Maison >interface Web >tutoriel HTML >Balise méta html
Balise méta html
- 高洛峰original
- 2017-02-06 14:16:051735parcourir
1 Définition et utilisation des méta
L'élément peut fournir des méta-informations sur la page, telles que la description et les mots-clés pour les moteurs de recherche et la fréquence de mise à jour. La balise
est située en tête du document et ne contient aucun contenu. Les propriétés de la balise définissent les paires nom/valeur associées au document.
Les balises sont toujours à l'intérieur de l'élément head.
Remarque : les métadonnées sont toujours transmises par paires nom/valeur.
Il s'agit d'une simple balise méta utilisée pour définir que ce code HTML est analysé en utilisant UTF-8.
2 Présentation
Il s'agit du contenu le plus basique introduit par le W3C
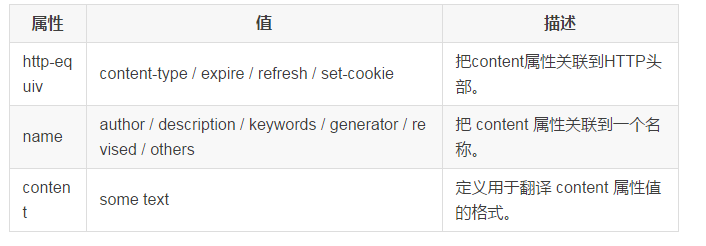
Attributs obligatoires

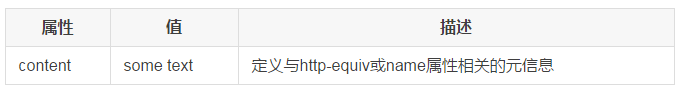
Attributs facultatifs

Explication détaillée de 3 balises
dans un article Dans le blog post, la balise est divisée en deux parties, les informations d'en-tête HTTP (HTTP-EQUIV) et les informations de description de la page (NOM)
HTTP-EQUIV
HTTP-EQUIV est similaire au protocole d'en-tête HTTP , qui répond au navigateur avec des informations utiles pour aider à afficher le contenu de la page Web correctement et avec précision.
1. Content-Type et Content-Language (paramètres du jeu de caractères d'affichage)
Utilisation :
Remarque : Cette balise META définit HTML Le jeu de caractères utilisé sur la page est GB2132, qui est le code de caractères chinois standard national. Si "charset=GB2312" est remplacé par "BIG5", le jeu de caractères utilisé sur cette page est le code Big5 du chinois traditionnel. Lorsque vous parcourez certains sites étrangers, le navigateur IE vous demandera que vous devez télécharger la prise en charge de xx langues pour afficher correctement la page. Cette fonction consiste à savoir quel jeu de caractères doit être utilisé pour afficher la page en lisant l'attribut Content-Type de la balise META de la page HTML. Si le jeu de caractères correspondant n'est pas installé dans le système, IE vous demandera de le télécharger. D'autres langues correspondent également à des jeux de caractères différents. Par exemple, le jeu de caractères japonais est "iso-2022-jp" et le jeu de caractères coréen est "ks_c_5601".
Content-Type peut également être : texte/xml et autres types de documents
Options de jeu de caractères : ISO-8859-1 (anglais), BIG5, UTF-8, SHIFT-Jis, Euc, Koi8 - ; 2. us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr , gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2 et autres jeux de caractères ; le contenu de Content-Language peut également être : EN, FR et d'autres codes de langue.
2. Actualiser Description : combien de temps (en secondes) faut-il laisser la page Web s'actualiser, ou combien de temps laisser la page Web se lier automatiquement à d'autres pages Web.
Utilisation :
Remarque : le 5 signifie qu'il sera automatiquement actualisé vers l'URL après être resté pendant 5 secondes.
3. Description de l'expiration : Spécifiez le délai d'expiration de la page Web dans le cache. Une fois la page Web expirée, elle doit être récupérée du serveur.
Utilisation :
Remarque : vous devez utiliser le format d'heure GMT, ou le définir directement sur 0 (le chiffre indique le temps qu'il faudra pour expirer).
4. Le mode Cach spécifie si le navigateur peut récupérer le contenu de la page du cache. Après stipulation, les utilisateurs ne peuvent pas lire les pages Web hors ligne.
5. Paramètres des cookies Description : Lorsque le navigateur accède à une page, elle sera stockée dans le cache et sera à nouveau accessible. la prochaine fois, elle pourra être lue à partir du cache pour augmenter la vitesse. Désactivez la mise en cache lorsque vous souhaitez que les visiteurs actualisent l'icône de votre annonce à chaque fois ou actualisent votre compteur à chaque fois. Il n'est généralement pas nécessaire de désactiver la mise en cache pour les fichiers HTML. Pour les pages telles que ASP, vous pouvez désactiver la mise en cache, car chaque page que vous voyez est générée dynamiquement sur le serveur et la mise en cache n'a aucun sens. Si la page Web expire, les cookies enregistrés seront supprimés.
Utilisation : utilisé le format d’heure GMT.
6. Paramètres de la fenêtre d'affichage Description : Forcer l'affichage de la page comme une page indépendante dans la fenêtre actuelle.
Utilisation : Remarque : Cet attribut est utilisé pour empêcher les autres d'appeler votre page dans le cadre. Options de contenu : _blank, _top, _self, _parent.
7. Classement RSAC de la page Web Description : Il existe un paramètre de contenu dans les options Internet d'IE qui peut empêcher la navigation sur certains sites Web restreints, et le niveau de restriction du site Web est défini via ce paramètre.
Utilisation :
8.Page-Enter, Page-Exit (Entrée et Sortie) Description : Ce sont des effets spéciaux lorsque la page est chargée et appelée. Utilisation :
Remarque : blendTrans est un type de filtre dynamique qui produit un effet de fondu. Un autre filtre dynamique, RevealTrans, peut également être utilisé pour les effets d'entrée et de sortie de page :
La durée représente la durée de l'effet de filtre (unité : secondes )
type de filtre de transition. Indique quel effet spécial utiliser, la valeur est 0-23.
0 Le rectangle se rétrécit
1 Le rectangle s'agrandit
2 Le cercle se rétrécit
3 Le cercle s'agrandit
4 Actualiser de bas en haut
5 Actualiser de haut en bas
6 Actualiser de gauche à droite
7 Actualiser de droite à gauche
8 Stores verticaux
9 Stores horizontaux
10 Stores horizontaux décalés
11 Stores verticaux décalés
12 Répartition des points
13 Actualiser de gauche à droite
14 Du centre vers la gauche Actualiser
15 Du milieu vers le haut et le bas
16 De haut et de bas vers le milieu
17 De bas en bas à droite en haut à gauche
18 En haut à droite en bas à gauche
19 En haut à gauche En bas à droite
20 Du bas à gauche vers le haut à droite
21 Barre horizontale
22 Barre verticale
23 Sélectionnez au hasard l'un des 22 types ci-dessus
9. Utilisation du thème XP : -Style d'affichage du système de boutons dimensionnels de XP, qui est très similaire à Win2K.
10. IE6 (générateur de pages) Description : Le générateur de pages est ie6
Utilisation : fabricants de produits similaires.
11. Content-Script-Type (lié au script) Description : Il s'agit de la spécification récente du W3C, indiquant le type de script dans la page.
Utilisation : Remarque : Ne définissez pas un niveau trop élevé. Le système d'évaluation du RSAC fournit une norme pour évaluer le contenu des sites Web. Les utilisateurs peuvent configurer Microsoft Internet Explorer (IE3.0 ou supérieur) pour exclure les sites contenant du contenu pornographique et violent. Le code HTML de l'exemple ci-dessus provient de la page d'accueil de Microsoft.
Variable NAME
name décrit la page Web et correspond au contenu (contenu de la page Web) pour faciliter la recherche et la classification des robots des moteurs de recherche (actuellement, presque tous les moteurs de recherche utilisent des robots en ligne pour trouver automatiquement des méta valeur pour classer les pages Web).
La valeur de name (name="") précise le type d'informations fournies. Certaines valeurs sont déjà définies. Par exemple, description, mot-clé, actualisation, etc. Vous pouvez également spécifier d'autres valeurs arbitraires, telles que : date de création (date de création), ID de document (numéro de document), niveau (niveau), etc. Le contenu de
nom précise le contenu réel. Par exemple : si vous spécifiez le niveau comme valeur, le contenu peut être débutant, intermédiaire ou avancé.
1. Utilisation des mots-clés des moteurs de recherche : ," pour séparer les mots. L'utilisation habituelle de META consiste à spécifier les mots-clés que les moteurs de recherche utilisent pour améliorer la qualité de la recherche. Lorsque plusieurs éléments META fournissent des informations sur la dépendance linguistique du document, les moteurs de recherche utilisent l'attribut lang pour filtrer et afficher les résultats de la recherche en fonction des préférences linguistiques de l'utilisateur. Par exemple :
2. Description de l'introduction : la description est utilisée pour indiquer aux moteurs de recherche le contenu principal de votre site Web.
Utilisation : 3. Description de l'assistant de robot : les robots sont utilisés pour indiquer au robot de recherche quelles pages doivent être indexées et lesquelles doivent être indexées. pas besoin d’être indexé. Les paramètres de contenu incluent all, none, index, noindex, follow et nofollow. La valeur par défaut est tout.
Utilisation : Remarque : De nombreux moteurs de recherche se connectent au site Web en lançant des recherches de robots/araignées. spider Il est nécessaire d'utiliser certaines caractéristiques de l'élément méta pour déterminer comment se connecter.
tous : le fichier sera récupéré et les liens sur la page peuvent être interrogés ;
aucun : le fichier ne sera pas récupéré et les liens sur la page ne peuvent pas être interrogés ; et "noindex , no follow" joue le même rôle)
index : le fichier sera récupéré (laissez le robot/araignée se connecter)
follow : les liens sur la page peuvent être interrogé ;
noindex : Le fichier ne sera pas récupéré, mais les liens sur la page peuvent être interrogés ; (Ne pas autoriser le robot/araignée à se connecter)
nofollow : Le fichier ne sera pas être récupéré, mais les liens sur la page peuvent être interrogés. (Ne permettez pas aux robots/araignées de suivre les liens sur cette page pour effectuer une recherche vers le bas) 4. Utilisation de l'auteur : : Votre nom ou celui de votre équipe de production, ou e-mail 5. Utilisation du droit d'auteur : 6. Utilisation de l'éditeur : Remarque : Content="votre éditeur" 7. revisiter après (revisiter) Utilisation :
Autre utilisation
1. schéma (schéma) Description : le schéma peut être utilisé lorsque le nom est utilisé pour spécifier comment la valeur du contenu doit être interprétée.
Utilisation : < ; méta-schéma ="ISBN" name="identifiant" content="0-14-043205-1" /> Remarque : 2. Lien vers le fichier Utilisation : Remarque : Pour de nombreux sites Web, si vous l'enregistrez dans votre boîte de réception, vous constaterez qu'il est accompagné d'une petite icône. Si vous cliquez pour le saisir à nouveau, vous constaterez également qu'il y a également une petite icône dans la barre d'adresse. Vous pouvez désormais facilement réaliser cette fonction en ajoutant simplement ce paragraphe à l’en-tête de votre page. est utilisé pour lier le fichier actuel à d'autres URL, mais il n'y aura pas de bouton de lien. Il est utilisé entre les balises
3. Insérez l'attribut de lien de base de page Web Utilisation :
Résumé et suppléments
L'accent est mis sur les paramètres des mots-clés et la description
Ce qui précède présente quelques utilisations de base des balises META, dont les plus importantes sont : les paramètres des mots-clés et description. Pourquoi? La raison est très simple. Ces deux affirmations peuvent permettre aux moteurs de recherche de vous découvrir avec précision et d'attirer plus de personnes à visiter votre site. Selon le principe de fonctionnement des moteurs de recherche populaires (Google, Lycos, AltaVista, etc.), les moteurs de recherche envoient d'abord ! robots Recherche automatiquement sur le WWW Lorsqu'un nouveau site Web est découvert, il est facile de récupérer les mots-clés et la description de la page, de l'ajouter à sa propre base de données, puis de trier les sites Web en fonction de la densité des mots-clés.
De ce point de vue, il faut penser à ajouter les balises META de Keywords et Description, et rédiger au mieux les mots-clés et l'introduction. Sinon, les conséquences seront :
S'il n'y a pas de balises META de Mots-clés et de Description dans votre page, alors les robots ne pourront pas ajouter votre site à la base de données, et il sera impossible pour les internautes d'effectuer une recherche. pour votre site.
Si vos mots-clés ne sont pas bien choisis et que la densité des mots-clés n'est pas élevée, la possibilité d'être classé derrière des dizaines, voire des millions de sites et d'être cliqué est également très faible.
Lorsque vous rédigez des mots clés, faites attention aux points suivants :
N'utilisez pas de mots courants. Par exemple www, page d'accueil, net, web, etc.
N’utilisez pas d’adjectifs ou d’adverbes. Par exemple le meilleur, le plus grand, etc.
N’utilisez pas de termes généraux, soyez aussi précis que possible. Par exemple, pour « Ericsson Mobile Phone », il serait préférable d'utiliser « T28SC » à la place.
"Sur un voyage à trois, il doit y avoir un professeur." La technique pour trouver des mots-clés appropriés est la suivante : aller sur des moteurs de recherche célèbres tels que Google, Lycos, Alta, etc., rechercher des sites Web avec un contenu similaire au vôtre, et vérifiez les dix principaux mots-clés META du site Web, utilisez-les sur votre site Web, l'effet peut être imaginé.
Conseils pour améliorer le taux de clics sur les recherches
Afin d'augmenter le taux de clics sur les recherches, voici quelques « raccourcis » qui peuvent vous aider :
Afin de augmenter la densité des mots-clés, ajouter des mots-clés masqués dans la page (définir la couleur du texte pour qu'elle soit la même que la couleur de fond).
Ajoutez des mots-clés à la déclaration de commentaire ALT de l'image. Par exemple : 
Utilisez des instructions de commentaire HTML pour ajouter un grand nombre de mots-clés au code de la page. Utilisation :
4 Sujet du terminal mobile
Dans le terminal mobile, de nouvelles balises méta sont utilisées.
viewport : permet d'optimiser l'affichage des navigateurs mobiles. Si le site Web ne répond pas, n'utilisez pas la mise à l'échelle initiale et ne désactivez pas la mise à l'échelle. La largeur de la fenêtre d'affichage de la plupart des appareils de 4,7 à 5 pouces est définie sur 360 px ; celle de l'appareil de 5,5 pouces est définie sur 400 px ;
width : width (valeur /device-width) (plage de 200 à 10 000, la valeur par défaut est 980 pixels)
hauteur : hauteur (nombre/hauteur de l'appareil) (plage de 223 à 10 000)
échelle initiale : mise à l'échelle initiale (plage de > ;0 à 10)
échelle minimale : l'échelle minimale sur laquelle l'utilisateur est autorisé à zoomer
échelle maximale : l'échelle maximale sur laquelle l'utilisateur est autorisé à zoomer to
user-scalable : User Peut-il être réduit manuellement (non,oui)
minimal-ui : Les barres d'état supérieure et inférieure peuvent être réduites lorsque la page est chargée. (Obsolète) Notez que de nombreuses personnes utilisent initial-scale=1 sur des sites Web non réactifs, ce qui entraîne un rendu du site Web à 100 % de largeur et l'utilisateur doit déplacer manuellement la page ou zoomer. Si user-scalable=no ou maximum-scale=1 est utilisé avec initial-scale=1, l'utilisateur ne pourra pas zoomer/dézoomer sur la page Web pour voir l'intégralité du contenu.
Mode plein écran WebApp : application de déguisement, application hors ligne.
Masquer la barre d'état/l'ensemble Couleur de la barre d’état : ne prend effet que lorsque le mode plein écran WebApp est activé. La valeur du contenu est par défaut noir | noir-translucide.
Titre ajouté à l'écran d'accueil
Ignorer les numéros et les identifier automatiquement comme numéros de téléphone
Ignorer les e-mails d'identification
Ajouter une bannière publicitaire d'application intelligente Bannière d'application intelligente : indiquez au navigateur l'application correspondante sur ce site Web et affichez la bannière de téléchargement sur la page.
Page Web liée
Encodage des déclarations
La priorité est donnée à l'utilisation de la dernière version d'IE et de Chrome
Contrôle du noyau du navigateur : beaucoup navigateurs nationaux Il possède deux cœurs (webkit et Trident), le noyau webkit est utilisé pour la navigation à grande vitesse et le noyau IE est compatible avec les pages Web et les anciennes versions de sites Web. Les sites Web qui ajoutent des balises méta peuvent contrôler le rendu du noyau choisi par le navigateur. Le mode de noyau par défaut des navigateurs dual-core nationaux est le suivant :
Navigateur haute vitesse Sogou, QQ navigateur : noyau IE (mode de compatibilité)
Navigateur 360 Speed , Navigateur Aoyou : noyau Webkit (mode vitesse)
Interdire au navigateur d'accéder au contenu de la page à partir du cache de l'ordinateur local : Avec ce paramètre, les visiteurs ne pourront pas naviguer hors ligne.
Windows 8
>
Déclaration de transcodage : l'ouverture d'une page Web avec Baidu peut la transcoder (comme la publication de publicités, vous pouvez ajouter la méta Pour plus d'articles liés aux balises Meta html, veuillez faire attention au site Web PHP chinois !

