Maison >interface Web >tutoriel HTML >Connaissance HTML que vous devez savoir
Connaissance HTML que vous devez savoir
- 高洛峰original
- 2017-02-08 09:53:111218parcourir
Éléments de niveau bloc et éléments en ligne
Par défaut, les éléments de niveau bloc occuperont toujours une ligne, contrairement aux éléments en ligne. À l'exception de l'attribut d'affichage spécial de l'élément table, la valeur de l'attribut d'affichage de pratiquement tous les éléments HTML est soit en bloc, soit en ligne. Quel que soit l'élément HTML que vous souhaitez connaître, la première question à se poser est : s'agit-il d'un élément de niveau bloc ou d'un élément en ligne. Ensuite, lors de l'écriture du balisage, anticipez comment l'élément sera positionné dans l'état initial, de sorte que ? vous pouvez y réfléchir davantage. Comment le repositionner en utilisant CSS à l'avenir, car il existe une grande différence de positionnement entre les éléments au niveau du bloc et les éléments en ligne, qui seront expliqués en détail plus tard.
La boîte d'élément au niveau du bloc (un concept très important - le modèle de boîte) s'étendra à la même largeur que l'élément parent, c'est pourquoi l'élément au niveau du bloc occupera La raison d'une ligne est que l'élément parent de tous les éléments de niveau bloc est le corps et que sa largeur par défaut est la taille de la fenêtre d'affichage du navigateur, donc par défaut la largeur des éléments de niveau bloc est également aussi large que la fenêtre d'affichage du navigateur, Ainsi, depuis lors, il n'y a plus d'espace à côté d'un élément de niveau bloc pour accueillir un autre élément de niveau bloc.
Comparés aux éléments de niveau bloc qui s'étendront à la même largeur que leurs éléments parents, les éléments en ligne se comportent exactement à l'opposé. Ils essaieront de rétrécir leur contenu. C'est pourquoi plusieurs éléments en ligne seront affichés côte à côte sur une ligne jusqu'à ce qu'ils remplissent une nouvelle ligne, et chaque élément de niveau bloc démarrera directement une nouvelle ligne.
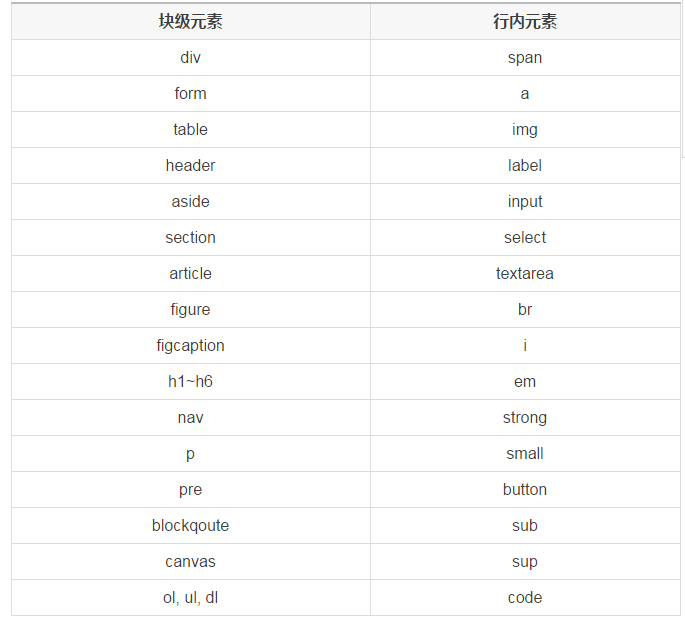
Le tableau suivant répertorie quelques éléments courants au niveau du bloc et des éléments en ligne :

Comme mentionné précédemment, quel que soit l'élément HTML que vous souhaitez connaître, d'abord La première question à se poser est : s'agit-il d'un élément de niveau bloc ou d'un élément en ligne, car leurs performances sur le modèle de boîte sont très différentes, mais avant de comprendre leurs différences, nous devons d'abord connaître un autre concept - éléments de remplacement et éléments de non-remplacement éléments, où les éléments de remplacement font référence à des éléments dont le navigateur détermine le contenu spécifique à afficher en fonction des attributs de l'élément, comme la balise img. Le navigateur lit le contenu de cet élément en fonction de sa valeur d'attribut src, commune. les éléments de remplacement incluent input, textarea, select, object, iframe et video, etc. Ces éléments ont une caractéristique commune, c'est-à-dire que le navigateur n'affiche pas directement son contenu, mais via la valeur de l'un de ses attributs pour afficher un contenu spécifique. , par exemple, le navigateur déterminera s'il doit afficher des boutons radio, des boutons de sélection multiple ou des zones de saisie de texte en fonction de la valeur d'attribut de type en entrée. Pour les éléments non remplacés, tels que les éléments p, label, etc., le navigateur affiche directement le contenu contenu dans l'élément. À ce stade, vous devriez avoir une idée générale de ce que sont les éléments de remplacement et les éléments non de remplacement.
Après avoir une compréhension générale des deux concepts, vous pouvez comprendre les différences de performances entre le bloc et l'inline sur le modèle boîte. Le premier est la marge, que le W3C prend en charge. Les objets élément sont définis comme suit :
S'applique à : tous les éléments à l'exception des éléments avec des types d'affichage de tableau autres que table-caption, table et inline-table
Je crois comprendre que tous les éléments prennent en charge la marge, à l'exception de la valeur de l'attribut d'affichage de table-caption et table-inline, tels que table-row-group, table-cell, table-. row et table-header-group, etc., mais afin de vérifier ma compréhension, j'ai découvert que les éléments avec une valeur d'attribut d'affichage de table sont également pris en charge. Peut-être que ma compréhension de la norme d'origine est erronée. Mais il y a une autre chose à laquelle il faut prêter une attention particulière : margin-top et margin-bottom sont deux attributs spéciaux. Ils n'ont aucun effet sur les éléments en ligne non remplacés. Ce qui suit est une introduction aux objets supportés par margin-top et margin-. en bas du W3C :
S'applique à : tous les éléments à l'exception des éléments avec des types d'affichage de tableau autres que table-caption, table et inline-table
Ces propriétés n'ont aucun effet sur éléments en ligne non remplacés
La phrase précédente est la même que la description précédente de margin. Il ne fait aucun doute que la phrase suivante signifie que ces attributs (margin-top et margin-bottom) n'ont aucun effet sur les éléments en ligne non remplacés tels que a et span Notez qu'il s'agit d'un élément en ligne non remplacé et pas seulement d'un élément non remplacé ou d'un élément en ligne. Par exemple, img est un élément en ligne, margin-top et margin-bottom ont un effet sur lui, car il s'agit d'un élément de remplacement plutôt que d'un élément de non-remplacement, donc "margin-top et margin-bottom n'ont aucun effet sur l'élément en ligne". éléments" Cette affirmation est incorrecte.
Quant aux objets de support de remplissage, le W3C le décrit ainsi :
tous les éléments sauf table-row-group , table-header-group, table-footer-group, table-row, table-column-group et table-column
La phrase ci-dessus signifie sauf les éléments avec affichage de tableau Les types de groupe de lignes de tableau, de groupe d'en-tête de tableau, de groupe de pied de table, de ligne de tableau, de groupe de colonnes de tableau et de colonne de tableau ne sont pas pris en charge, mais tous les autres éléments sont pris en charge.
Mais il y a ici quelques cas particuliers qui doivent être notés. L'effet de la définition du remplissage gauche et droit sur les éléments en ligne tels que span et img est visible, mais la définition de top. et remplissage inférieur sur les éléments en ligne. Les marges sont invisibles dans certains cas. Ces situations sont divisées selon qu'il s'agit d'un élément de remplacement et si une couleur d'arrière-plan est définie. Afin de comprendre ces concepts de manière plus intuitive, j'ai créé un tableau ici :
.
Donc, l'affirmation selon laquelle "padding-top et padding-bottom n'ont aucun effet sur les éléments en ligne" est également fausse, car ils ne sont invisibles que pour les éléments en ligne non remplacés qui n'ont pas d'effet sur les éléments en ligne. une couleur d'arrière-plan, et pour les éléments de remplacement en ligne, cela aura un effet indépendamment du fait que la couleur d'arrière-plan soit définie ou non, et l'élément parent sera étiré.
Cela dit, tant de différences entre block et inline, en fait, en plus de ces deux attributs d'affichage communs, il existe un autre attribut qui est également très courant, c'est-à-dire inline -block. C'est vrai, il s'agit d'une combinaison des deux situations précédentes. Il a à la fois les caractéristiques de block et inline. Par exemple, après avoir défini la valeur d'attribut d'un élément dont la valeur d'attribut d'affichage est block ou inline sur inline-block, vous pouvez utiliser uniquement l'instruction text-align: center; qui est efficace pour les éléments en ligne, en plus de les centrer, vous pouvez également utiliser padding-top et padding-bottom pour définir le remplissage supérieur et inférieur de l'élément sans définir de couleur d'arrière-plan. , et peut étirer l'élément parent .
Pour plus d'articles liés aux connaissances HTML que vous devez connaître, veuillez faire attention au site Web PHP chinois !

