Maison >interface Web >js tutoriel >Exemple de didacticiel d'introduction à React.js : 5 façons de créer Hello World
Exemple de didacticiel d'introduction à React.js : 5 façons de créer Hello World
- 高洛峰original
- 2017-01-21 10:59:531603parcourir
1. Introduction à ReactJS
React est un framework de développement front-end très populaire récemment. React est né d'un projet interne à Facebook. Parce que l'entreprise n'était pas satisfaite de tous les frameworks JavaScript MVC du marché, elle a décidé d'écrire le sien pour créer le site Web Instagram. Après l'avoir réalisé, j'ai trouvé que cet ensemble de choses était très utile, c'est pourquoi il est devenu open source en mai 2013. Parce que l'idée de conception de React est extrêmement unique, il s'agit d'une innovation révolutionnaire, offre des performances exceptionnelles et la logique du code est très simple. Par conséquent, de plus en plus de gens commencent à y prêter attention et à l’utiliser, pensant qu’il pourrait devenir l’outil principal de développement Web à l’avenir.
Adresse du site officiel de ReactJS : http://facebook.github.io/react/
Adresse Github : https://github.com/facebook/react
Adresse chinoise ReactJS : http://reactjs.cn/react/docs/getting-started.html
Qu'est-ce que React ?
React est une bibliothèque JS développée par des programmeurs exceptionnels travaillant chez Facebook pour développer des interfaces d'interaction utilisateur. Son code source est maintenu par des programmeurs exceptionnels de Facebook et de la communauté, il y a donc une équipe technique très solide derrière lui pour fournir un support technique. React apporte beaucoup de nouveautés, comme la composantisation, JSX, le DOM virtuel, etc. Le DOM virtuel qu'il fournit nous permet de restituer les composants très rapidement, nous libérant du lourd travail de manipulation fréquente du DOM. Quiconque connaît React sait que son travail est davantage axé sur la couche V de MVC. En combinaison avec d'autres comme Flux, vous pouvez facilement créer des applications puissantes.
2. Caractéristiques de ReactJS
1 DOM virtuel
Grâce à l'algorithme de comparaison DOM, seules les parties différenciées seront mises à jour, pas besoin de restituer la page entière pour améliorer l'efficacité
2. La composantisation
divise la page en plusieurs composants, qui contiennent une structure et un style logiques
Le composant ne contient que sa propre logique, et elle peut être prédite lors de la mise à jour du composant, ce qui est pratique pour la maintenance
La page est divisée en plusieurs composants, qui peuvent être réutilisés
3, flux de données unidirectionnel
Les données sont transmises des composants de niveau supérieur aux sous-composants
Données contrôlables
3. Premiers pas avec l'écriture de React Bonjour tout le monde. Tout d'abord, comprenons ce qu'est JSX
L'un des mécanismes de base de React est le DOM virtuel : un élément DOM virtuel qui peut être créé. en mémoire. React utilise le DOM virtuel pour réduire les opérations sur le DOM réel et améliorer les performances. Semblable au DOM natif réel, le DOM virtuel peut également être créé via JavaScript, par exemple :
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);En utilisant un tel mécanisme, nous pouvons utiliser JavaScript pour créer une arborescence DOM d'interface complète, tout comme nous pouvons utiliser JavaScript pour créer du vrai DOM. Mais la lisibilité d'un tel code n'est pas bonne, alors React a inventé JSX, en utilisant notre syntaxe HTML familière pour créer un DOM virtuel :
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
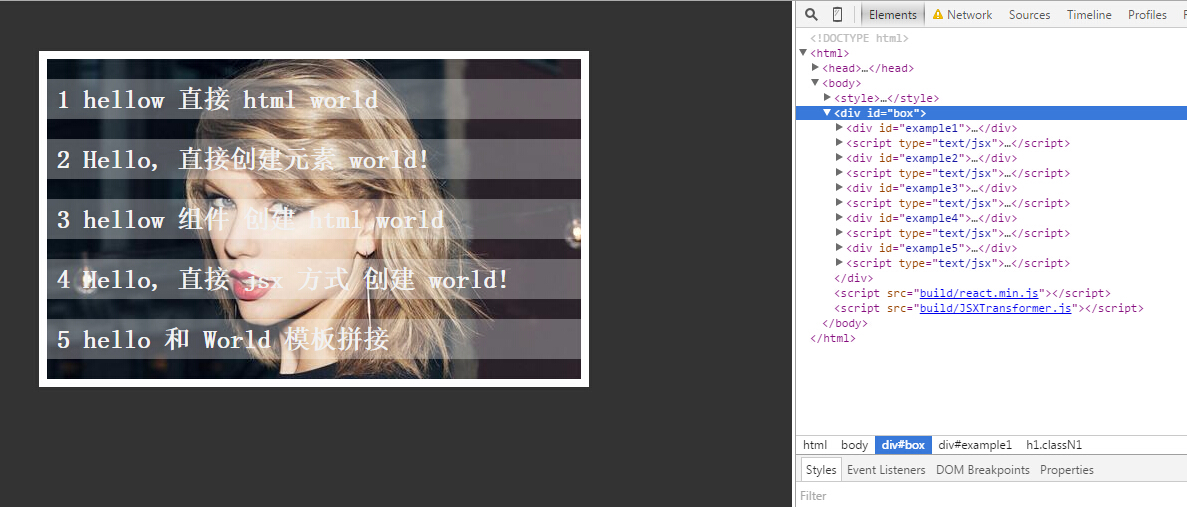
);4 façons de commencer à écrire Hello, world dans React<.>
<div id="example1"></div> <script type="text/jsx"> React.render( //直接html <h1 className="classN1" >1 hellow 直接 html world </h1>, document.getElementById('example1') ); </script>La 2ème voie
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script> La 3ème voie <div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
La 4ème voie <div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
La 5ème méthode <div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script> Code ci-joint :
Laissez-moi vous ajouter quelques connaissances : Terminologie React  React Elements
React Elements
JavaScript qui représente l'objet d'éléments HTML. Ces objets JavaScript sont finalement compilés en éléments HTML correspondants.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>Components encapsule React Elements et contient un ou plusieurs React Elements. Les composants sont utilisés pour créer des modules d'interface utilisateur réutilisables, tels que la pagination, la navigation dans la barre latérale, etc.
JSX
JSX est une extension de syntaxe JavaScript définie par React, similaire à XML. JSX est facultatif, nous pouvons utiliser JavaScript pour écrire des applications React, mais JSX fournit un moyen plus simple d'écrire des applications React.
Virtual DOM
Virtual DOM est un objet JavaScript qui simule une arborescence DOM. React utilise Virtual DOM pour restituer l'interface utilisateur, tout en surveillant les modifications des données sur le Virtual DOM et en migrant automatiquement ces modifications vers l'interface utilisateur.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

