Maison >développement back-end >tutoriel php >Framework de développement PHP Tutoriel Yii Framework (35) Exemple de composant-bouton Zii
Framework de développement PHP Tutoriel Yii Framework (35) Exemple de composant-bouton Zii
- 黄舟original
- 2017-01-22 09:54:291479parcourir
CJuiButton affiche un bouton. CJuiButton peut être utilisé comme un bouton Soumettre ou un bouton ordinaire. L'utilisation de base du bouton
est la suivante :
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'submit',
'name'=>'btnSubmit',
'value'=>'1',
'caption'=>'Submit',
'htmlOptions'=>array('class'=>'ui-button-primary')
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'button',
'name'=>'btnClick',
'caption'=>'Click',
//'options'=>array('icons'=>'js:{primary:"ui-icon-newwin"}'),
'onclick'=>'js:function(){alert("clicked"); this.blur(); return false;}',
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'link',
'name'=>'btnGo',
'caption'=>'Go',
//'options'=>array('icons'=>'js:{secondary:"ui-icon-extlink"}'),
'url'=>array('site/other'),
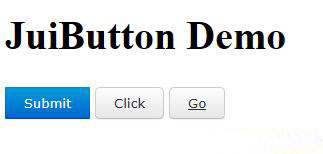
)); ?>De ces trois boutons, le premier est utilisé comme bouton Soumettre, le second est utilisé comme bouton normal, déclenchant des JavaScripts événements, et le troisième est déclenché lorsque vous cliquez sur la méthode otherAction.
Le résultat d'affichage est le suivant :

Vous pouvez ajouter des fichiers CSS pour les composants Jui UI, qui peuvent être définis via le fichier de configuration :
'components'=>array( 'clientScript' => array( 'scriptMap' => array( 'jquery-ui.css'=> dirname($_SERVER['SCRIPT_NAME']) .'/css/jui/custom/jquery-ui.css', ), ), ),
Ici, nous copions le fichier CSS JQuery utilisé par YiiPlayground. Après avoir utilisé le nouveau style CSS, il s'affiche comme suit :

Ce qui précède est le PHP. cadre de développement Tutoriel Yii Framework (35) Composant Zii - Le contenu de l'exemple Button, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

