Maison >Java >javaDidacticiel >Comment fonctionne Ajax et ses avantages et inconvénients
Comment fonctionne Ajax et ses avantages et inconvénients
- 高洛峰original
- 2017-02-08 10:47:391888parcourir
1. Qu'est-ce qu'AJAX ?
AJAX signifie "Asynchronous JavaScript and XML" (Asynchronous JavaScript and XML), qui est une technologie de développement Web permettant de créer des applications Web interactives. Il utilise :
Utilisez XHTML CSS pour standardiser le rendu ;
Utilisez XML et XSLT pour l'échange de données et les opérations associées
Utilisez l'objet XMLHttpRequest pour la communication de données asynchrone avec le serveur Web ;
Utilisez Javascript pour faire fonctionner le ; Modèle d'objet de document Effectuer un affichage et une interaction dynamiques ;
Utiliser JavaScript pour lier et traiter toutes les données.
2. Comparaison avec les applications Web traditionnelles
Dans l'interaction avec une application Web traditionnelle, l'utilisateur déclenche une requête HTTP au serveur, et le serveur la traite puis renvoie une nouvelle page HTHL au client à chaque fois. le serveur traite la demande soumise par le client, le client ne peut qu'attendre inactif, et même s'il ne s'agit que d'une petite interaction et n'a besoin que d'obtenir une simple donnée du serveur, une page HTML complète doit être renvoyée, et le utilisateur à chaque fois Cela perd du temps et de la bande passante pour relire la page entière. Cette approche gaspille beaucoup de bande passante. Étant donné que chaque interaction avec l'application doit envoyer une requête au serveur, le temps de réponse de l'application dépend du temps de réponse du serveur. Cela se traduit par une interface utilisateur beaucoup moins réactive que les applications natives.
Contrairement à cela, une application AJAX ne peut envoyer et récupérer les données nécessaires qu'au serveur. Elle utilise SOAP ou une autre interface de service Web basée sur XML et utilise JavaScript sur le client pour traiter la réponse du serveur. Parce que moins de données sont échangées entre le serveur et le navigateur, nous constatons en conséquence des applications plus réactives. Dans le même temps, de nombreux travaux de traitement peuvent être effectués sur la machine client qui effectue la demande, ce qui réduit également le temps de traitement du serveur Web.
3. Le principe de fonctionnement d'AJAX
Le principe de fonctionnement d'Ajax équivaut à ajouter une couche intermédiaire (moteur AJAX) entre l'utilisateur et le serveur, rendant les opérations de l'utilisateur et les réponses du serveur asynchrones. Toutes les demandes des utilisateurs ne sont pas soumises au serveur. Certaines vérifications et traitements des données sont laissés au moteur Ajax lui-même. Ce n'est que lorsqu'il est déterminé que de nouvelles données doivent être lues à partir du serveur que le moteur Ajax soumettra la demande au serveur. en son nom.
Le noyau d'Ajax est composé d'objets JavaScript, XMLHTTPRequest et DOM. Il envoie des requêtes asynchrones au serveur via l'objet XmlHttpRequest, obtient les données du serveur, puis utilise JavaScript pour faire fonctionner le DOM et mettre à jour le DOM. page. L'étape la plus critique consiste à obtenir les données de la demande auprès du serveur. Découvrons ces objets.
(1).Objet XMLHTTPRequest
L'une des fonctionnalités les plus importantes d'Ajax est qu'il peut transmettre ou lire et écrire des données sur le serveur sans actualiser la page (également appelée mise à jour de la page sans actualisation). principalement en raison de l'objet XMLHTTPRequest du composant XMLHTTP.
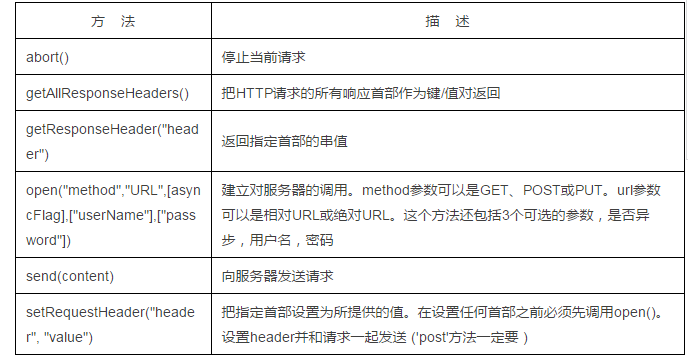
Description de la méthode objet XMLHttpRequest

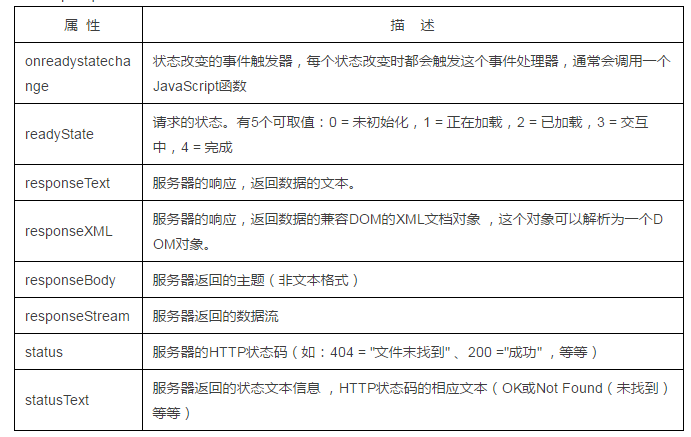
Description de la propriété objet XMLHttpRequest

(2).JavaScript
JavaScript C'est un langage de programmation largement utilisé dans les navigateurs.
(3).DOM Document Object Model
DOM est un ensemble d'API pour les fichiers HTML et XML. Il fournit une représentation structurelle du fichier, vous permettant de modifier son contenu et sa visibilité. Son essence est d'établir un pont entre les pages Web et les langages de script ou de programmation. Toutes les propriétés, méthodes et événements que les développeurs WEB peuvent exploiter et créer des fichiers sont représentés par des objets (par exemple, document représente l'objet "le fichier lui-même", l'objet table représente l'objet table HTML, etc.). Ces objets sont accessibles depuis Script par la plupart des navigateurs actuels. Une page Web construite avec HTML ou XHTML peut également être considérée comme un ensemble de données structurées. Ces données sont incluses dans DOM (Document Object Model) et prennent en charge la lecture et l'écriture de divers objets dans la page Web.
(4).XML
Extensible Markup Language a une structure de langage ouverte, extensible et auto-descriptive. Il est devenu la norme pour la transmission de données et de documents en ligne avec d'autres applications.
(5). Complet
Le moteur Ajax est en fait une application JavaScript relativement complexe utilisée pour traiter les demandes des utilisateurs, lire et écrire des serveurs et modifier le contenu du DOM. Le moteur Ajax de JavaScript lit les informations et réécrit le DOM de manière interactive. Cela permet de reconstruire les pages Web de manière transparente, c'est-à-dire de modifier le contenu de la page après le téléchargement de la page. C'est ce que nous utilisons largement avec JavaScript et la méthode DOM. mais pour rendre une page Web véritablement dynamique, cela nécessite non seulement une interaction interne, mais également une acquisition de données de l'extérieur. Dans le passé, nous laissions les utilisateurs saisir des données et modifier le contenu Web via le DOM, mais désormais, XMLHTTPRequest nous permet de lire. et écrivez des données sur le serveur sans recharger la page, minimisant ainsi les entrées de l'utilisateur.
Ajax sépare l'interface et l'application dans le WEB (on peut aussi dire qu'il sépare les données et la présentation). Dans le passé, il n'y avait pas de frontière claire entre les deux. La séparation des données et de la présentation est propice à la division du travail. et la coopération et réduit les problèmes non techniques. Il élimine les erreurs d'application WEB causées par la modification des pages par le personnel, améliore l'efficacité et est plus adapté au système de publication actuel. Vous pouvez également transférer une partie du travail précédent chargé par le serveur vers le client, qui sera utilisé par la puissance de traitement inactive du client.
4. Avantages et inconvénients d'AJAX
(1) Avantages d'AJAX
.
Le plus grand avantage d'AJAX est qu'il peut communiquer avec le serveur pour conserver les données sans actualiser la page entière. Cela permet aux applications Web de répondre plus rapidement aux interactions des utilisateurs et d'éviter d'envoyer des informations inchangées sur le réseau, réduisant ainsi le temps d'attente des utilisateurs et apportant une très bonne expérience utilisateur.
. Communiquez avec le serveur de manière asynchrone.
AJAX utilise une méthode asynchrone pour communiquer avec le serveur, sans interrompre le fonctionnement de l'utilisateur, et dispose d'une capacité de réponse plus rapide. Optimise la communication entre le navigateur et le serveur, réduisant ainsi la transmission de données inutile, le temps et le trafic de données sur le réseau.
. Équilibrage de charge front-end et back-end.
AJAX peut transférer une partie du travail précédemment chargé par le serveur vers le client, en utilisant les capacités inactives du client pour le traiter, réduisant ainsi la charge sur le serveur et la bande passante, et économisant de l'espace et des coûts de location du haut débit. Et pour réduire la charge sur le serveur, le principe d'AJAX est de « récupérer les données à la demande », ce qui peut minimiser la charge sur le serveur causée par les requêtes et réponses redondantes et améliorer les performances du site.
. Largement pris en charge sur la base des normes.
AJAX est basé sur une technologie standardisée et largement prise en charge et ne nécessite pas de téléchargement de plug-ins ou d'applets de navigateur, mais nécessite que le client autorise l'exécution de JavaScript sur le navigateur. À mesure qu'Ajax mûrit, certaines bibliothèques de programmes simplifiant l'utilisation d'Ajax sont également apparues. De même, une autre technologie de programmation d'assistance a émergé pour fournir des fonctionnalités alternatives aux utilisateurs qui ne prennent pas en charge JavaScript.
. L'interface est séparée de l'application.
Ajax sépare l'interface et l'application dans le WEB (ce qui peut également être considéré comme séparant les données et la présentation), ce qui favorise la division du travail et la coopération, réduit les erreurs d'application WEB causées par du personnel non technique modifiant la page, améliore efficacité et convient mieux au système de publication actuel.
(2).Inconvénients d'AJAX
.AJAX tue les fonctions Retour et Historique, ce qui constitue une destruction du mécanisme du navigateur.
Dans le cas de pages mises à jour dynamiquement, les utilisateurs ne peuvent pas revenir à l'état de la page précédente car le navigateur ne peut mémoriser que les pages statiques de l'historique. La différence entre une page qui a été entièrement lue et une page qui a été modifiée dynamiquement est très subtile ; les utilisateurs s'attendront souvent à ce que cliquer sur le bouton Précédent annule leur opération précédente, mais dans une application Ajax, cela ne sera pas possible.
Le bouton retour est une fonctionnalité importante d'un site Web standard, mais il ne fonctionne pas bien avec js. Il s'agit d'un problème sérieux causé par Ajax, car les utilisateurs espèrent souvent annuler l'opération précédente en revenant en arrière. Alors, y a-t-il une solution à ce problème ? La réponse est oui. Ceux qui ont utilisé Gmail savent que la technologie Ajax utilisée sous Gmail résout ce problème. Cependant, cela ne change pas le mécanisme d'Ajax. La façon de procéder consiste à créer ou à utiliser un IFRAME masqué pour reproduire les modifications sur la page lorsque l'utilisateur clique sur le bouton Précédent pour accéder à l'historique. (Par exemple, lorsque l'utilisateur clique à nouveau dans Google Maps, il recherche dans un IFRAME masqué, puis reflète les résultats de la recherche sur un élément Ajax pour restaurer l'état de l'application tel qu'il était à ce moment-là.)
Mais, bien que cela Le problème peut être résolu, le coût de développement qu'il entraîne est très élevé et est contraire au développement rapide requis par le framework Ajax. Il s'agit d'un problème très grave causé par l'Ajax.
Un point connexe est que l'utilisation de mises à jour dynamiques de pages rend difficile pour les utilisateurs d'enregistrer un état spécifique dans les favoris. Des solutions à ce problème ont également émergé, dont la plupart utilisent des identifiants de fragments d'URL (souvent appelés ancres, la partie après le # dans l'URL) pour garder une trace et permettre à l'utilisateur de revenir à un état d'application spécifié. (De nombreux navigateurs permettent à JavaScript de mettre à jour dynamiquement les ancres, ce qui permet aux applications Ajax de mettre à jour les ancres tout en mettant à jour le contenu affiché.) Ces solutions résolvent également de nombreux arguments concernant la non prise en charge d'un bouton de retour.
.Problèmes de sécurité AJAX.
La technologie AJAX apporte non seulement une bonne expérience utilisateur aux utilisateurs, mais apporte également de nouvelles menaces de sécurité aux entreprises informatiques. La technologie Ajax revient à établir un canal direct pour les données d'entreprise. Cela permet aux développeurs d’exposer par inadvertance davantage de données et de logique de serveur qu’auparavant. La logique Ajax peut être masquée par les technologies d'analyse de sécurité côté client, permettant ainsi aux pirates de créer de nouvelles attaques à partir de serveurs distants. Ajax est également difficile à éviter certaines faiblesses de sécurité connues, telles que les attaques de scripts intersites, les attaques par injection SQL et les vulnérabilités de sécurité basées sur les informations d'identification, etc.
. Faible prise en charge des moteurs de recherche.
Le support des moteurs de recherche est relativement faible. S'il est mal utilisé, AJAX augmentera le trafic de données réseau, réduisant ainsi les performances de l'ensemble du système.
. Détruisez le mécanisme de gestion des exceptions du programme.
Au moins du point de vue actuel, les frameworks Ajax tels que Ajax.dll et Ajaxpro.dll détruiront le mécanisme d'exception du programme. Concernant ce problème, je l'ai rencontré lors du processus de développement, mais après vérification, il n'y a quasiment aucune introduction pertinente sur Internet. Plus tard, nous avons fait une expérience et utilisé Ajax et les modes de soumission de formulaires traditionnels pour supprimer une donnée... ce qui a apporté de grandes difficultés à notre débogage.
. Viole l'intention initiale du positionnement de l'URL et des ressources.
Par exemple, si je vous donne une adresse URL, si la technologie Ajax est utilisée, peut-être que ce que vous voyez sous l'adresse URL est différent de ce que je vois sous cette adresse URL. Ceci est contraire à l’intention initiale du positionnement des ressources.
.AJAX ne prend pas bien en charge les appareils mobiles.
Certains appareils portables (tels que les téléphones mobiles, les PDA, etc.) ne prennent actuellement pas très bien en charge Ajax. Par exemple, lorsque nous ouvrons un site Web utilisant la technologie Ajax sur le navigateur mobile, celui-ci ne le prend actuellement pas en charge.
. Le client est trop gros et trop de code client entraîne des coûts de développement.
Compliqué à écrire et sujet aux erreurs ; il existe de nombreux codes redondants (c'est un problème courant d'AJAX d'inclure des fichiers js dans des couches, et une grande partie du code côté serveur dans le passé était maintenant placé sur le client) ; cela détruit les standards originaux du Web.
5. Précautions AJAX et scénarios applicables et non applicables
(1). Points d'attention
Lors du développement d'Ajax, délai réseau, c'est-à-dire l'intervalle entre l'utilisateur effectuant une requête et le serveur envoyant une requête. réponse – doit être considéré avec prudence. Ne pas donner aux utilisateurs une réponse claire, ne pas pré-lire correctement les données ou gérer incorrectement XMLHttpRequest entraînera des retards qu'ils ne veulent pas voir et qu'ils ne peuvent pas comprendre. Une solution courante consiste à utiliser un composant visuel pour indiquer à l'utilisateur que le système effectue des opérations en arrière-plan et lit des données et du contenu.
(2). Scénarios applicables à Ajax
. Interaction basée sur un formulaire
. Navigation dans l'arborescence approfondie
.
. Scénarios insignifiants tels que le vote, oui/non, etc.
. Scénarios de filtrage et de manipulation des données pertinentes
. scénarios complets
(3). Scénarios où Ajax n'est pas applicable
. Quelques formulaires simples
. 4>. Remplacez une grande quantité de texte
. Manipulez la présentation
Pour plus d'articles liés au principe de fonctionnement d'Ajax et à ses avantages et inconvénients, veuillez faire attention au site Web PHP chinois. !
Articles Liés
Voir plus- Pourquoi une seule classe peut-elle être déclarée publique dans un fichier Java ?
- Comment puis-je exécuter des commandes système en Java ?
- Comment renvoyer une erreur HTTP 400 « Bad Request » dans les méthodes Spring MVC @ResponseBody ?
- Comment obtenir les noms et types de paramètres de méthode à l'aide de Java Reflection ?
- Pourquoi mon KeyListener ne répond-il pas dans mon JFrame ?

