Maison >développement back-end >Tutoriel C#.Net >Utiliser Typings pour implémenter des invites intelligentes pour Visual Studio Code
Utiliser Typings pour implémenter des invites intelligentes pour Visual Studio Code
- 高洛峰original
- 2017-02-07 10:44:291891parcourir
Avant-propos
Je pense que tout le monde sait que les invites intelligentes pour le code dans les IDE sont presque standard. Bien que certains éditeurs de texte aient également des invites simples, celles-ci sont fournies via des extraits de code. Fonctionnellement, il est loin d'être comparable à l'IDE. Cependant, Visual Studio Code, un éditeur de texte récemment apparu, peut implémenter des invites intelligentes pour JavaScript via Typings, ce qui est rare pour un éditeur de texte. Par conséquent, Visual Studio Code est particulièrement adapté à l'écriture de programmes JavaScript (Node.js) ; en même temps, si nous avons besoin d'écrire de petits extraits de code expérimentaux, tels que : Petite démo Lodash.js d'une certaine fonction, car nous ne le faisons pas. Je ne veux pas étudier une fonction Pour utiliser l'IDE pour créer un nouveau projet, Visual Studio Code est un très bon choix en ce moment, et il peut également exécuter et déboguer du code JavaScript (selon Node.js), et comprend également un fonction d'invite de code très pratique.
De ce point de vue, je pense que Visual Studio Code peut être considéré comme un petit IDE puissant.
Installer Typings via NPM
Nous pouvons facilement installer Typings via NPM, entrez dans la ligne de commande :
npm install -g typings
Une fois l'installation terminée , saisissez dans la ligne de commande :
typings --version
Voir les informations de version signifie que l'installation de l'outil de saisie est terminée :

NPM Il est installé avec Node.js. Si vous souhaitez utiliser NPM, vous devez d'abord installer Node.js.
Fichiers d'informations d'invite liés à l'installation
Une fois l'installation terminée, nous devons installer les fichiers d'informations de type correspondants qui nécessitent des bibliothèques ou des frameworks de fonctions d'invite. Ici, nous créons un nouveau dossier NodeSnippet et le saisissons. en utilisant la ligne de commande Accédez à ce répertoire et entrez les deux commandes suivantes pour installer les fichiers d'informations d'interface de type Node et Lodash :
typings install dt~node --global --save typings install lodash --save
Quand devez-vous utiliser le -- paramètre global :
Si le package installé est référencé à l'aide de balises de script (telles que jQuery) (c'est-à-dire utilisées dans le navigateur)
Lorsque ce package fait partie de l'environnement (comme node )
Le package Lorsque l'installation échoue sans utiliser --global
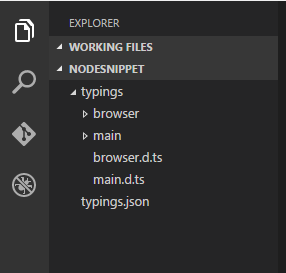
À ce stade, nous pouvons voir qu'il y a d'autres fichiers dans notre répertoire NodeSnippet :

Ces fichiers C'est le fichier de type (défini à l'aide de TypeScript) qui nous fournit des informations rapides. Pour vérifier si Typings prend en charge les invites intelligentes pour une certaine bibliothèque ou framework, nous pouvons utiliser la commande suivante :
typings search exampleName
Activer la fonction d'invites intelligentes
de deux manières Démarrer la fonction d'invite :
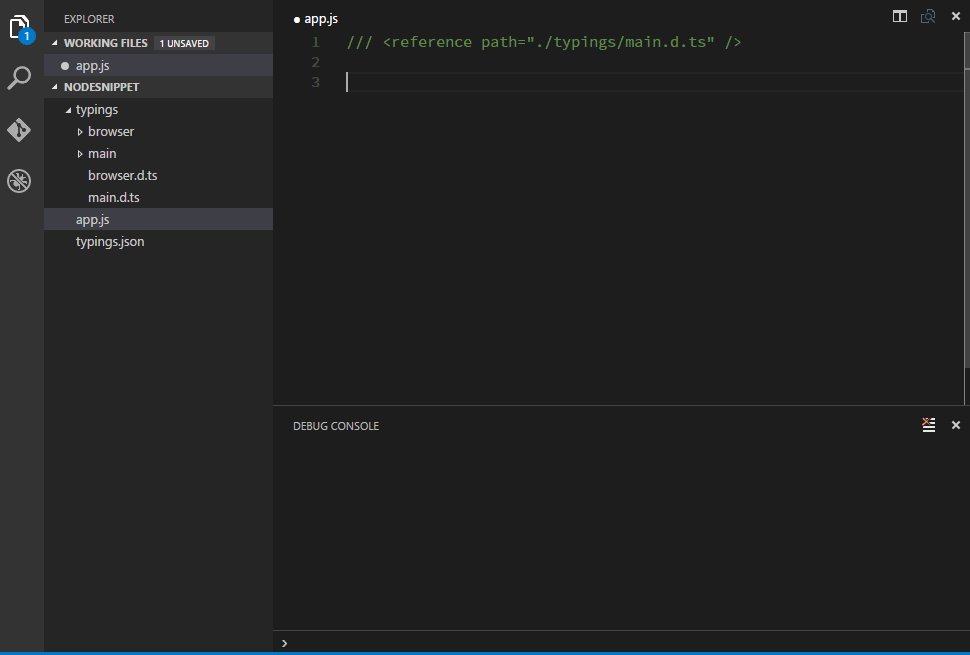
La première consiste à ajouter le répertoire où se trouve le fichier d'informations d'invite dans la ligne supérieure du fichier qui doit être invité uniquement. Le format est le suivant :
/// <reference path="./typings/index.d.ts" />.
Non. La deuxième méthode consiste à ajouter un fichier vide nommé jsconfig.json dans le répertoire où se trouve le projet (dans ce cas, le dossier NodeSnippet).
Pour plus de contenu du fichier jsconfig.json, veuillez vous référer à : https://code.visualstudio.com/docs/linguals/javascript
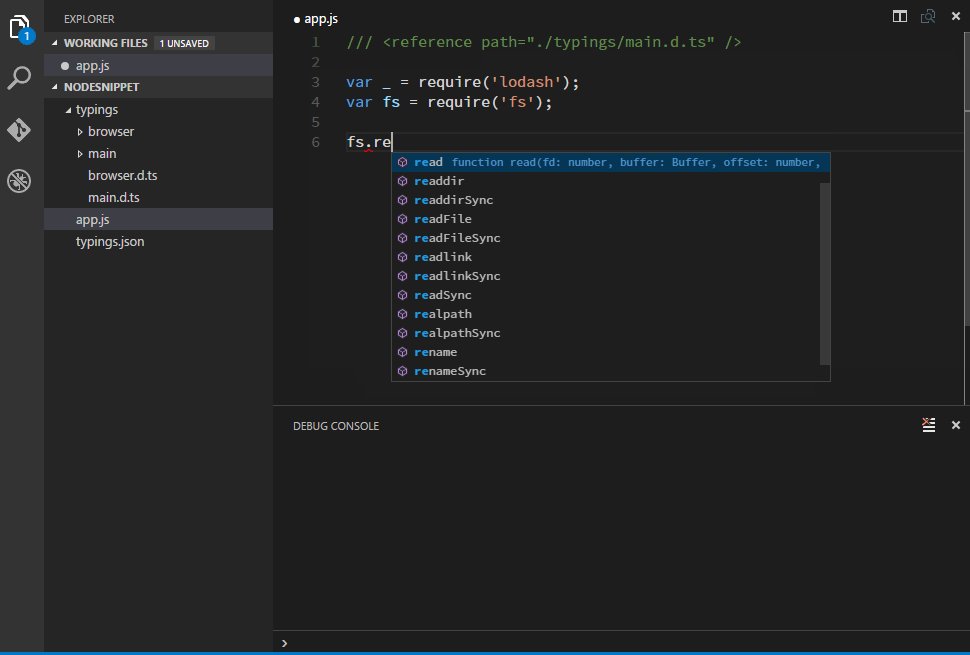
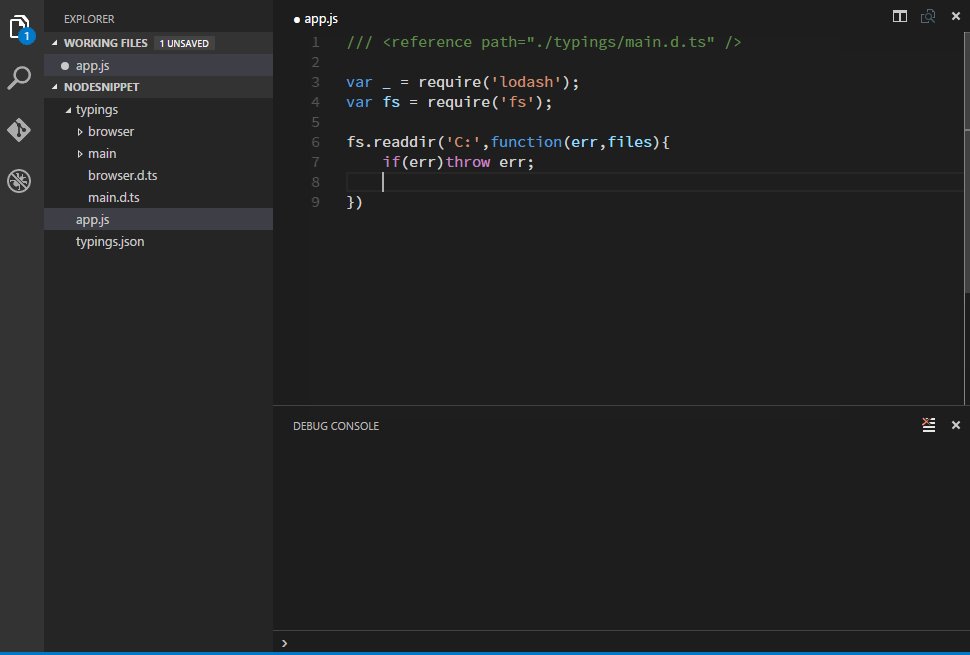
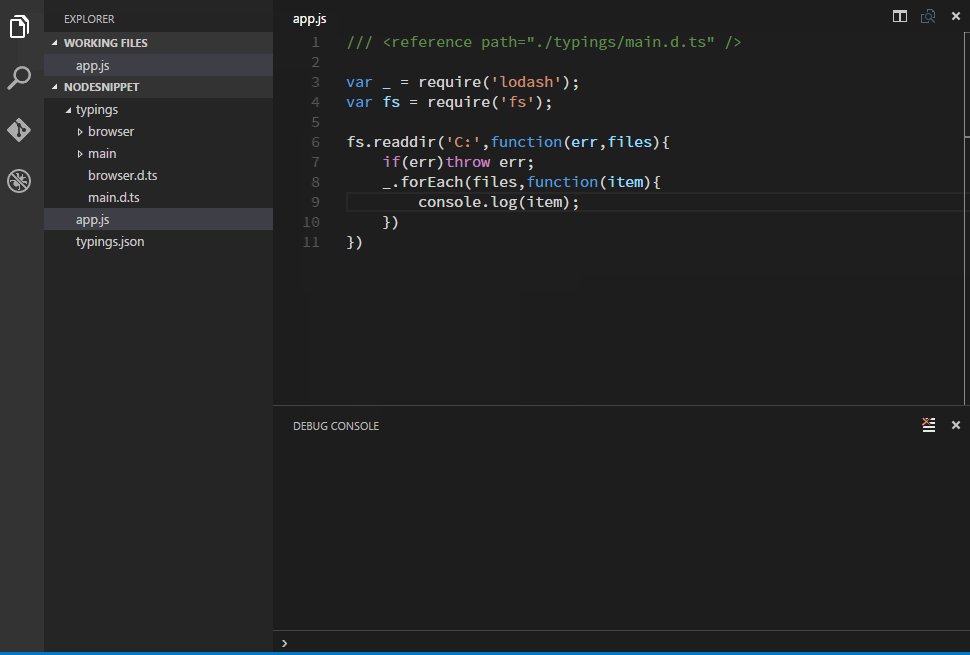
Après avoir activé la fonction d'invite, nous pouvons être très heureux. Utilisons la fonction d'invite intelligente fournie par Visual Studio Code. Comme suit :

Notes
Typings VS TSD
Typings vient en remplacement de TSD si vous êtes déjà Si TSD est installé, vous il faut savoir que le TSD n'est plus recommandé. Si TSD a été installé, veuillez exécuter la commande suivante pour le supprimer :
npm rm -g tsd
Utiliser CNPM
En raison du mur en Chine, NPM est parfois utilisé pour installer le module La vitesse sera très lente. À ce stade, nous pouvons réellement choisir l'image Taobao NPM domestique et utiliser la commande suivante pour l'installer :
npm install -g cnpm --registry=https://registry.npm.taobao.org
Après l'installation. est terminé, utilisez cnpm au lieu de npm Utilisez simplement la commande, par exemple, l'exemple suivant installe un module lodash :
cnpm install lodash
Vous pouvez voir qu'il n'y a pas de différence sauf que cnpm remplace npm.
Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra être utile aux études ou au travail de chacun. Si vous avez des questions, vous pouvez partir. un message à communiquer.
Pour plus d'articles sur l'utilisation des typages pour implémenter des fonctions d'invite intelligentes pour Visual Studio Code, veuillez prêter attention au site Web PHP chinois !

