Maison >Java >javaDidacticiel >jQueryAjax
jQueryAjax
- 高洛峰original
- 2017-02-08 11:57:37977parcourir
Jquery est très efficace pour encapsuler la soumission asynchrone. Il est très gênant d'utiliser AJAX directement, ce qui simplifie grandement nos opérations et n'a pas besoin de prendre en compte la surprise du navigateur.
$.post et $.get sont des méthodes simples Si vous souhaitez gérer une logique complexe, vous devez toujours utiliser jQuery.ajax().
1. Format général de $.ajax
$.ajax({
type: 'POST',
url: url ,
data: data ,
success: success ,
dataType: dataType
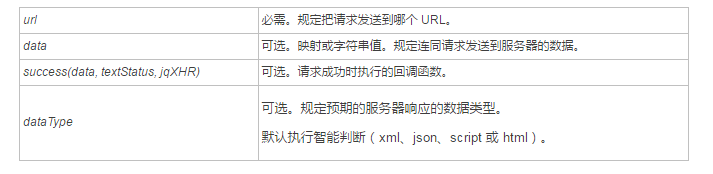
});2. Description des paramètres de $.ajax
Description des paramètres

3. Quelques éléments à prendre en compte dans $.ajax :
1. Il existe trois méthodes principales de données, l'épissage HTML, le tableau JSON et le formulaire sérialisé par Serialize(); , Le jugement intelligent n'est pas spécifié.
2.$.ajax soumet le formulaire uniquement en mode texte. Si la soumission asynchrone contient 28897b20adb25fbae118a3f80f538dec, le téléchargement ne peut pas être transmis. Vous devez utiliser $.ajaxSubmit
de. jquery.form.js 4. Mon exemple d'application pratique de $.ajax
//1.$.ajax带json数据的异步请求
var aj = $.ajax( {
url:'productManager_reverseUpdate',// 跳转到 action
data:{
selRollBack : selRollBack,
selOperatorsCode : selOperatorsCode,
PROVINCECODE : PROVINCECODE,
pass2 : pass2
},
type:'post',
cache:false,
dataType:'json',
success:function(data) {
if(data.msg =="true" ){
// view("修改成功!");
alert("修改成功!");
window.location.reload();
}else{
view(data.msg);
}
},
error : function() {
// view("异常!");
alert("异常!");
}
});//2.$.ajax序列化表格内容为字符串的异步请求
function noTips(){
var formParam = $("#form1").serialize();//序列化表格内容为字符串
$.ajax({
type:'post',
url:'Notice_noTipsNotice',
data:formParam,
cache:false,
dataType:'json',
success:function(data){
}
});
}//3.$.ajax拼接url的异步请求
var yz=$.ajax({
type:'post',
url:'validatePwd2_checkPwd2?password2='+password2,
data:{},
cache:false,
dataType:'json',
success:function(data){
if( data.msg =="false" ) //服务器返回false,就将validatePassword2的值改为pwd2Error,这是异步,需要考虑返回时间
{
textPassword2.html("<font color='red'>业务密码不正确!</font>");
$("#validatePassword2").val("pwd2Error");
checkPassword2 = false;
return;
}
},
error:function(){}
});//4.$.ajax拼接data的异步请求
$.ajax({
url:'<%=request.getContextPath()%>/kc/kc_checkMerNameUnique.action',
type:'post',
data:'merName='+values,
async : false, //默认为true 异步
error:function(){
alert('error');
},
success:function(data){
$("#"+divs).html(data);
}
});Pour plus d'articles sur jQuery Ajax, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Quelles sont les méthodes de traitement de Json en Java ?
- Chargement paresseux du cache dans la technologie de mise en cache Java
- Comment utiliser Java pour développer la fonction de génération automatique de résumé du système CMS
- Comment implémenter un sérialiseur personnalisé à l'aide de l'annotation @JsonSerialize en Java ?
- Java développe une fonction de contrôle du temps d'examen dans le système d'examen en ligne

