Maison >interface Web >js tutoriel >AngularJs Learning Partie 8 Création de filtres
AngularJs Learning Partie 8 Création de filtres
- 高洛峰original
- 2017-02-07 14:07:37877parcourir
démo
Voici l'exemple de démo complet
1 fichier filter.js
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
});
Ici. Je suis L'avantage d'écrire le service introduit sous forme de constante est qu'il est facile pour moi de le modifier.
Pour savoir comment utiliser le service $http, veuillez vous référer à mon AngularJs (3) Déployé à l'aide de
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
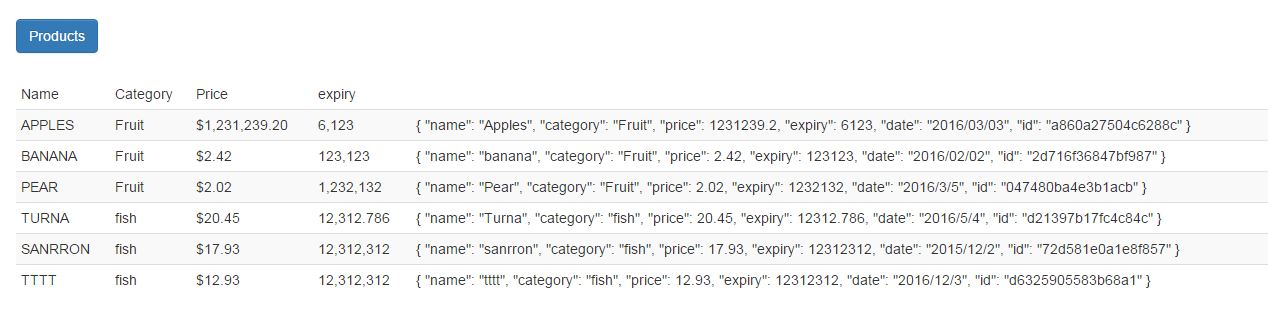
Résultats en cours d'exécution :

Utiliser le filtre
Les filtres sont divisés en deux catégories :
1. Filtrage de données uniques
1. 🎜>
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>Dans la démo de base, j'ai ajouté ceci :
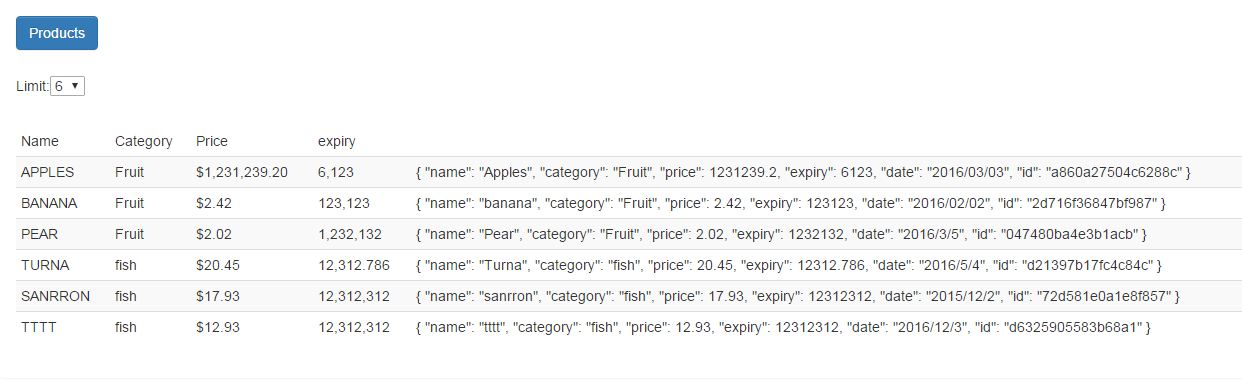
Résultat : 
if(angular.isString(value))
{
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
}else
{
return value;
}
}
});return function (value, reverse) { //Renvoie une fonction de travail, correspondant au processus de filtrage correspondant Le premier paramètre indique l'objet qui doit être formaté, et le deuxième paramètre indique la configuration selon quel format
J'ai écrit ceci dans un fichier js N'oubliez pas d'ajouter <link href="bootstrap.css" rel="stylesheet" /> <script src="filter.js"></script> <script src="customFilter.js"></script>
Comme mentionné précédemment, si vous devez ajouter des informations de configuration, le format d'écriture est un filtre : option Bien sûr, les paramètres par défaut peuvent être omis, et ils seront par défaut sur une valeur nulle ou non définie Résultat : Personnalisez une fonction de filtre pour chaque traitement de données. . C'est aussi simple que cela. 2. Personnalisez une fonction de traitement de collection, tout comme limitTo Résultat : Il y a six éléments de données au total, et le filtre de saut a été utilisé pour transmettre 2 éléments Résultat : Plus d'AngularJs Pour en savoir plus sur le huitième article relatif à la création de filtres, veuillez prêter attention au site Web PHP chinois <td>{{item.name | labelCase:true}}</td>
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function(data,count)
{
if (angular.isArray(data) && angular.isNumber(count)) {
if(data.length<count || count<)
{
return data;
}else
{
return data.slice(count);
}
} else {
return data;
}
}
}); Partie modifiée HTML : <tr ng-repeat="item in products | skip: ">

angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function (data, count) {
if (angular.isArray(data) && angular.isNumber(count)) {
if (data.length < count || count < ) {
return data;
} else {
return data.slice(count);
}
} else {
return data;
}
}
})
.filter("take", function ($filter) {//大家可以看到,我在工厂函数引用了AngularJs的内置服务。
return function (data, skipcount, takecount) {//大家看下我这里传了三个参数?
var skipdata = $filter('skip')(data, skipcount);//这种写法大家是否迷糊了呢?函数式编程。
return $filter("limitTo")(skipdata, takecount);//limitTo是内置的过滤器。
}
});
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

