Maison >développement back-end >Tutoriel Python >Python Django utilise des formulaires pour implémenter la fonctionnalité de commentaires
Python Django utilise des formulaires pour implémenter la fonctionnalité de commentaires
- 高洛峰original
- 2017-01-21 14:10:362225parcourir
Il semble que Django ait renoncé à utiliser ses propres commentaires depuis la version 1.6. La raison spécifique n'a pas été étudiée, mais désormais la fonction de commentaire peut également être implémentée en utilisant le module interne de Django, c'est-à-dire avec l'aide du module interne de Django. module de formulaires, ci-dessous est le mien Un petit exemple.
Préparation de l'environnement
•Système d'exploitation : Windows 7 version ultime 64 bits
•IDE : PyCharm 2016.1
•Python :2.7.11
•Django :1.9.6
Design
Le soi-disant design fait référence au modèle sous-jacent qui sera impliqué dans la fonction de commentaire que nous allons implémenter. Ma conception simple ici est la suivante. Vous pouvez le définir comme vous le souhaitez selon vos propres idées, veuillez consulter le fichier models.py :
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
from django import forms
# Create your models here.
TOPIC_CHOICES = (
('level1','Bad'),
('level2','SoSo'),
('level3','Good'),
)
class RemarkForm(forms.Form):
subject = forms.CharField(max_length=100,label='Mark Board')
mail = forms.EmailField(label='email')
topic = forms.ChoiceField(choices=TOPIC_CHOICES,label='choose one topic')
message = forms.CharField(label='content for mark',widget=forms.Textarea)
cc_myself = forms.BooleanField(required=False,label='watch this tie')
class Remark(models.Model):
subject = models.CharField(max_length=100)
mail = models.EmailField()
topic = models.CharField(max_length=100)
message = models.CharField(max_length=300)
cc_myself = models.BooleanField()
def __unicode__(self):
return self.subject
class Meta:
ordering = ['subject']
admin.site.register([Remark,])
Tout le monde a. vu, modèles. Il y a une sous-classe de formulaires supplémentaire dans le fichier py Cette fois, parce que notre opération implique des formulaires Web, dans ce cas, il est préférable de créer une classe de formulaire Form pour chaque classe de modèle afin de faciliter l'obtention de données nettoyées à partir du formulaire. .
fichier de mappage d'urls.py
Ce fichier est relativement simple, comme suit :
"""FormRelative URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.9/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^remark/$',reamark), ] 视图层views.py
Ce fichier détermine la vue affichée correspondant au fichier de mappage . La comparaison est donc importante.
from django.shortcuts import render
from app.models import *
from django.http import *
# Create your views here.
# subject = models.CharField(max_length=100)
# mail = models.EmailField()
# topic = models.CharField(max_length=100)
# message = models.CharField(max_length=300)
# cc_myself = models.BooleanField()
def reamark(request):
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
template templates/message.html
L'utilisation de modèles réduit considérablement la quantité de données et réalise les données de manière plus flexible. la séparation au niveau de la couche de présentation réduit le couplage entre les modules.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="." method="post">
{% for field in form %}
{% csrf_token %}
<div>
{{ field.label_tag }}:{{ field }}
{{ field.errors }}
</div>
{% endfor %}
<div>
<input type="submit" value="Remark">
</div>
</form>
<hr>
{% for tie in ties %}
<div>
<ul>
<li>{{ tie.subject }}</li>
<li>{{ tie.mail}}</li>
<li>{{ tie.topic}}</li>
<li>{{ tie.message }}</li>
<li>{{ tie.cc_myself }}</li>
</ul>
<hr>
</div>
{% endfor%}
</body>
</html>
Notez que les balises de réédition et les variables de modèle ont été déclarées dans la méthode de remarque de vues.py, elles peuvent donc être utilisées directement.
Initialiser la base de données
La base de données sqlite est utilisée ici, et la configuration dans le fichier settings.py est la suivante
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
} Ensuite, dans l'environnement du terminal, entrez les commandes suivantes :
// 创建数据库表结构 python manage.py makemigrations python manage.py migrate // 按照提示进行操作即可,目的是为了创建一个超级管理员 python createsuperuser //在自带的开发服务器上运行我们的项目 python manage.py runserver
Vérification du débogage
Ici, nous entrons
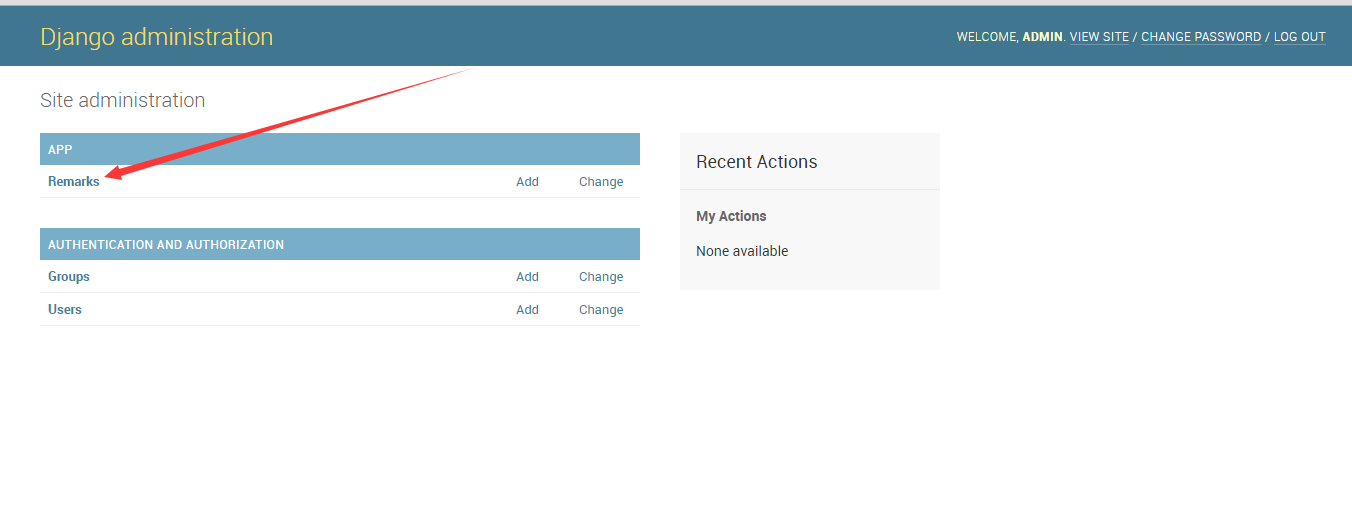
127.0.0.1:8000 dans le navigateur /admin
vous pouvez voir ce qui suit

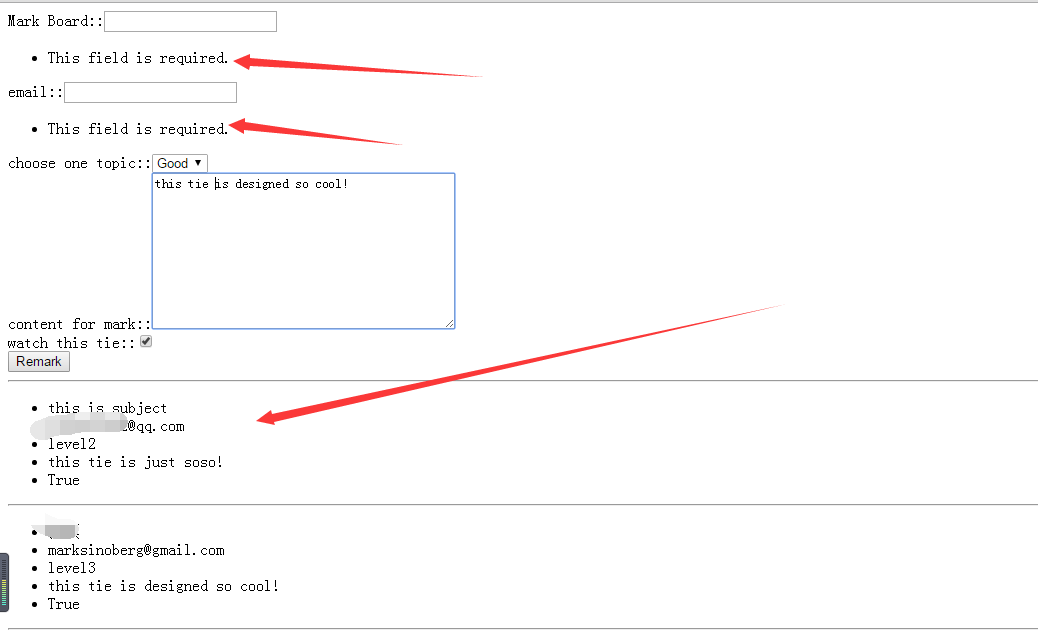
puis entrez 127.0.0.1:8000/remark

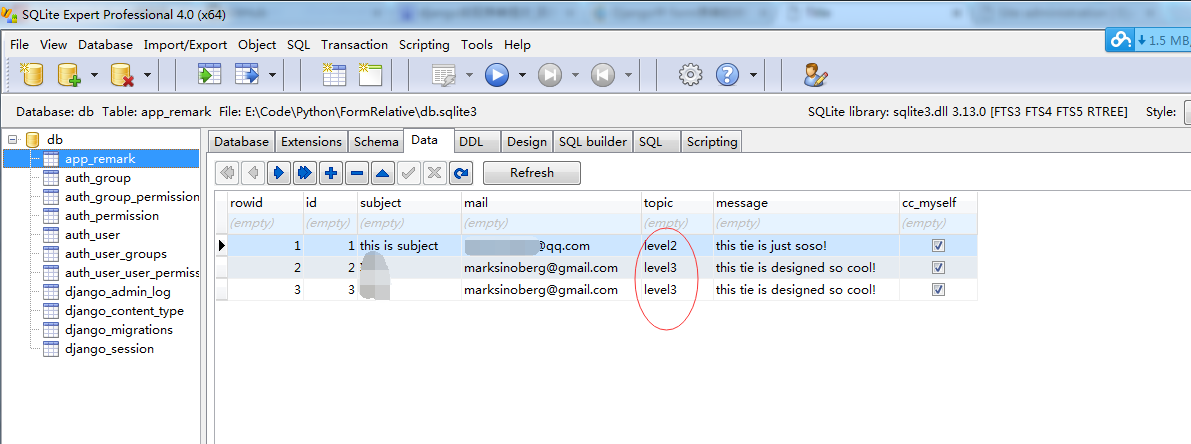
Terminal de base de données :

De cette façon, à l'exception de l'embellissement de l'interface, le reste est terminé.
Résumé
Bien qu'il s'agisse d'un exemple très simple, j'ai également découvert mes propres problèmes conceptuels, comme la conception déraisonnable du modèle car il n'y a pas de temps pour les commentaires. Cela semble très embarrassant.
puis
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
Ce code, l'action correspondante dans le formulaire est Cela signifie que le formulaire est soumis à cette page et que les données du formulaire le sont. commentaire implémenté, c'est très intelligent. Et il y a un autre avantage à utiliser cette fonctionnalité de Django, c'est-à-dire que le chargement asynchrone des commentaires peut toujours être réalisé sans actualiser manuellement la page.
Enfin, c'est la cohérence du modèle Remark et des attributs du formulaire RemarkForm dans le modèle. Vous devriez y prêter une attention particulière !
D'accord, c'est tout pour aujourd'hui. En raison de mes capacités moyennes, s'il y a des erreurs dans le code ou la logique, tout le monde est invité à me critiquer et à me corriger !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à Python Django utilisant des formulaires pour implémenter la fonction de commentaire, veuillez faire attention au site Web PHP chinois !

