Maison >développement back-end >tutoriel php >Comment PHP AJAX implémente le cross-domain
Comment PHP AJAX implémente le cross-domain
- 高洛峰original
- 2017-02-08 13:17:211721parcourir
Code du fichier PHP [J'utilise PHPCMS comme exemple]
Ajoutez un dossier mobile [module] sous le dossier phpcmsmodules ; ajoutez un fichier index.php sous le module, le code est le suivant :
/**
public function test()
{
//Charger le modèle de base de données
$mb_start_db = pc_base::load_model('mb_start_model');
$where = array('id'=> 1);
$data = ('pic1,pic2,pic3');
$res = $mb_start_db->get_one($where, $data);
if($res)
result '= & gt; $ res);
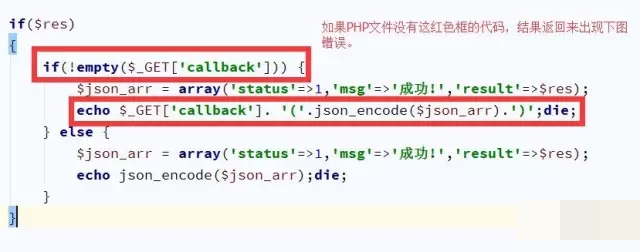
echo $ _get [' callback '].' ('.json_encode ($ json_arr).') '; $ json_arr = Array ('status'=>1,'msg'=>'Success!','result'=>$res);
echo json_encode($json_arr);die;
}
}
}
Ceci est un code complet
**/
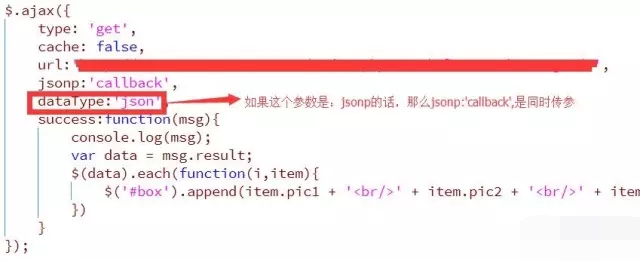
Remarque : : Le code ci-dessus a un $_GET['callback'], c'est juste un paramètre de jsonp
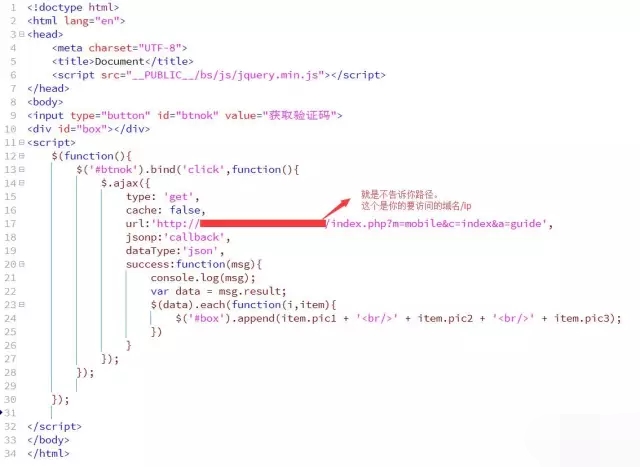
Regardez le code de la page HTML5 :



.
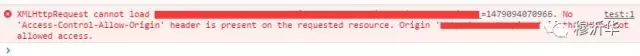
/**header("Access-Control-Allow-Origin:*");
* indique que tous les noms de domaine sont accessibles
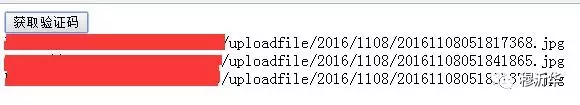
Après avoir ajouté le code ci-dessus, l'effet final est le suivant :



 1 Utilisez jsonp lors des requêtes Ajax, puis apportez également des données jsonp lors de la réception et du retour en PHP ;
1 Utilisez jsonp lors des requêtes Ajax, puis apportez également des données jsonp lors de la réception et du retour en PHP ;
2. Fourni uniquement pour supporter HTML5 Pour utiliser le navigateur, il vous suffit d'ajouter les deux phrases suivantes à l'en-tête PHP
header("Access-Control-Allow-Origin:*" ); //* indique que tous les noms de domaine sont Vous pouvez visiter
header("Access-Control-Allow-Method:POST,GET");Pour plus d'articles sur la façon dont PHP AJAX implémente le cross -méthodes de domaine, veuillez faire attention au site Web PHP chinois !Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

