Maison >développement back-end >tutoriel php >Framework de développement PHP Tutoriel Yii Framework (39) Exemple de composant Zii-Slider
Framework de développement PHP Tutoriel Yii Framework (39) Exemple de composant Zii-Slider
- 黄舟original
- 2017-01-22 10:04:201308parcourir
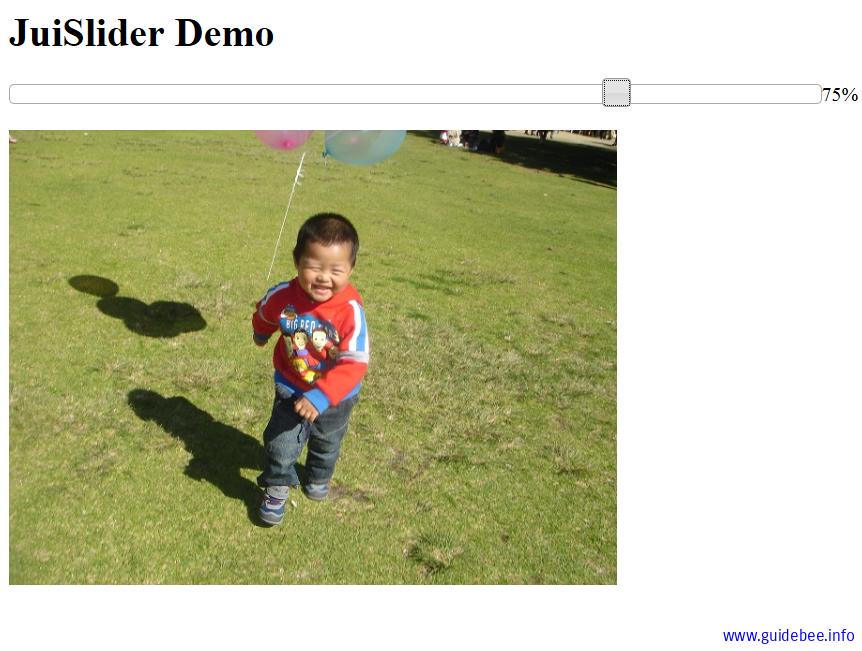
CJuiSlider affiche un curseur qui peut être utilisé pour zoomer sur des images ou pour d'autres fonctions. Il encapsule le plug-in de curseur JUI.
Cet exemple utilise CJuiSlider pour redimensionner une image :
<?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img src="/static/imghwm/default1.png" data-src="images/harry.jpg" class="lazy" id="image" style="max-width:90%" alt="Framework de développement PHP Tutoriel Yii Framework (39) Exemple de composant Zii-Slider" ><?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img src="/static/imghwm/default1.png" data-src="images/harry.jpg" class="lazy" id="image" style="max-width:90%" alt="Framework de développement PHP Tutoriel Yii Framework (39) Exemple de composant Zii-Slider" >
Ce qui précède est le tutoriel du framework de développement PHP Yii Framework (39) Zii composant -Le contenu de l'exemple Slider Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Framework de développement PHP Tutoriel Yii Framework (38) Exemple de composant Zii-ProgressBarArticle suivant:Framework de développement PHP Tutoriel Yii Framework (38) Exemple de composant Zii-ProgressBar
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

