Maison >interface Web >tutoriel HTML >Le chemin de Xiaoqiang vers le développement mobile HTML5 (23) - Premiers pas avec jQuery Mobile
Le chemin de Xiaoqiang vers le développement mobile HTML5 (23) - Premiers pas avec jQuery Mobile
- 黄舟original
- 2017-02-04 14:01:491497parcourir
1. Téléchargez jQuery Mobile
Adresse de téléchargement : http://jquerymobile.com/
Cliquez sur Télécharger

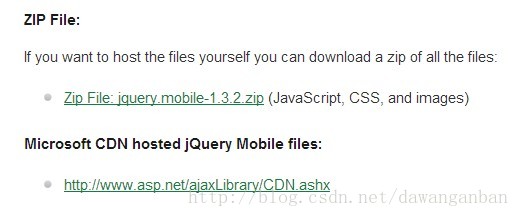
pour télécharger comme suit Le package zip

est comme indiqué ci-dessous après un téléchargement réussi

Le répertoire décompressé est comme indiqué ci-dessous :

Cliquez sur index.html pour accéder à la page d'accueil de la démo, où se trouvent de nombreux exemples.
2. Créer JQuery Mobile Helloword
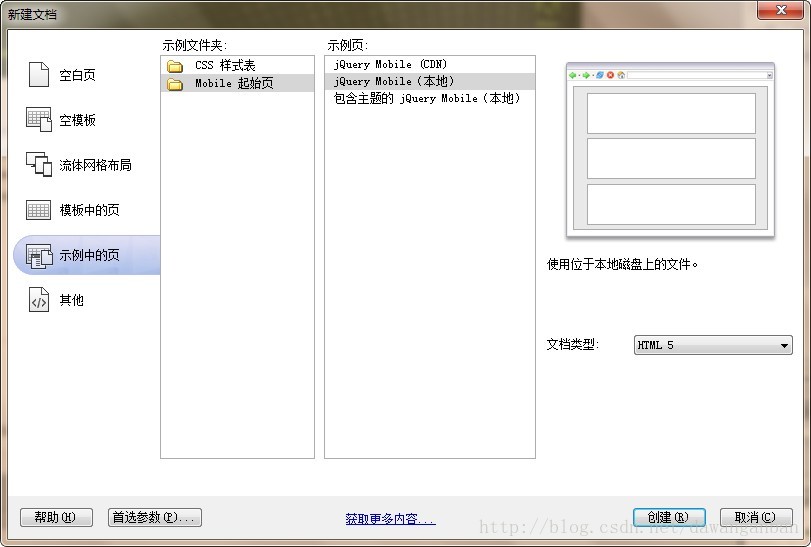
1. Créer une démo

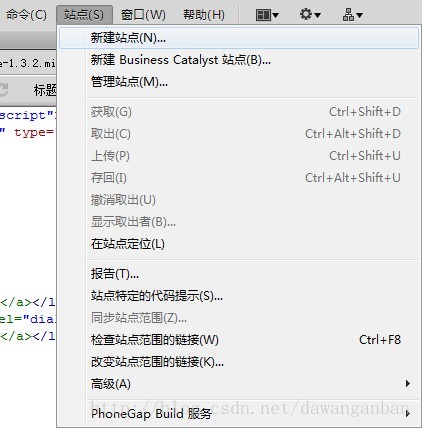
2. Créer un nouveau site

3. Une fois le site établi avec succès, copiez la démo générée sur le site

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
</body>
</html>dans Chrome Les résultats de l'exécution dans le navigateur :

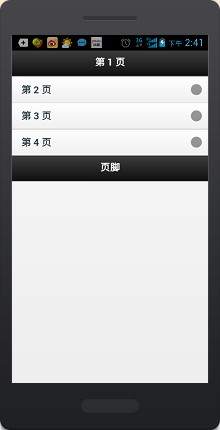
L'effet du packaging en apk sur un vrai téléphone mobile est le suivant :

Téléchargement du package de deux démos : http://download.csdn.net/detail/lxq_xsyu/6865877
Ce qui précède est le contenu de la route de développement mobile HTML5 de Xiaoqiang (23) - commencer avec jQuery Mobile. Veuillez prêter attention au contenu plus associé du site Web chinois PHP (www.php.cn) !

