Maison >interface Web >js tutoriel >Résumé des points de connaissances JavaScript | De la syntaxe de base à l'utilisation avancée
Résumé des points de connaissances JavaScript | De la syntaxe de base à l'utilisation avancée
- 高洛峰original
- 2017-02-04 16:53:091394parcourir
JavaScript est conçu et implémenté conformément à la norme ECMAScript. La syntaxe JavaScript mentionnée plus loin est en fait l'implémentation de la norme ES5.
Tout d’abord, quelles sont les grammaires de base ?
01-
Quelles sont les grammaires les plus basiques ?
La syntaxe de base de presque tous les langages a peu de différence, rien de plus que des types de données, des opérateurs, des instructions de contrôle, des fonctions, etc., voici une brève liste.
5 types de données de base et 1 type de données complexe
JavaScript contient 5 types de données de base, à savoir non défini/null/booléen/nombre/chaîne. Ce sont les cinq types de données de base et non. autre!
JavaScript contient 1 type de données complexe, qui est le type Objet. Le type Objet est la classe de base de tous les autres objets. (Remarque : JavaScript ne fait pas de distinction entre les nombres à virgule flottante et les entiers, ils sont tous représentés par des nombres.)
Les 5 types de données de base mentionnés précédemment et le type de données complexe ici, il s'agit du type de données Tous de ça !
Opérateurs de base
C'est du bon sens, il suffit de savoir ce qui se passe.
Les opérateurs couramment utilisés incluent : les opérateurs arithmétiques, les opérateurs relationnels, les opérateurs booléens, les opérateurs d'affectation, etc.
Instruction de contrôle
C'est ce que nous appelons souvent des instructions de contrôle telles que if-else.
Il n'y en a pas beaucoup qui sont couramment utilisés : instruction if, instruction switch, instruction for, instruction while, instruction for-in.
Fonction
Une fonction est une encapsulation d'un petit morceau de logique. En théorie, plus la logique est indépendante, mieux c'est.
Les fonctions JavaScript sont très différentes des autres langages. Les fonctions JavaScript peuvent prendre à la fois des paramètres et des valeurs de retour.
De plus, les fonctions JavaScript peuvent accepter n'importe quel nombre de paramètres, et ces paramètres sont accessibles via l'objet arguments.
La syntaxe de base de n'importe quel langage est la même, à l'exception de quelques différences dans les détails, il s'agit à peu près de la même chose : types de données, opérateurs, instructions de contrôle, fonctions, modules, etc.
Ce qui suit présente quelques concepts légèrement plus complexes.
02-
Variables, portée, problèmes de mémoire
Variables
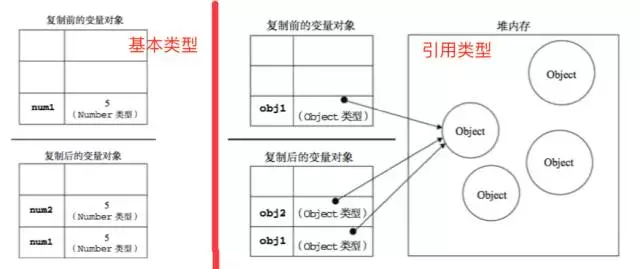
Les variables JavaScript sont divisées en deux types : Types de base et types de référence. Les types de base sont les cinq types de données de base mentionnés précédemment, et les types de référence sont l'objet mentionné précédemment et d'autres types de données complexes basés sur celui-ci.
Type de base : occupe la taille réelle de l'espace dans la mémoire. Lors de l'attribution d'une valeur, une nouvelle copie sera créée dans la mémoire. Enregistré dans la mémoire de la pile.
Type de référence : un pointeur vers un objet plutôt que l'objet lui-même. Lors de l'attribution d'une valeur, un nouveau pointeur est simplement créé pour pointer vers l'objet. Enregistré dans la mémoire tas.

Allocation de mémoire variable
En un mot, le type de base est la valeur réelle en mémoire tandis que le type de référence est un pointeur en mémoire, pointant vers un objet, plusieurs types de référence peuvent pointer vers le même objet en même temps.
Alors, comment déterminer le type de données d'une certaine variable ?
Pour déterminer le type de base d'une variable, utilisez l'opérateur typeof.
Pour déterminer le type de référence d'une variable, utilisez l'opérateur instanceof.
N’oubliez pas ça !
Portée
Les variables sont déclarées dans une portée spécifique. La portée détermine le cycle de vie de ces variables et quel code peut accéder aux variables qu'elle contient.
La portée JavaScript inclut uniquement la portée globale et la portée des fonctions, et n'inclut pas la portée au niveau du bloc !
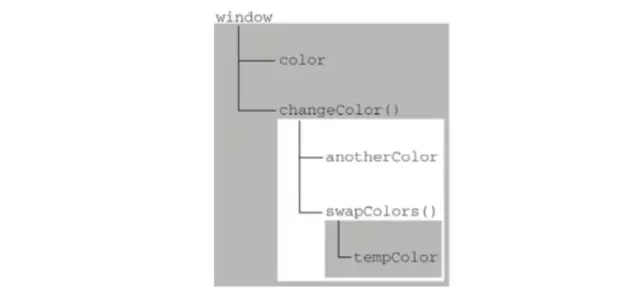
Les scopes peuvent être imbriqués, formant une chaîne de scopes. En raison de l'existence de la chaîne de portée, la recherche de variables peut être retracée vers le haut, c'est-à-dire que la fonction enfant peut accéder à la portée de la fonction parent => à la portée de la fonction ancêtre => jusqu'à la portée globale. La fonction est également appelée fermeture, sera présentée plus tard.
var color = "blue";
function changeColor() {
var anotherColor = "red";
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问color、anotherColor、tempColor
}
// 这里可以访问color、anotherColor,但不能访问tempColor
swapColors();
}
// 这里只能访问color、changeColor();Comme le montre la figure ci-dessous, les variables accessibles à chaque scope et scopes imbriqués peuvent être retracées vers le haut.

Chaîne de portée
Le concept de portée semble simple, mais il existe de nombreux problèmes en utilisation réelle. Si vous rencontrez des problèmes, vous devez les analyser attentivement.
Problèmes de mémoire
Le moteur JavaScript dispose d'un mécanisme de récupération de place automatique, vous n'avez donc pas besoin de prêter trop d'attention aux problèmes d'allocation de mémoire et de récupération de place. Je ne m'étendrai pas là-dessus ici !
03-
Type de référence
Comme mentionné précédemment, Object est le seul type de données complexe et les types de référence sont dérivés du Type d'objet Hérité d'en haut.
Array : type de tableau
Date : type de date
RegExp : type d'expression régulière, il y a des avantages à en savoir plus à ce sujet !
Attendez...
Alors la question est : de quel type de données sont les fonctions que nous utilisons le plus ? La réponse est Type de fonction !
诶,好像发现了点什么东西?由于Function是引用类型,而JavaScript又可以往引用类型上加属性和方法。那么,函数也可以!这也是JavaScript函数强大和复杂的地方。也就是说:函数也可以拥有自定义方法和属性!
此外,JavaScript对前面提到的5种基本类型的其中3种也做了引用类型封装,分别是Boolean、Number、String,但其实使用不多,了解就行。
对了,在所有代码执行之前,作用域就内置了两个对象,分别是Global和Math,其中浏览器的Global就是window啦!
到此为止,JavaScript中基础的概念都差不多介绍了,其中函数和作用域相对来说复杂一些,其他的都比较浅显。
接下来,我会介绍介绍JavaScript中一些稍微复杂一些的概念:面向对象。
03-
面向对象编程
JavaScript本身并没有类和接口的概念了,面向对象都是基于原型实现的。
为了简单,我们只分析面向对象的两个问题:
如何定义一个类?
如何实现类的继承
定义一个类
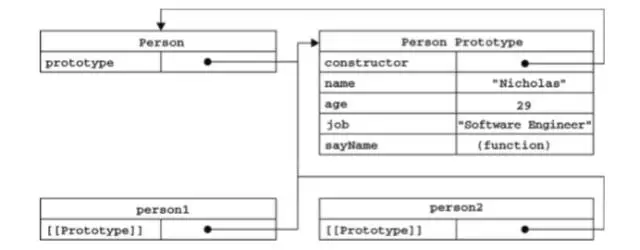
不扯其他的,直接告诉你。我们使用构造函数+原型的方式来定义一个类。
使用构造函数创建自定义类型,然后使用new操作符来创建类的实例,但是构造函数上的方法和属性在每个示例上都存在,不能共享,于是我们引入原型来实现方法和属性的共享。

最后,我们将需要共享的方法和属性定义在原型上,把专属于实例的方法和属性放到构造函数中。到这儿,我们就通过构造函数+原型的方式定义了一个类。
// 构造函数
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"];
}
// 原型
Person.prototype = {
constructor: Person,
sayName: function() {
return this.name;
}
}
// 实例化
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends); //输出"Shelby,Count,Van"
alert(person2.friends); //输出"Shelby,Count"
alert(person1.friends === person2.friends); //输出false
alert(person1.sayName === person2.sayName); //输出true实现继承
前文讲了如何定义一个类,那么我们定义一个父类,一个子类。
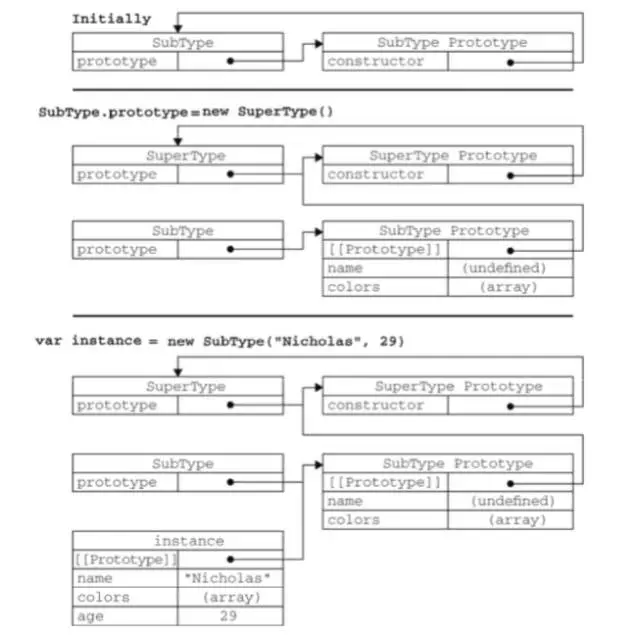
如何让子类继承父类呢?不扯别的,直接告诉你。JavaScript通过原型链来实现继承!
如何构建原型链呢?将父类实例赋值给子类构造函数的原型即可。好绕,但是千万得记住了!

原型链继承
构建原型链之后,子类就可以访问父类的所有属性和方法!
// 父类
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function() {
return this.property;
};
// 子类
function SubType() {
this.subproperty = false;
}
//子类继承父类
SubType.prototype = new SuperType();
//给子类添加新方法
SubType.prototype.getSubValue = function() {
return this.subproperty;
};
//重写父类的方法
SubType.prototype.getSuperValue = function() {
return false;
};
// 实例化
var instance = new SubType();
console.log(instance.getSuperValue()); //输出false面向对象的知识可以用一本书来写,这儿只是简单的介绍下最基础最常用的概念。
03-
函数表达式
JavaScript中有两种定义函数的方式:函数声明和函数表达式。使用函数表达式无须对函数命名,从而实现动态编程,也即匿名函数。有了匿名函数,JavaScript函数有了更强大的用处。
递归
递归是一种很常见的算法,经典例子就是阶乘。也不扯其他的,直接说递归的最佳实践,上代码:
// 最佳实践,函数表达式
var factorial = (function f(num) {
if (num <= 1) {
return 1;
} else {
return num * f(num - 1);
}
});
// 缺点:
// factorial存在被修改的可能
// 导致 return num * factorial(num - 1) 报错
function factorial(num) {
if (num <= 1) {
return 1;
} else {
return num * factorial(num - 1);
}
}
// 缺点:
// arguments.callee,规范已经不推荐使用
function factorial(num) {
if (num <= 1) {
return 1;
} else {
return num * arguments.callee(num - 1);
}
}递归就是这样,好多人还在使用arguments.callee的方式,改回函数表达式的方式吧,这才是最佳实践。
啰嗦一句,好多人觉得递归难写,其实你将其分为两个步骤就会清晰很多了。
边界条件,通常是if-else。
递归调用。
按这个模式,找几个经典的递归练练手,就熟悉了。
闭包
很多人经常觉得闭包很复杂,很容易掉到坑里,其实不然。
那么闭包是什么呢?如果一个函数可以访问另一个函数作用域中的变量,那么前者就是闭包。由于JavaScript函数可以返回函数,自然,创建闭包的常用方式就是在一个函数内部创建另一个函数!
这并没有什么神奇的,在父函数中定义子函数就可以创建闭包,而子函数可以访问父函数的作用域。
我们通常是因为被闭包坑了,才会被闭包吓到,尤其是面试题里一堆闭包。
闭包的定义前面提了,如何创建闭包也说了,那么我们说说闭包的缺陷以及如何解决?
/* 我们通过subFuncs返回函数数组,然后分别调用执行 */
// 返回函数的数组subFuncs,而这些函数对superFunc的变量有引用
// 这就是一个典型的闭包
// 那么有什么问题呢?
// 当我们回头执行subFuncs中的函数的时候,我们得到的i其实一直都是10,为什么?
// 因为当我们返回subFuncs之后,superFunc中的i=10
// 所以当执行subFuncs中的函数的时候,输出i都为10。
//
// 以上,就是闭包最大的坑,一句话理解就是:
// 子函数对父函数变量的引用,是父函数运行结束之后的变量的状态
function superFunc() {
var subFuncs = new Array();
for (var i = 0; i < 10; i++) {
subFuncs[i] = function() {
return i;
};
}
return subFuncs;
}
// 那么,如何解决上诉的闭包坑呢?
// 其实原理很简单,既然闭包坑的本质是:子函数对父函数变量的引用,是父函数运行结束之后的变量的状态
// 那么我们解决这个问题的方式就是:子函数对父函数变量的引用,使用运行时的状态
// 如何做呢?
// 在函数表达式的基础上,加上自执行即可。
function superFunc() {
var subFuncs = new Array();
for (var i = 0; i < 10; i++) {
subFuncs[i] = function(num) {
return function() {
return num;
};
}(i);
}
return subFuncs;
}综上,闭包本身不是什么复杂的机制,就是子函数可以访问父函数的作用域。
而由于JavaScript函数的特殊性,我们可以返回函数,如果我们将作为闭包的函数返回,那么该函数引用的父函数变量是父函数运行结束之后的状态,而不是运行时的状态,这便是闭包最大的坑。而为了解决这个坑,我们常用的方式就是让函数表达式自执行。
此外,由于闭包引用了祖先函数的作用域,所以滥用闭包会有内存问题。
好像把闭包说得一无是处,那么闭包有什么用处呢?
主要是封装吧...
封装
闭包可以封装私有变量或者封装块级作用域。
➙ 封装块级作用域
JavaScript并没有块级作用域的概念,只有全局作用域和函数作用域,那么如果想要创建块级作用域的话,我们可以通过闭包来模拟。
创建并立即调用一个函数,就可以封装一个块级作用域。该函数可以立即执行其中的代码,内部变量执行结束就会被立即销毁。
function outputNumbers(count) {
// 在函数作用域下,利用闭包封装块级作用域
// 这样的话,i在外部不可用,便有了类似块级作用域
(function() {
for (var i = 0; i < count; i++) {
alert(i);
}
})();
alert(i); //导致一个错误!
}
// 在全局作用域下,利用闭包封装块级作用域
// 这样的话,代码块不会对全局作用域造成污染
(function() {
var now = new Date();
if (now.getMonth() == 0 && now.getDate() == 1) {
alert("Happy new year!");
}
})();
// 是的,封装块级作用域的核心就是这个:函数表达式 + 自执行!
(function() {
//这里是块级作用域
})();➙ 封装私有变量
JavaScript也没有私有变量的概念,我们也可以使用闭包来实现公有方法,通过隐藏变量暴露方法的方式来实现封装私有变量。
(function() {
//私有变量和私有函数
var privateVariable = 10;
function privateFunction() {
return false;
}
//构造函数
MyObject = function() {};
//公有/特权方法
MyObject.prototype.publicMethod = function() {
privateVariable++;
return privateFunction();
};
})();03-
总结说点啥?
这差不多就是JavaScript的一些基础语法和稍微高级一些的用法,其实所谓的高级,都是JavaScript“不太成熟”的表现,尤其是面向对象,出于工程化的需要但是JavaScript本身并不完美支持。好在ES6最新标准解决了很多问题,结合Babel用起来也不用太考虑兼容性问题,如果你是新手的话,建议你直接去撸ES6+Babel吧。
JavaScript的基础主要包括:5中基本数据类型、1种复杂的数据类型、操作符、控制语句、函数等。
了解基本的语法后,你还需要学习学习JavaScript的变量、作用域、作用域链。
常见的引用类型可以边查边用。作为过来人,建议多学学正则,对你的代码功底会有较大的提升。
面向对象编程的部分外面有很多种方式,你只需要记住使用构造函数+原型去定义一个类,使用原型链去实现继承即可。更多的扩展,去翻翻书吧。
函数表达式引出了几个比较好玩的东西:递归、闭包、封装。记住递归的最佳实践、闭包的定义及缺陷、闭包的适用场景。
JavaScript作为一门动态语言,和其他语言有较大的差异,这也造成很多人学习JavaScript时会觉得难学。但你现在看看前文,虽然是一个简略的总结,但JavaScript主要的内容就这些了,所以不要被自己吓到了。
再补一句,如果你是新手的话,建议你直接去撸ES6+Babel吧。
更多JavaScript 知识点梳理 | 从基础语法到高级用法相关文章请关注PHP中文网!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

