Maison >développement back-end >tutoriel php >(Avancé) PHP Mysql jQuery implémente des opérations de sélection de requêtes et de zones de liste
(Avancé) PHP Mysql jQuery implémente des opérations de sélection de requêtes et de zones de liste
- 黄舟original
- 2017-02-07 09:30:161585parcourir
Cet article explique comment interroger les données MySQL via ajax, afficher les données renvoyées dans la liste de sélection, puis enfin ajouter les options à la sélection sélectionnée via la sélection. Il peut être utilisé dans de nombreux systèmes de gestion en arrière-plan. Le fonctionnement de la list box dans cet article repose sur le plug-in jquery : Multiselect.

<form id="sel_form" action="post.php" method="post">
<p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" />
<input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p>
<div id="sel">
<select name="liOption[]" id='liOption' multiple='multiple' size='8'>
</select>
</div>
<input type="submit" value="提 交" />
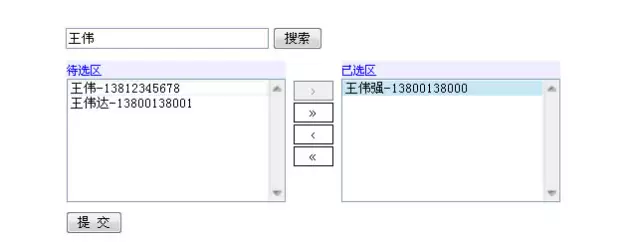
</form>Expliquez que le contenu HTML est un formulaire avec une zone de saisie de requête, une zone de liste et des boutons associés.
Structure de la table de données MYSQL
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
La table t_mult est une table d'informations de contact, comprenant les champs de nom et de numéro de téléphone portable.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Dans cet exemple, seuls les fichiers de style requis par le plug-in Multiselect sont chargés. Vous pouvez concevoir d'autres CSS par vous-même.
Vous devez d'abord référencer les deux fichiers js requis pour cet exemple.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Ensuite, nous appelons le plug-in Multiselect.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Ensuite, nous écrivons un bouton de recherche pour effectuer une requête Ajax sur les données.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Expliquez que lorsque vous cliquez sur le bouton de recherche, une opération asynchrone Ajax est effectuée. JAVASCRIPT transmettra la valeur d'entrée obtenue du champ de recherche au programme d'arrière-plan action.php en mode POST pour traitement après. traitement, retour Différents résultats sont donnés à JAVASCRIPT Si 1 est renvoyé, la page HTML affichera "Aucun enregistrement". Sinon, le résultat sera affiché dans la zone de liste de gauche (à sélectionner) : liOptionms2side__sx. Notez que le point clé est ici. Pourquoi la zone de liste n'est-elle pas la liOption de XHTML, mais la liOptionms2side__sx ? Cela commence avec le plug-in Multiselect. Le plug-in Multiselect remplace en fait une zone de liste par deux zones de liste gauche et droite pour les opérations associées. Il n'est pas difficile de le trouver en regardant le code du plug-in. à gauche est nommé : liOptionms2side__sx, et la liste de droite est Le nom de la boîte (sélectionnée) est : liOptionms2side__dx, qui sera utilisé plus tard.
PHP
Regardons d'abord le traitement de action.php.
La première étape consiste à se connecter à la base de données.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");La deuxième étape consiste à lire les données et à les afficher. En détectant la valeur passée dans le champ de recherche, construisez différentes instructions SQL et renvoyez les données à la sortie. Le code est le suivant :
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Enfin, il y a une opération de soumission, le programme post.php en arrière-plan. pour obtenir la valeur finale soumise La valeur de l'article.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Notez que ce que nous obtenons est la valeur de liOptionms2side__dx dans la zone de liste de droite, pas la valeur de liOption.
Ce qui précède est l'implémentation (avancée) de PHP Mysql jQuery des opérations de sélection de requêtes et de zones de liste. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

