Maison >interface Web >js tutoriel >Introduction à la fonction console.assert() en JavaScript
Introduction à la fonction console.assert() en JavaScript
- 高洛峰original
- 2017-02-03 14:31:471749parcourir
Dans le processus de développement et de maintenance des programmes JavaScript, Assert est une bonne fonctionnalité utilisée pour garantir l'exactitude du programme. Sur les navigateurs dotés d'outils de débogage, cette fonctionnalité peut être obtenue en appelant console.assert(). Par exemple, dans le code suivant, l'instruction console.assert() garantit que la longueur de la valeur de la variable score de l'objet cat est de 3 :
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");Dans l'instruction console.assert(), le premier paramètre est celui qui doit être affirmé. Le résultat doit être vrai dans des circonstances normales ; le deuxième paramètre est le message d'erreur imprimé sur la console lorsqu'une erreur se produit. Par exemple, lorsque la longueur du tableau de la variable score dans l'exemple ci-dessus n'est pas 3 :
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
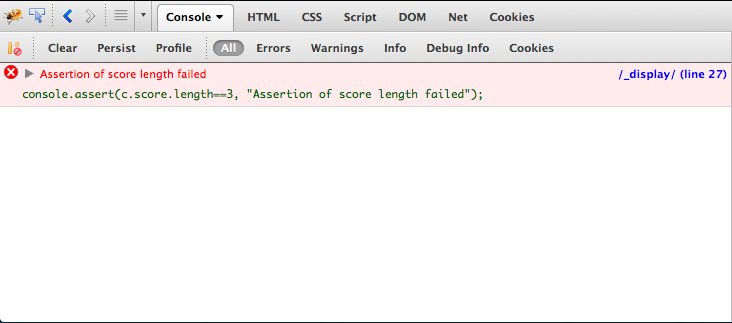
console.assert(c.score.length==3, "Assertion of score length failed");Une fois le code exécuté, la console Firebug affichera un message d'erreur :

Prise en charge des navigateurs
console.assert() est mieux prise en charge sur les navigateurs dotés d'outils de débogage, et tous les principaux navigateurs prennent en charge cette fonction. Cependant, il convient de mentionner que Firefox lui-même ne prend pas en charge cette fonction. Le plug-in Firebug doit être installé sur Firefox pour utiliser console.assert().
Pour plus d'articles liés à la fonction console.assert() en JavaScript, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

