Maison >interface Web >js tutoriel >Explication détaillée des méthodes DOM couramment utilisées dans js
Explication détaillée des méthodes DOM couramment utilisées dans js
- 高洛峰original
- 2017-02-06 09:16:061592parcourir
Présentation de plusieurs méthodes courantes du DOM js
Obtenir les nœuds d'éléments getElementById getElementsByTagName getElementsByClassName
Écrivez d'abord une page Web simple pour les tests :
/* test.html */ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> <p id="contentId" style="width:500px; height: 30px;background-color: #ccc">这段的id是contentId。</p> <p class="contentClass" style="width:500px; height: 30px;background-color: #ccc">这段的class name是contentClass。</p> </body> </html>
1. 🎜>
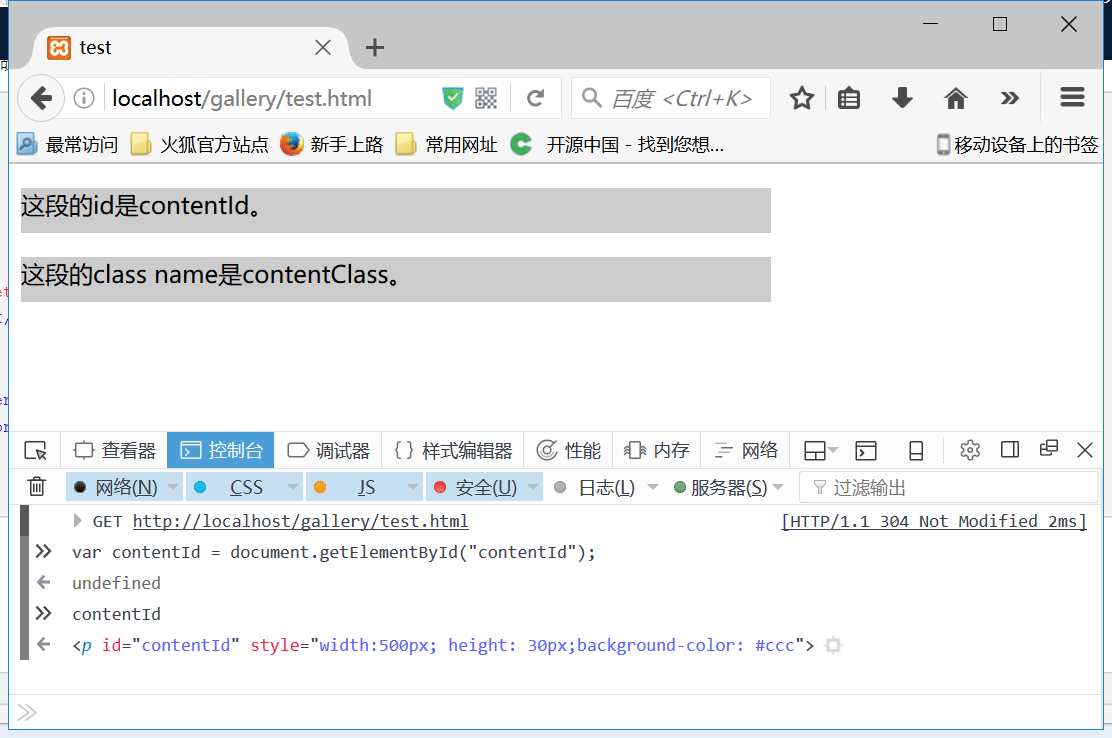
1. Définissez d'abord la variable var contentId = document.getElementById("contentId"); 2. Sortez ensuite l'objet contentId et renvoyez l'objet élément avec l'identifiant contentId (654a0f4167317b1d95ce0e0356bd72af Voir l'image ci-dessous :
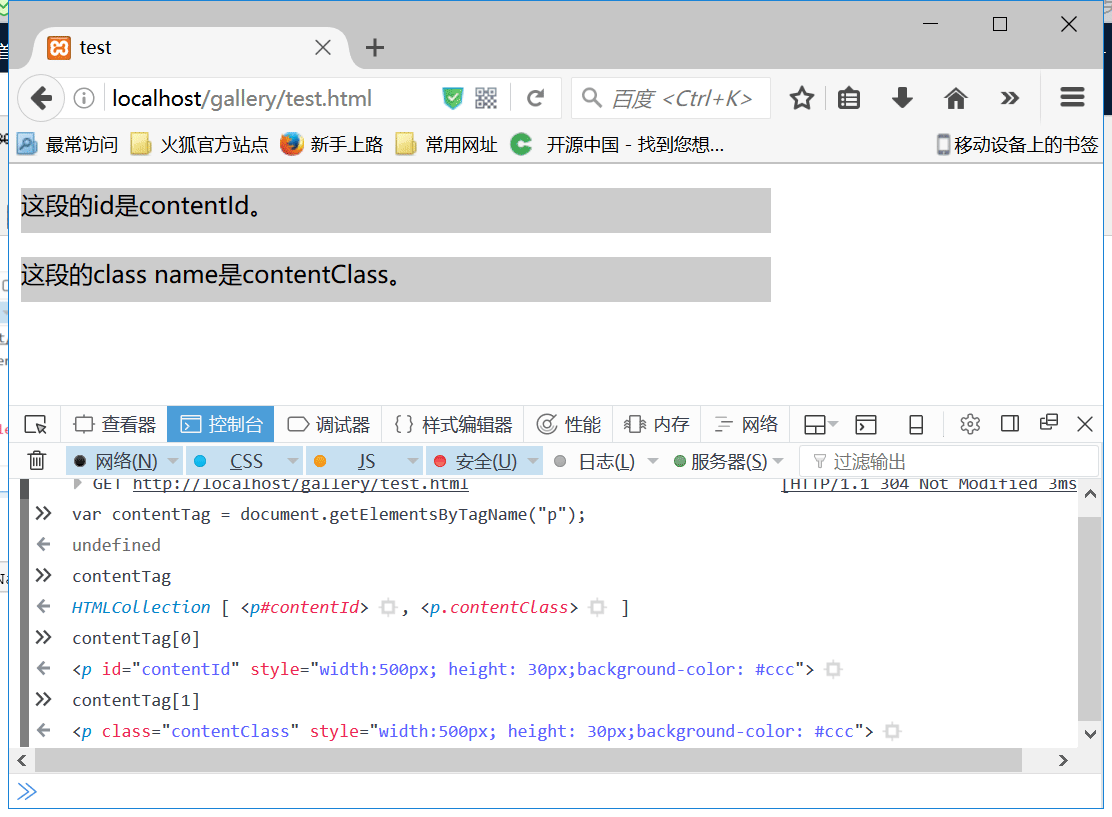
2. Ensuite, je génère contentTag, qui renvoie HTMLCollection [ 39ae2a42268023ea5ca018cf390b60c5, b39175b47eb4f25ca688689d3f990331 ] au total. L'un commence par # pour représenter l'identifiant et l'autre commence par . nom.
3. Continuez contentTag[0] et la sortie60ccbe8a8efcfbc55280f0c205a9992b
contentTag[ 1] Sortie7f29bff5ebaec2b2412c08e2a48f6eff
 De cela, nous pouvons voir getElementsByTagName Ce qui est renvoyé est un tableau !
De cela, nous pouvons voir getElementsByTagName Ce qui est renvoyé est un tableau !
3. getElementsByClassName
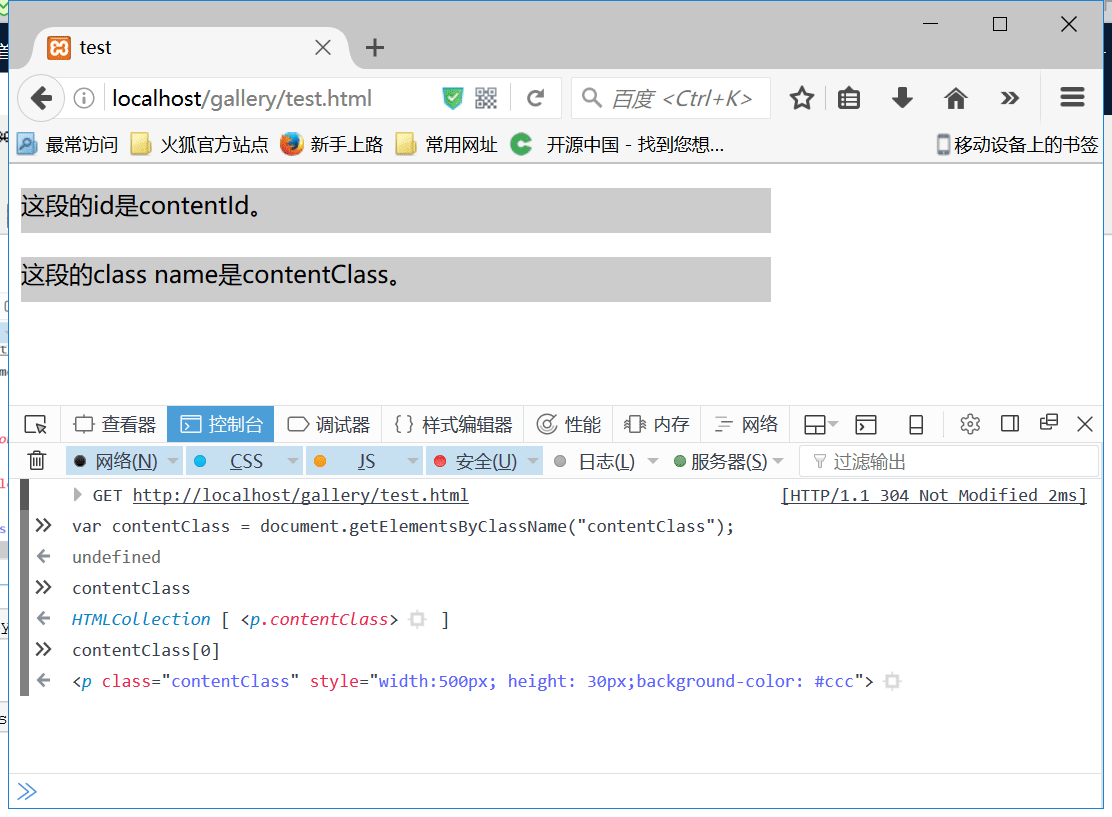
1. var contentClass = document.getElementsByClassName("contentClass");
2. sortie contentClass HTMLCollection [ b39175b47eb4f25ca688689d3f990331 Un tableau d'objets élément, même s'il n'y en a qu'un.
3. contentClass[0] sortie7f29bff5ebaec2b2412c08e2a48f6eff
 Nous utilisons également couramment les méthodes getAttribute, setAttribute, ChildNodes, nodeType, nodeValue, firstChild et lastChild pour obtenir certaines informations.
Nous utilisons également couramment les méthodes getAttribute, setAttribute, ChildNodes, nodeType, nodeValue, firstChild et lastChild pour obtenir certaines informations.
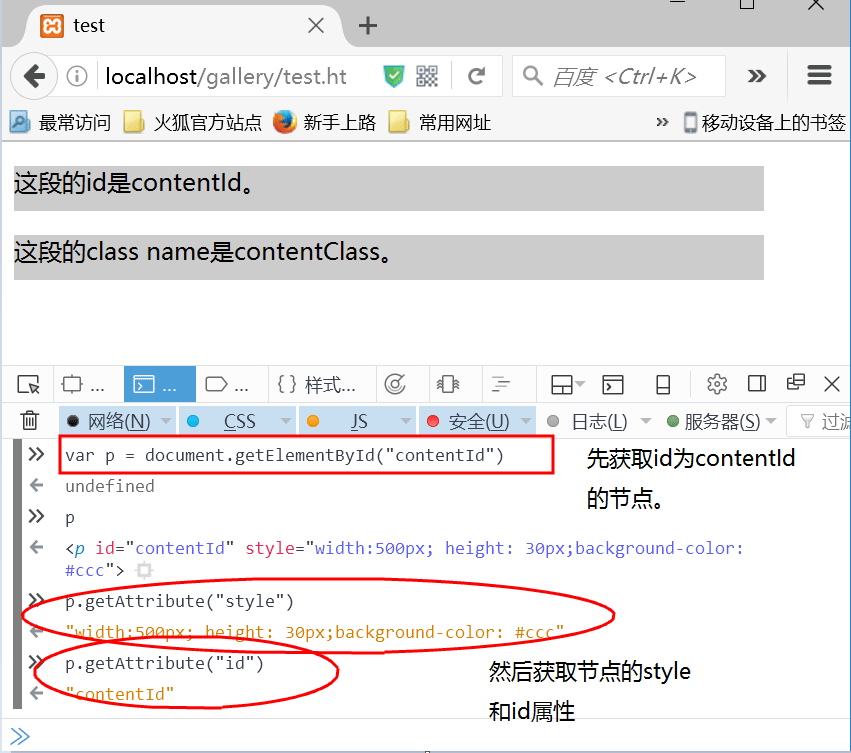
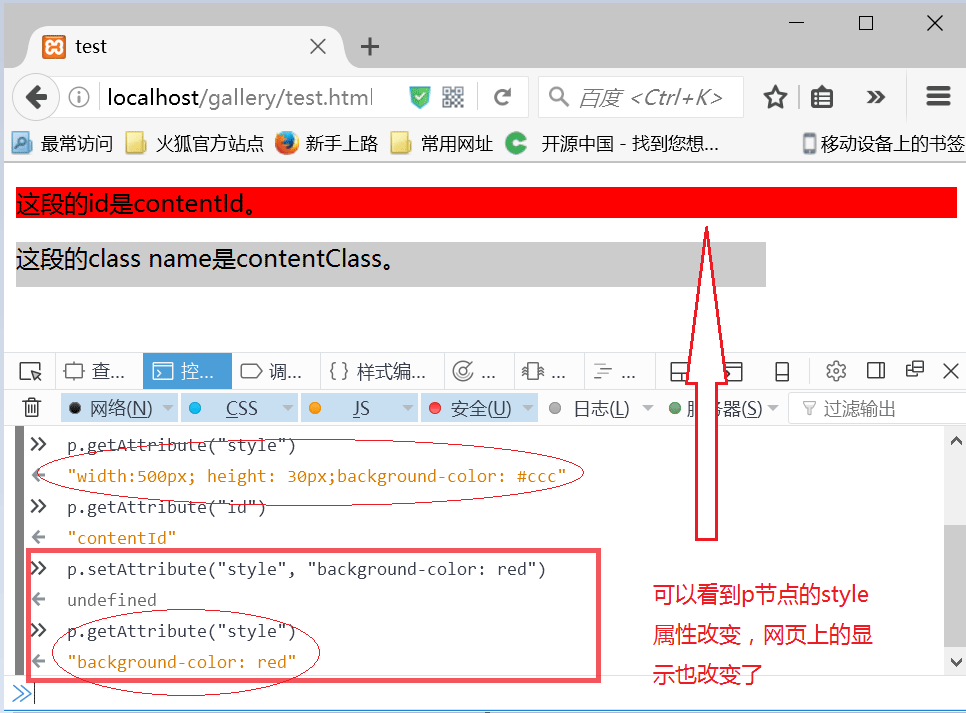
4. Utilisez getAttribute et setAttribute pour obtenir et définir les attributs respectivement :
 Après avoir modifié l'attribut de style :
Après avoir modifié l'attribut de style :
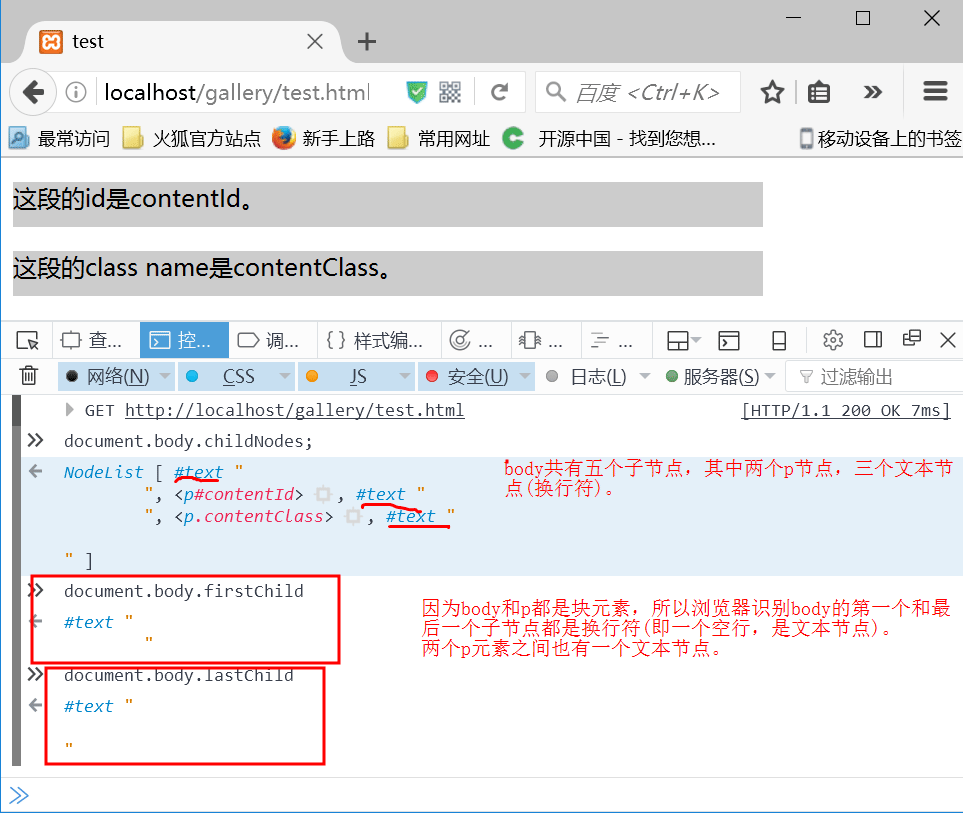
 5. Ensuite, voici les childNOdes :
5. Ensuite, voici les childNOdes :
 C'est-à-dire, e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 Il existe un caractère de nouvelle ligne 0c6dc11e160d3b678d68754cc175188a et le navigateur le traitera comme un nœud de texte lors de la recherche de nœuds enfants. On peut également voir sur la figure que childNodes renvoie également un tableau.
C'est-à-dire, e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 Il existe un caractère de nouvelle ligne 0c6dc11e160d3b678d68754cc175188a et le navigateur le traitera comme un nœud de texte lors de la recherche de nœuds enfants. On peut également voir sur la figure que childNodes renvoie également un tableau.
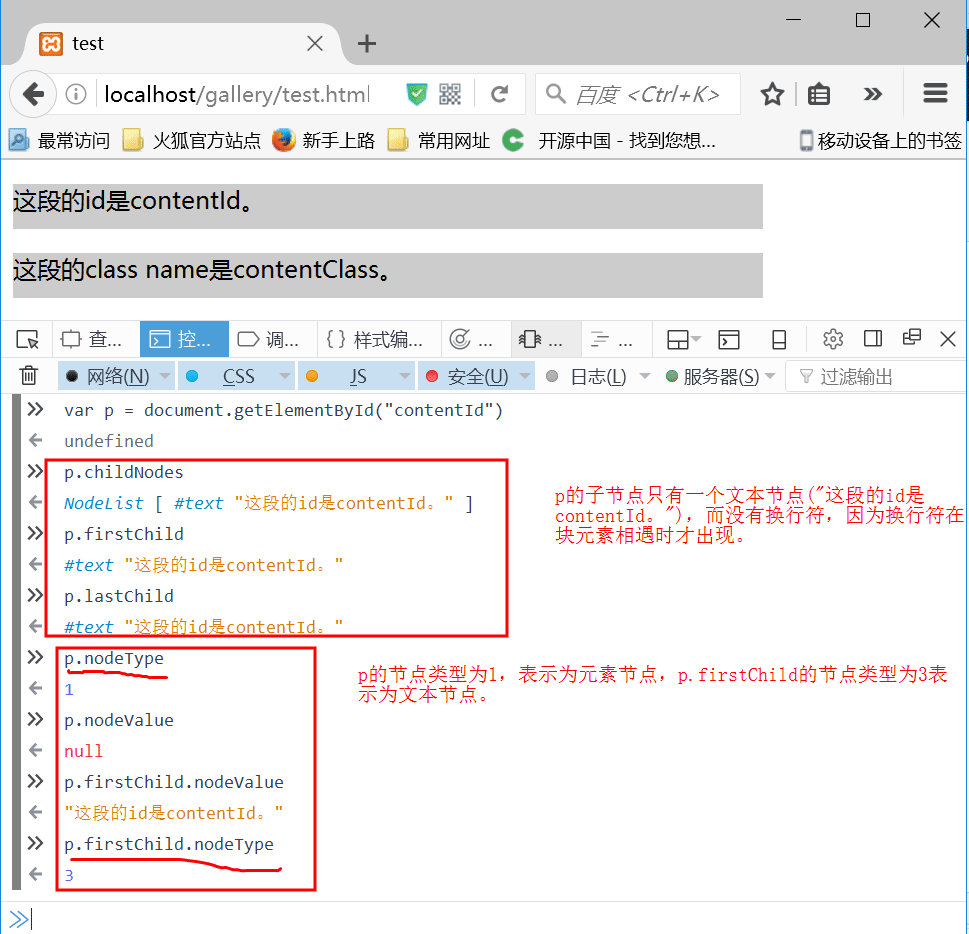
Et si c'était 39ae2a42268023ea5ca018cf390b60c5 ?
 Il existe 12 types de valeurs nodeType, et il y en a trois couramment utilisées : 1 représente le nœud d'élément, 2 représente le nœud d'attribut et 3 représente le nœud de texte.
Il existe 12 types de valeurs nodeType, et il y en a trois couramment utilisées : 1 représente le nœud d'élément, 2 représente le nœud d'attribut et 3 représente le nœud de texte.
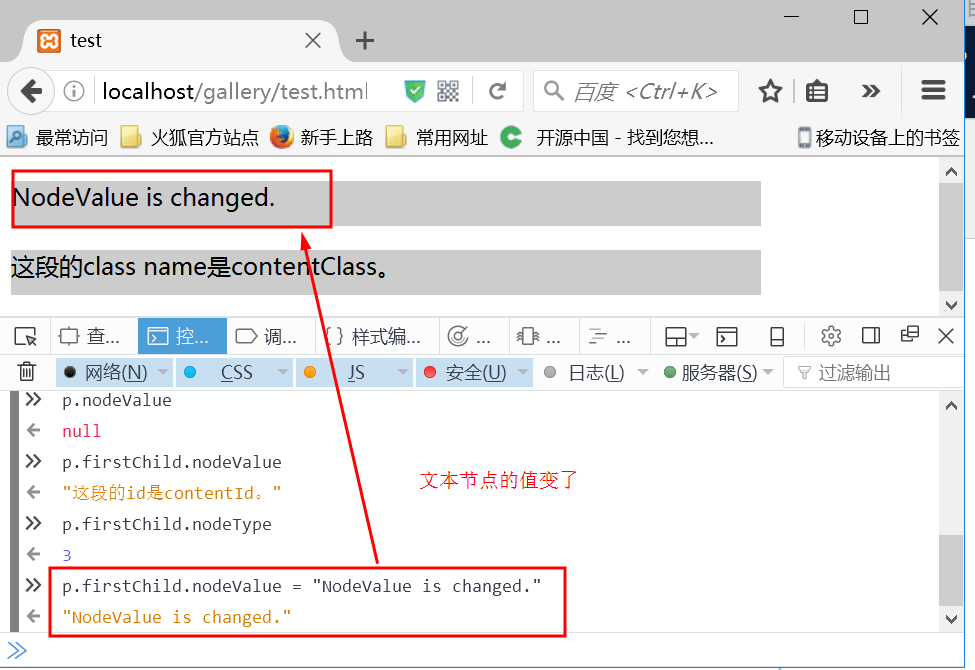
nodeValue peut non seulement obtenir la valeur du nœud de texte, mais également modifier la valeur du nœud de texte.
 Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter une certaine aide aux études ou au travail de chacun. J'espère également soutenir le PHP. Site chinois !
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter une certaine aide aux études ou au travail de chacun. J'espère également soutenir le PHP. Site chinois !
Pour des explications plus détaillées sur les méthodes DOM couramment utilisées en js, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

