Maison >interface Web >js tutoriel >Explication détaillée des bases de JavaScript
Explication détaillée des bases de JavaScript
- 高洛峰original
- 2017-01-21 09:12:531411parcourir
Tout d'abord, parlons du placement de JavaScript : <script> et </script> peuvent être placés entre la tête et le corps, ou dans le corps ou dans la tête
Le six fonctions majeures de JavaScript :
1 Sortie directe dans le script
document.write("<h1>This is a heading</h1>");//document.write表输出,括号中h1标签同样有效
2 Réagir aux événements
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框
3 Changer le contenu HTML 🎜>
x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变4 Changer l'image HTMLelement=document.getElementById('myimage') //得到img这个元素 element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片5 Changer le style HTML
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式6 Vérifier la saisie If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为trueTrois méthodes couramment utilisées pour rechercher des éléments en JavaScript (à l'exclusion de jquery pour rechercher des éléments) 1 : Rechercher par identifiant;
x=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。2 : Recherche par nom : X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零3 : Recherche par nom d'élément : var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */Variables JavaScriptLes données JavaScript incluent des chaînes, des nombres, des booléens, des tableaux, des objets, Null et Undefined, mais utilisent uniformément varvar cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式Fonction JavaScript
function getElements(){ } //可以带参数那就往里面传参(var1,var2),如果要返回值return,函数类型不变Opérateur JavaScript, opérateur arithmétique, opérateur d'affectation, opérateur de comparaison, opérateur logique, opérateur conditionnel, instruction IF, instruction Switch, boucle For, tandis que do-while, Break et Continue sont les mêmes que les règles Java (la seule différence est pour (x en personne)) Ensuite, nous ferons quelques petits cas : 1 : Là est la vérification du nom du compte , jugez si les deux mots de passe sont cohérents <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
</head>
<script>
function checkForm(){
var form=document.forms["form1"]; //根据表单的名字 获取指定的表单,这算第四种获得元素方法
//根据表单获得username的value值,因为下面这个username只有一个那就默认就取这一个,不用form.username[0].value这样反而报错,因为不是集合
var username =form.username.value;
if(username.length<3 || username.length>12){
alert("输入的用户名不合法..."); //.length是属性所以不能括号,这和String不同
return false;
}
var password1 =form.password[0].value;//因为password下面有两个所以是一个集合所以要[0];
var password2=document.getElementsByName("password")[1].value;//这是通过另一种方法获得
if(password1!=password2){
alert("两次密码不一致..");
return false();
}
return true;
}
</script>
<body>
<!--onsubmit只在form中使用,如果返回为false则不提交数据,否则提交数据-->
<form action="" name="form1" onsubmit="checkForm()">
用 户 名:<input type="text" name="username"/><br><br>
密 码:<input type="password" name="password"/><br><br>
确认密码:<input type="password" name="password"/><br><br>
<input type="submit" value="提交"/> <!-- 这里定义了为submit类型,当点提交时,自动触发onsubmit方法 -->
</form>
</body>
</html>
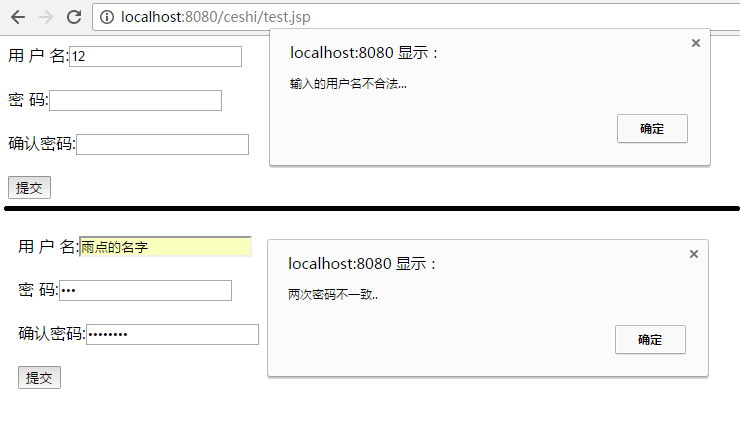
Les résultats en cours sont les suivants :

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
<style type="text/css">
input{
width:50px;
}
</style>
</head>
<script>
function calc(){
var form1 =document.forms["form1"];
var x=form1["x"].value; //获取form1表单中name属性为x的值,又一种方法(其实[]和.是有点不同的这里不细讲)
var y=form1["y"].value;
var z=parseInt(x)+parseInt(y); //parseInt(x)类型转换,把String转成int
var result=form1["result"]; //得到元素
result.value=z; //value这里插入value值,不是用innerHTML,他们的使用类型不同
}
</script>
<body>
<form action=" " name="form1" method="post">
<input type="text"name="x"/>+<input type="text" name="y"/>=<input type="text" name="result"/><br/>
<input type="button" value="计算" onclick="calc()" /> <!-- onclick监听事件改编属性 -->
</form>
</body>
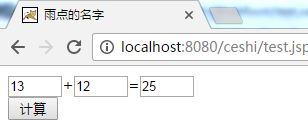
Les résultats sont les suivants :

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js implémente une fonction de calculatrice simpleArticle suivant:js implémente une fonction de calculatrice simple
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

