Maison >interface Web >js tutoriel >Introduction à la fonction console.trace() en JavaScript
Introduction à la fonction console.trace() en JavaScript
- 高洛峰original
- 2017-02-03 14:55:032322parcourir
Lors du débogage d'un programme JavaScript, vous devez parfois imprimer les informations de pile des appels de fonction. Cela peut être réalisé en utilisant console.trace(). Prenons comme exemple le code suivant :
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
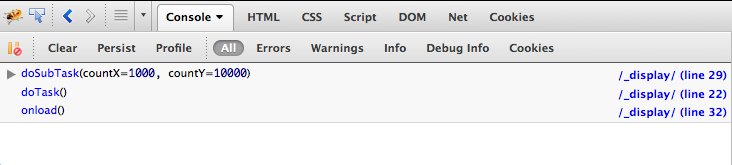
doTask();Une instruction console.trace() est insérée à la fin de l'exécution de la fonction doSubTask(), qui y imprimera les informations de la pile d'appels de fonction dans le console de débogage. Par exemple, dans la console Firebug, cela ressemble à ceci :

Dans la console Firebug, console.trace() imprimera non seulement les informations sur la pile d'appels de fonction, mais affichera également chaque appel de fonction. La valeur du paramètre.
Prise en charge des navigateurs
Console.trace(), comme console.log(), est mieux prise en charge par les navigateurs dotés d'outils de débogage. Tous les principaux navigateurs prennent en charge cette fonction.
Pour plus d'articles liés à la fonction console.trace() en JavaScript, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

