Maison >interface Web >js tutoriel >Créer le premier exemple de programme pour l'API ArcGIS pour JavaScript
Créer le premier exemple de programme pour l'API ArcGIS pour JavaScript
- 黄舟original
- 2017-02-09 16:51:082108parcourir
Dans le blog précédent, nous avons présenté comment configurer l'environnement de développement ArcGIS API pour JavaScript. Si vous n'avez pas configuré l'environnement de développement,

Si le. L'environnement de développement est configuré. Bon, nous continuons donc aujourd'hui à créer notre première application ArcGIS API pour JavaScript.
Ensuite, collez d'abord le code et copiez-le dans la page html nouvellement créée dans VS2012.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
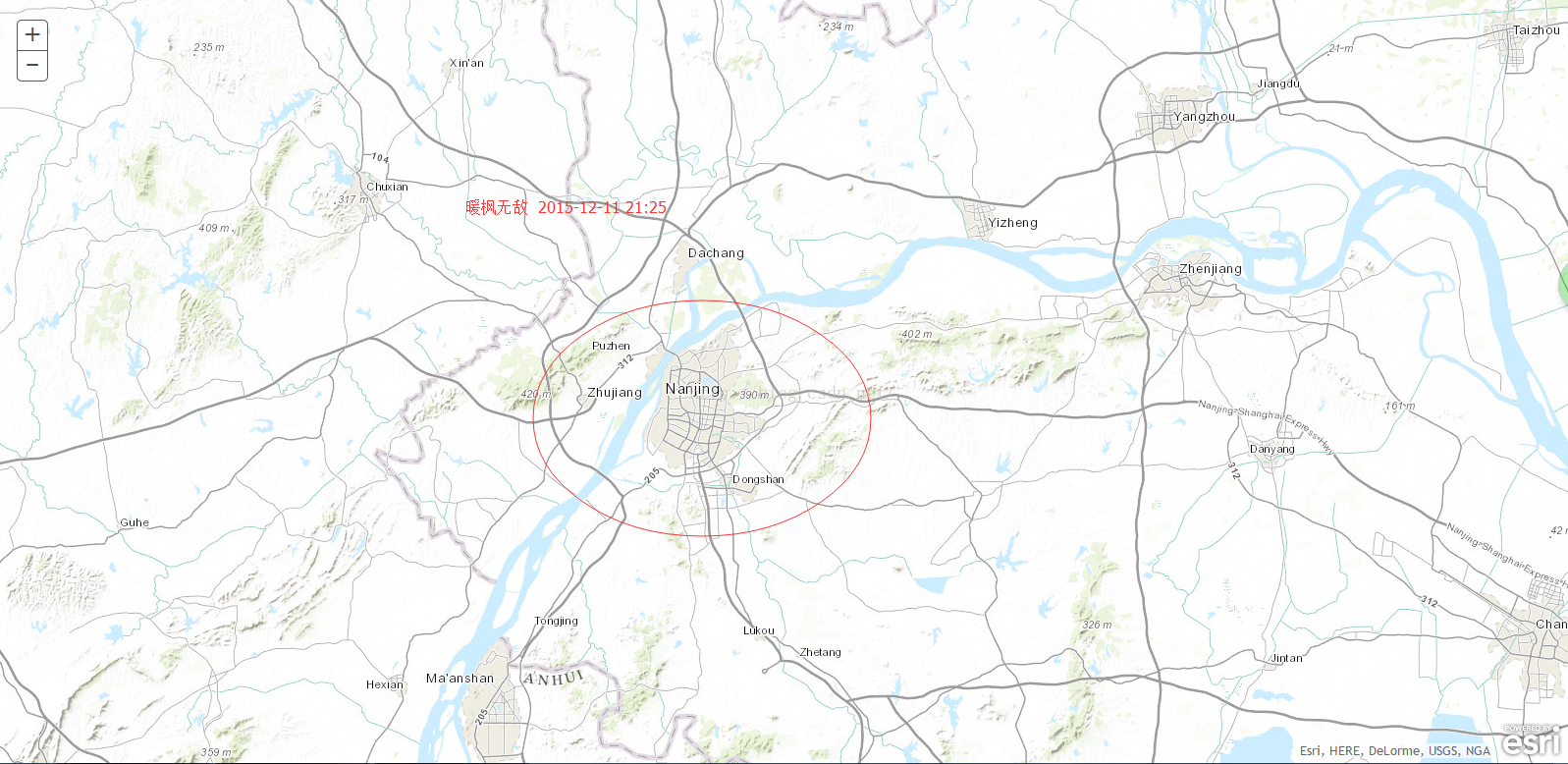
</html>Le diagramme des effets d'exécution est le suivant :

Ensuite, nous nous concentrons sur le code js suivant, qui utilise la méthode AMD :
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>Utilisez les paramètres préférés d’Esri lorsque vous nommez des paramètres dans la fonction de rappel require. Dans le code ci-dessus, une référence à la ressource esri/map est fournie, puis un paramètre préféré Map est fourni dans la fonction anonyme interne. Chaque ressource référencée dans la fonction require a un paramètre correspondant pour fournir l'accès à l'objet ressource.
La méthode d'écriture obsolète est la suivante :
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>dojo.require n'est plus recommandé. Les documents officiels recommandent d'utiliser require. Quant au délimiteur du nom du module, il ne s'agit que d'un. exigence grammaticale.
Ce qui précède est le contenu du premier exemple de programme permettant de créer l'API ArcGIS pour JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

