Maison >interface Web >tutoriel HTML >Le chemin de Xiaoqiang vers le développement mobile HTML5 (35) - Explication détaillée des filtres dans jQuery
Le chemin de Xiaoqiang vers le développement mobile HTML5 (35) - Explication détaillée des filtres dans jQuery
- 黄舟original
- 2017-02-04 14:47:281408parcourir
1. Sélecteur de filtrage de base
: first
:last
:not(selector) : nœuds autres que le nœud correspondant au sélecteur
:even : nombre pair
:odd : nombre impair
:eq(index)
:gt(index) : Plus grand que lui
:lt(index) : Plus petit que lui
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
//$('tr:first').css('background-color','#cccccc');
//$('tbody tr:first').css('background-color','#cccccc');
//$('tbody tr:not(#tr2)').css('background-color','#cccccc');
//$('tbody tr:even').css('background-color','#cccccc');
$('tbody tr:eq(2)').css('background-color','#cccccc');
});
});
</script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="60%">
<thead>
<tr>
<td>name</td><td>age</td>
</tr>
</thead>
<tbody>
<tr><td>zs</d><td>22</td></tr>
<tr id="tr2"><td>ls</d><td>22</td></tr>
<tr><td>ww</d><td>22</td></tr>
<tr><td>ll</d><td>22</td></tr>
</tbody>
</table>
<input type="button" value="clickMe" id="b1"/>
<body>
</html> 2. Filtrage de contenu Sélecteur
:contains(text)
:empty : un nœud sans nœuds enfants ou un nœud avec un contenu de texte vide
:has(selector)
:parent : un nœud qui contient un nœud parent
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
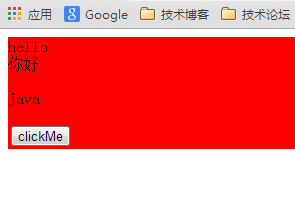
$(':contains(hello)').css('background','red');
//$(':empty').css('','');
//$('p :has(p)').css('','');
});
});
</script>
</head>
<body>
<p>
<p>hello</p>
<p>你好</p>
<p>
<p>java</p>
<p>
<input type="button" value="clickMe" id="b1"/>
</p>
</body>
</html>
En fait, mon but n'est pas de rendre tout l'écran rouge. Pourquoi tout devient-il rouge ? En regardant le code ci-dessous, j'ai ajouté un p
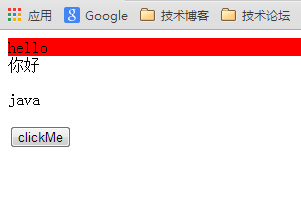
$('p:contains(hello)').css('background','red');

devant contain(hell0). Vous pouvez voir que même s'il n'est pas en plein écran, ce n'est pas le cas. résultat que je veux. Comment puis-je transformer uniquement l'arrière-plan sous bonjour en rouge ? Vous pouvez le faire
$('p p:contains(hello)').css('background','red');

3. Sélecteur de filtre de visibilité
:hidden
Trouver input type="hidden" et display=none:visible
$(function(){
$('#a1').click(function(){
$('p:hidden').css('display','block');
//如过有这个样式则去掉,没有则加上
$('#d1').toggleClass('show');
});
//每点击一次,执行一个函数,循环执行
$('#a1').toggle(function(){
//$('#d1').css('display','block');
$('#d1').show(400); //在400毫秒种打开
//或者使用slow fast normal三个参数
$('#d1').show(slow);
},function(){
//$('#d1').css('display','none');
$('#d1').hide();
});
});4. Sélecteur de filtre
(1) Sélecteur de filtre d'attribut [attribut]
[attribut=valeur]
[attribut!=valeur]
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('p[id=p1]').html('hello java');
});
});
</script>
</head>
<body>
<p id="p1">hello</p>
<p>world</p>
<input type="button" value="click" id="b1"/>
</body>
</html>( 2), sélecteur de filtre d'élément enfant : renvoie tous les nœuds enfants correspondants sous le nœud parent
:nth-child(index/even/odd)
n commence à partir de 1
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('ul li:nth-child(1)').html('item100');
});
});
</script>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<input type="button" value="click" id="b1"/>
</body>
</html>(3) , Sélecteur de filtre d'attribut d'objet de formulaire
:enabled
:disabled //La zone de saisie de texte ne peut pas être saisie
:checked//Nœud sélectionné
:selected
5. 🎜>:input $(':input'); renvoie toutes les entrées
:text
:pasword
:checkbox
:radio
:submit
:image
:reset
:button

