Maison >interface Web >js tutoriel >Implémenter la fonction de routage dans nodejs
Implémenter la fonction de routage dans nodejs
- 高洛峰original
- 2017-02-06 12:51:141005parcourir
Lorsque j'ai commencé à apprendre Node, j'ai découvert une situation complètement différente de mes vues précédentes : à quoi sert JavaScript à vos yeux ? Effets spéciaux? ou simplement une interaction avec le client ? On peut dire que JavaScript a été exécuté pour la première fois dans le navigateur. Cependant, si vous y réfléchissez de cette façon, le navigateur vous fournit simplement un contexte (contexte) qui définit ce qui peut être fait en utilisant JavaScript. entreprise similaire. Il définit ce que vous pouvez faire ici, mais ne dit pas grand-chose sur ce que le langage JavaScript lui-même peut faire. En fait, en tant que langage complet, JavaScript peut être utilisé dans différents contextes et refléter différentes capacités. Les Nodejs mentionnés ici fournissent en fait un contexte, un environnement d'exécution, qui permet d'exécuter du code JavaScript sur le backend (hors de l'environnement du navigateur).
Le cœur de la sélection de routage est le routage. Comme son nom l'indique, le routage signifie que nous avons différentes méthodes de traitement pour différentes URL, telles que le traitement de la logique métier de /start et le traitement des activités du module /upload ; la logique est incohérente. Dans une implémentation réaliste, le processus de routage "se terminera" dans le module de routage, et le module de routage n'est pas le module qui "agit" réellement sur la demande, sinon il ne sera pas disponible lorsque notre application deviendra plus complexe. .
Ici, nous créons d'abord un module appelé requestHandlers, et ajoutons une fonction d'espace réservé à chaque gestionnaire de requêtes :
function start(){
console.log("Request handler 'start' was called.");
function sleep(milliSeconds){
var startTime=new Date().getTime();
while(new Date().getTime()<startTime+milliSeconds);
}
sleep(10000);
return "Hello Start";
}
function upload(){
console.log("Request handler 'upload' was called.");
return "Hello Upload";
}
exports.start=start;
exports.upload=upload;Pour que nous puissions connecter le gestionnaire de requêtes au module de routage Levez-vous et laissez l'itinéraire a un chemin à suivre. Après cela, nous avons décidé de transmettre une série de gestionnaires de requêtes via un objet, et nous devons utiliser une méthode de couplage lâche pour injecter cet objet dans la fonction router(). Le fichier principal index.js :
var server=require("./server");
var router=require("./router");
var requestHandlers=require("./requestHandlers");
var handle={};
handle["/"]=requestHandlers.start;
handle["/start"]=requestHandlers.start;
handle["/upload"]=requestHandlers.upload;
server.start(router.route,handle);<.> comme ci-dessus Comme indiqué, mapper différentes URL vers le même gestionnaire de requêtes est simple : il suffit d'ajouter une propriété avec la clé "/" à l'objet correspondant à requestHandlers.start. De cette façon, nous pouvons simplement configurer que les requêtes pour /start et / soient gérées par le gestionnaire de démarrage. Après avoir terminé la définition de l'objet, nous le transmettons au serveur comme paramètre supplémentaire, voir server.js : var http=require("http");
var url=require("url");
function start(route,handle){
function onRequest(request,response){
var pathname=url.parse(request.url).pathname;
console.log("Request for "+pathname+" received.");
route(handle,pathname);
response.writeHead(200,{"Content-Type":"text/plain"});
var content=route(handle,pathname);
response.write(content);
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start=start;De cette façon, le paramètre handle est ajouté à la fonction start() et le handle object est En tant que premier paramètre passé à la fonction de rappel route(), route.js est défini ci-dessous : function route(handle,pathname){
console.log("About to route a request for "+ pathname);
if(typeof handle[pathname]==='function‘){
return handle[pathname]();
}else{
console.log("No request handler found for "+pathname);
return "404 Not Found";
}
}
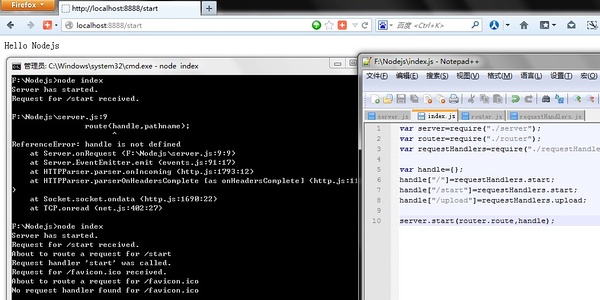
exports.route=route;Avec le code ci-dessus, nous vérifions d'abord si le gestionnaire de requêtes correspondant au chemin donné existe , et s'il existe, appelez directement la fonction correspondante. Nous pouvons obtenir la fonction de traitement des requêtes de l'objet transmis de la même manière que nous obtenons des éléments du tableau associatif, c'est-à-dire que handle[pathname](); une telle expression donne aux gens le sentiment de dire "Bonjour, s'il vous plaît, venez m'aider". gérer ce chemin." L'effet d'exécution du programme est le suivant :

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

