Maison >interface Web >js tutoriel >Director.js implémente des exemples d'utilisation du routage frontal
Director.js implémente des exemples d'utilisation du routage frontal
- 高洛峰original
- 2017-02-03 14:03:231646parcourir
Après avoir effectué du développement back-end, surtout si vous avez utilisé Django ou Express, vous devez être familier avec les fonctions de routage côté serveur. WordPress, un système de blog étranger populaire, est également un cas d'implémentation de routage très classique. Alors, quel est le routage ? Parlons-en brièvement via WordPress.
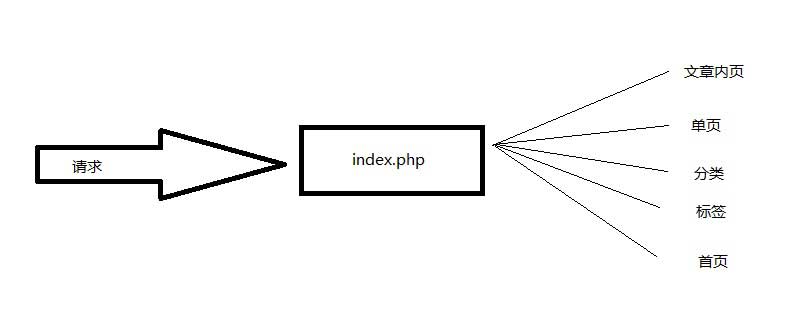
Tous ceux qui comprennent les règles de réécriture de WordPress savent qu'en fait, l'accès à n'importe quelle URL est basé sur index.php dans le répertoire d'installation de WordPress (sauf pour l'accès aux fichiers qui existent déjà sur le serveur lorsque WordPress est corrigé). Cela sera évident si le lien est un paramètre de mode. Par exemple, l'URL de l'article est index.php?p=id et l'URL de la page de catégorie est index.php?cat=id.
Ici, index.php fait office de routeur, veuillez voir l'image ci-dessous :

En d'autres termes, quelle que soit l'adresse que vous visitez, toutes les requêtes sera finalement redirigé vers index.php. Le programme déterminera le type de page dont vous avez besoin en fonction des caractéristiques de l'URL consultée, puis effectuera une requête à la base de données et enfin renverra le contenu HTML au navigateur.
Ce qui précède concerne le routage back-end Web, alors qu'est-ce que le routage front-end ? En fait, la technologie de routage frontal est désormais largement utilisée. Il existe de nombreuses bibliothèques js open source qui prennent en charge le routage frontal, telles que angulaireJS, ember.js, directeur.js, etc. Le principe du routage front-end est le même que celui du routage back-end, qui consiste à exécuter toutes les interactions et affichages sur une seule page pour réduire les requêtes du serveur et améliorer l'expérience client. De plus en plus de sites Web, notamment d'applications Web, utilisent le front-end. terminer le routage.
director.js est l'enregistrement/analyseur d'itinéraire le plus pur. Il utilise le symbole "#" pour organiser différents chemins d'URL sans actualiser la page et fait correspondre différents rappels selon différentes méthodes de chemins d'URL. Director.js peut non seulement être appliqué sur le client, mais peut également réaliser la fonction de routage back-end mentionnée précédemment en arrière-plan à l'aide de node.js. Regardons l'exemple suivant d'implémentation de routage frontal
Vous devez concevoir une application de bureau Web similaire à Web QQ. Il y a de nombreuses petites icônes sur le bureau, et chaque petite icône est une application fonctionnelle, similaire à un ordinateur. bureau. Il y a un bouton Baidu News sur le bureau. Cliquez dessus pour ouvrir une fenêtre sur la page actuelle pour afficher Baidu News. Cliquez sur une autre icône pour afficher l'heure actuelle :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script src="https://rawgit.com/flatiron/director/master/build/director.min.js"></script>
<style>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</style>
</head>
<body>
<a href="#/baidunews" id="baidunews" title="百度新闻"></a>
<a href="#/time" id="tweibo" title="当前时间"></a>
<script>
//定义路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定义显示当前时间的回调函数
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("现在时间\n"+y+"年"+m+"月"+d+"日 "+h+"时"+mi+"分"+s+"秒");
}
//定义显示浏览器框架的函数
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//关闭按钮
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加载站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定义加载百度新闻网页的函数
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</script>
</body>
</html>De Comme le montre le code ci-dessus, Director.js utilise le "#" dans la page pour le routage et le transfert. L'exemple ci-dessus est très simple. Director.js peut implémenter des fonctions plus complexes et plus volumineuses. Il peut interagir avec les données côté serveur via ajax et peut coexister avec d'autres bibliothèques js. Director.js a-t-il un impact sur le référencement ? Le Director.js du client a un impact sur le référencement, car toutes les données ne sont que sur une seule page et la méthode de stockage de certaines données n'est pas propice à l'exploration des robots des moteurs de recherche si vous en avez besoin. Optimisé pour le référencement, cela signifie que vous devez structurer. Il s'agit d'une « page Web » plutôt que d'une « application Web », et Director.js n'est pas recommandé. Pour plus d'articles liés à l'implémentation par Director.js d'exemples d'utilisation du routage frontal, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

