Maison >interface Web >tutoriel CSS >Les concepts de base du CSS
Les concepts de base du CSS
- 高洛峰original
- 2017-02-04 15:56:181410parcourir
Cet article présentera certains des concepts de base du CSS, notamment : le modèle de boîte, la position, le flotteur, etc. Ce sont les fondements du CSS et les propriétés les plus couramment utilisées. Elles semblent indépendantes mais se complètent. Afin de les maîtriser, il est nécessaire de les écrire et d’en discuter. S’il y a des erreurs, merci de les corriger.
Type d'élément
Les éléments HTML peuvent être divisés en deux types :
élément de niveau bloc (élément de niveau bloc)
élément en ligne (l'élément en ligne a des personnes appelez-le également éléments en ligne)
La différence entre les deux réside dans les trois points suivants :
Les éléments de niveau bloc occuperont une ligne exclusive (c'est-à-dire qu'ils ne peuvent pas être affichés sur la même ligne comme les autres éléments, sauf si vous modifiez explicitement l'attribut d'affichage de l'élément), et les éléments en ligne seront affichés sur une seule ligne.
Les éléments au niveau du bloc peuvent définir les attributs de largeur et de hauteur, mais les paramètres des éléments en ligne ne sont pas valides.
La largeur des éléments au niveau du bloc est par défaut de 100 %, tandis que les éléments en ligne déterminent leur largeur en fonction de leur propre contenu ou de leurs éléments enfants.
L'élément de niveau bloc le plus courant doit être dc6dce4a544fdca2df29d5ac0ea9906b, les éléments en ligne incluent 45a2772a6b6107b401db3c9b82c049c2 3499910bf9dac5ae3c52d5ede7383485 a1f02c36ba31691bcfe87b2722de723b
Soyons précis,
.example {
width: 100px;
height: 100px;
}Nous définissons le style ci-dessus pour dc6dce4a544fdca2df29d5ac0ea9906b, ce qui est efficace car il s'agit d'un élément de niveau bloc, et pour 45a2772a6b6107b401db3c9b82c049c2 le style ci-dessus est inutile. Si vous souhaitez que 45a2772a6b6107b401db3c9b82c049c2 puisse modifier sa largeur et sa hauteur, vous pouvez obtenir l'effet en définissant display: block;. Lorsque la valeur de display est définie sur block, l'élément sera rendu sous forme de bloc ; lorsque la valeur de display est définie sur inline, l'élément sera rendu sous forme en ligne.
Si vous souhaitez afficher l'élément en ligne et définir la largeur et la hauteur, vous pouvez définir :
display: inline-block;
inline-block À mon avis, cela signifie faire apparaître l'élément comme. un élément en ligne vers l'extérieur. Vous pouvez Il coexiste avec d'autres éléments au sein d'une ligne ; à l'intérieur de celle-ci, l'élément devient un élément de niveau bloc et sa largeur et sa hauteur peuvent être modifiées.
Le code HTML est exécuté séquentiellement. La page finale rendue par un code HTML sans aucun style CSS est organisée en fonction de l'ordre et du type des éléments. Les éléments au niveau du bloc sont disposés de haut en bas et les éléments en ligne sont disposés de gauche à droite. Dans cette situation sans style, la distribution des éléments est appelée flux normal, et la position où les éléments apparaissent doit être appelée position normale (c'est ce que j'ai inventé en même temps, tous les éléments occuperont un espace sur la page, et). la taille de l'espace est déterminée par son modèle de boîte.
Modèle de boîte
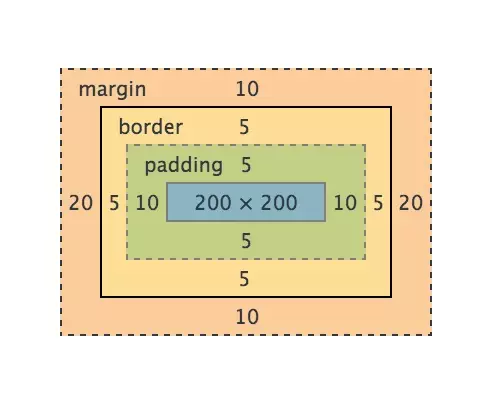
Chaque élément affiché sur la page (y compris les éléments en ligne) peut être considéré comme une boîte, c'est-à-dire un modèle de boîte. Veuillez regarder la capture d'écran dans Chrome DevTools :

On voit clairement que le modèle de boîte se compose de 4 parties. De l'intérieur vers l'extérieur ils sont :
content -> padding -> border -> margin
Logiquement parlant, la largeur (hauteur et ainsi de suite) d'un élément doit être calculée comme ceci :
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
Mais différents navigateurs (vous ne l'avez pas deviné) Faux, c'est ce navigateur différent) qui interprète la largeur différemment. Les navigateurs conformes aux normes du W3C estiment que la largeur d'un élément n'est égale qu'à la largeur de son contenu et que le reste doit être calculé en plus. Vous spécifiez donc un élément :
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}, alors sa largeur finale doit être :
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
Et sous IE (inférieur à IE9), la largeur finale est :
.宽度 = width(200px) + margin(20px * 2) = 240px;
Personnellement, je pense qu'IE est plus conforme à la pensée humaine. Après tout, le remplissage est appelé remplissage, et la bordure ne peut pas être considérée comme une largeur supplémentaire. Afin de résoudre ce problème, le W3C a finalement ajouté l'attribut box-sizing à CSS3. Lorsque nous définissons box-sizing: border-box;, la bordure et le remplissage sont inclus dans la largeur et la hauteur, ce qui est le même que la norme IE précédente. Par conséquent, afin d'éviter qu'un même CSS ne fonctionne différemment dans différents navigateurs, il est préférable d'ajouter :
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Il y a ici deux cas particuliers :
Pas de largeur - positionnement absolu ( position : absolue ;) Les éléments
n'ont pas de largeur - les éléments flottants (float)
n'occupent aucun espace lorsqu'ils apparaissent sur la page (flux hors du commun, ils ont l'impression d'être flottant en haut de la page), les déplacer n'affecte pas le positionnement des autres éléments). Cela implique deux autres concepts fondamentaux : la position et le flottement.
position
position Cet attribut détermine la façon dont l'élément sera positionné. Il a à peu près les cinq valeurs suivantes :

Pour des effets spécifiques, vous pouvez vous référer à l'exemple de w3school, ou vous pouvez le comprendre en l'écrivant vous-même.
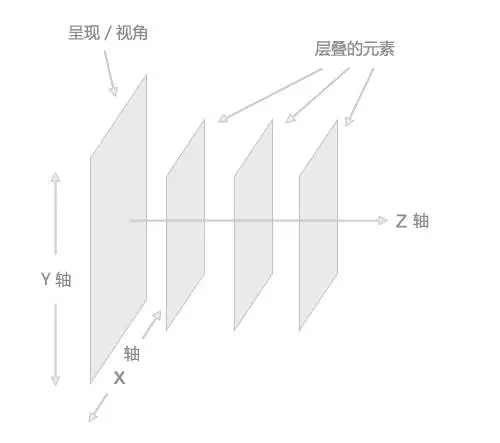
Chaque page Web peut être considérée comme une couche de pages empilées, comme le montre la figure ci-dessous.

]
Lorsque la position est définie sur relative, l'élément est toujours dans le flux normal et la position est la position normale. Vous pouvez déplacer l'élément. en passant par la gauche, la droite, etc. Affectera la position des autres éléments.
Lorsque la valeur de position d'un élément est absolue ou fixe, trois choses se produisent :
Déplacez l'élément d'un calque dans la direction de l'axe Z. L'élément est hors du flux ordinaire, il n'occupe donc plus l'espace du calque d'origine et couvrira les éléments du calque inférieur.
L'élément deviendra un élément de niveau bloc, ce qui équivaut à définir display: block; pour l'élément (donnez un élément en ligne, tel que 45a2772a6b6107b401db3c9b82c049c2, après avoir défini absolu, vous constaterez qu'il peut définir la largeur et la hauteur).
Si l'élément est un élément de niveau bloc, la largeur de l'élément passe de la largeur d'origine : 100 % (occupe une ligne) à auto.
De ce point de vue, lorsque la position est définie sur absolue ou fixe, il n'est pas nécessaire de définir l'affichage sur blocage. Et si vous ne souhaitez pas couvrir les éléments sous-jacents, vous pouvez définir la valeur du z-index pour obtenir l'effet.
float
float Comme son nom l'indique, il fait flotter l'élément. Il a quatre valeurs : gauche droite aucun héritage Vous pouvez le comprendre simplement en regardant le nom, pas besoin d'en dire plus. .
Le flottant initial est simplement utilisé pour obtenir l'effet d'enroulement du texte autour de l'image, rien de plus. De nos jours, float a plus d’applications que cela. Les seniors ont également écrit d’innombrables articles de blog pour l’expliquer en termes simples.
Je n'entrerai pas dans les détails des principes, je parlerai juste de quelques points clés du flottement :
Flottant uniquement à gauche et à droite, pas de haut en bas. Une fois que l'élément
est défini pour flotter, il s'éloignera du flux normal (identique à la position : absolue ;), n'occupera plus l'espace du calque d'origine et couvrira les éléments du calque suivant. .
Flottant n'a aucun effet sur le frère précédent de l'élément.
Après le flottement, l'élément frère suivant de l'élément sera immédiatement derrière l'élément qui n'a pas été configuré pour flotter avant l'élément (c'est facile à comprendre, car l'élément est hors du flux ordinaire, ou n'est pas sur ce calque, donc bien sûr son prochain élément doit remplir sa position).
S'il y a un élément en ligne (généralement du texte) dans l'élément frère suivant de l'élément, il sera affiché autour de l'élément, créant un effet similaire au "texte entourant une image".
Si l'élément frère suivant est également défini pour flotter dans la même direction, il sera affiché immédiatement après cet élément.
L'élément deviendra un élément de niveau bloc, ce qui équivaut à définir display: block; (identique à position: Absolute;) pour l'élément.
Il y a autre chose ici, qui est bien connu : les flotteurs de compensation. Il existe de nombreuses méthodes spécifiques, vous pouvez lire cet article : Je ne rentrerai pas dans les détails des flotteurs que nous avons nettoyés ensemble ces années-là.
Après avoir écrit cet article, une série de questions sont apparues dans mon esprit. Quels problèmes surviendront si la position et le flotteur sont définis en même temps ? Comment se passe la compatibilité ? Quelles propriétés seront remplacées ? Je n'ai pas encore eu le temps de le pratiquer. Voyons quel est l'effet en le permutant et en le combinant un autre jour... Si quelqu'un l'a pratiqué, vous pouvez me le dire en secret^_^
Pour plus d'articles. En ce qui concerne les concepts de base de CSS, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment générer des chemins CSS précis à partir d'éléments DOM : pourquoi :nth-child est important ?
- Comment créer un jeu de cartes Bootstrap 4 réactif avec un nombre de colonnes basé sur la fenêtre d'affichage ?
- Comment réaliser le redimensionnement des colonnes dans les tables Bootstrap 4 ?
- Pourquoi mes éléments Flex ne respectent-ils pas les marges lors de l'utilisation de « box-sizing : border-box » ?

