sont en fait nos fonctionnalités grammaticales les plus couramment utilisées, telles que les boucles in for. Cependant, il a également de nombreuses utilisations qui permettent aux gens de faire facilement des erreurs, telles que : var a = 1, b = 1;a = b = 3, a b;Vous savez Quelles sont les valeurs de a et b à ce moment ? Avec cette règle activée, vous pouvez toujours utiliser des expressions virgules dans les boucles for et d'autres scénarios moins sujets aux erreurs, mais si ESLint vous invite à violer la règle, vous devez modifier votre code. De plus, les valeurs de a et b ci-dessus sont toutes deux 4
- non-avecLa fonction de l'instruction with consiste à modifier la chaîne Scope, bien que parfois l'instruction with puisse être utilisée pour simplifier le code, comme :
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }
- Mais parfois, l'instruction with peut également rendre le code difficile à comprendre. Par exemple, dans le code suivant, l'objet de journal imprimé ne peut pas confirmer s'il s'agit bien du code. paramètre entrant ou l'attribut sur obj :
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }
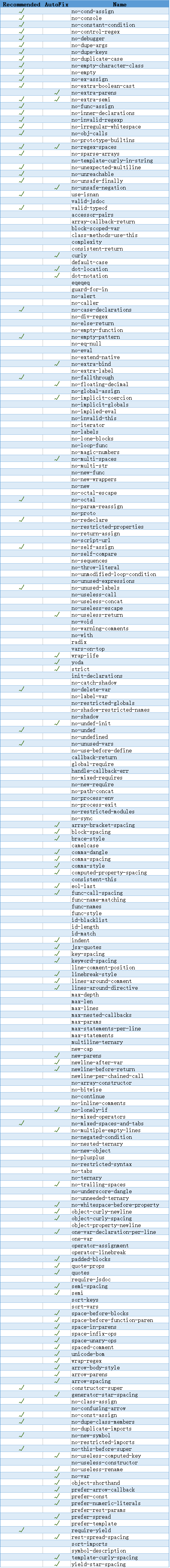
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

