Maison >Java >javaDidacticiel >JAVA GUI arrière-plan de planche à dessin JPanel personnalisé
JAVA GUI arrière-plan de planche à dessin JPanel personnalisé
- 高洛峰original
- 2017-01-20 16:02:373668parcourir
Personnaliser l'arrière-plan du panneau JPanel
1. Introduction
1. Le nom complet de GUI est Graphical User Interface, qui est une interface utilisateur graphique. Les applications GUI de JAVA sont répandues et courantes dans nos vies. De nombreuses applications utilisent cette conception de programmation GUI, par exemple en cliquant sur l'icône QQ pour afficher le formulaire de connexion correspondant.

Généralement, l'interaction entre un programme et l'utilisateur est basée sur l'interface d'exécution du programme correspondant.
2. Le panneau JPanel est une classe conteneur de panneaux sous SWING. Le panneau prend en charge l'imbrication, le mode de mise en page peut être défini et différents gestionnaires de mise en page peuvent être définis pour ajouter d'autres contrôles tels que des boutons JButton, des zones de texte JTextField, etc. Concevoir et améliorer un formulaire d'interface de programme.
En tant que panneau de dessin, il ne suffit pas de prendre en charge setBackground() pour définir la couleur d'arrière-plan. Ici, vous pouvez personnaliser l'arrière-plan de l'image pour JPanel.
2. Outils de plate-forme
1.MyEclipse
La démonstration ici utilise myeclipse2014
D'autres plates-formes prenant en charge Java awt swing sont également disponibles
3. Affichage de l'image et du texte
1. L'effet de différents traitements JPanel sous le même formulaire
(1) Créez d'abord un formulaire non modifié par défaut de l'interface jPanel est le suivant. :

(2) Définissez simplement l'effet de couleur d'arrière-plan :

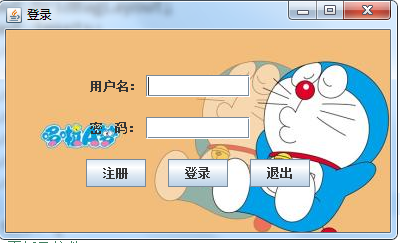
(3) JPanel personnalisé L'effet de formulaire ci-dessous :

2. Code pour implémenter
le traitement d'arrière-plan JPanel personnalisé, l'image est bg.PNG et la classe de test Sous le même chemin. , lorsque vous utilisez des images, faites attention à utiliser des chemins relatifs
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class GUITest {
private static JFrame jframe; //声明一个窗体
private JPanel jpanel; //声明一个画板
public GUITest(){ //构造方法
jframe = new JFrame();
init();
}
private void init(){
jframe.setTitle("测试");
jpanel = new JPanel(){//关键代码,就是重写了paint的一个方法
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("bg.png"));
/**
* bg.PNG这个地方换成自己的图片
* 此处使用的相对路径,bg.png跟该测试类在同一路径下
* 不过建议使用相对路径避免使用绝对路径
*/
img.paintIcon(this, g, 0, 0);
}
};
jpanel.setOpaque(true);
jframe.setBounds(200, 200, 500, 400); //设置显示位置距离左边200像素距离上边200像素及屏幕大小500*400
jframe.add(jpanel); //添加画板到窗体
jframe.setVisible(true); //设置显示界面
}
public static void main(String[] args) {
new GUITest(); // 实例化对象
}
} 4. Développez le gestionnaire de mise en page
Ce qui suit est un formulaire de connexion simple :
Un formulaire de connexion simple basé sur un arrière-plan JPanel personnalisé, définissant la disposition GridBagLayout et ajoutant des contrôles de base tels que des zones de texte de boutons.
(1) Le code est le suivant :
import java.awt.Graphics;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class GUIT {
//声明窗体,面板及控件
private static JFrame jframe;
private JLabel jlabel,jlabel1;
private GridBagLayout gridbag;
private GridBagConstraints constraints;
private JTextField jtfield1;
private JPasswordField jpfield1;
private JButton jbutton1,jbutton2,jbutton3;
private JPanel jpanel;
public GUIT(){
jframe = new JFrame();
jlabel = new JLabel();
jlabel1 = new JLabel();
jtfield1 = new JTextField();
jpfield1 = new JPasswordField();
gridbag = new GridBagLayout();
jbutton1 = new JButton();
jbutton2 = new JButton();
jbutton3 = new JButton();
init();
}
/**
* init()初始化并显示界面
*/
private void init(){
jframe.setTitle("登录");
/**
* 设置JPanel背景
*/
jpanel = new JPanel(){
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("ddmbg.jpg"));
img.paintIcon(this, g, 0, 0);
}
};
//为JLabel,JButton初始化文本
jlabel.setText("用户名:");
jlabel1.setText("密 码:");
jbutton1.setText("登录");
jbutton2.setText("退出");
jbutton3.setText("注册");
//设置显示位置及屏幕大小500*400
jframe.setBounds(450, 240, 400, 240);
//jpanel采用GridBagLayout布局管理器
jpanel.setOpaque(false);
jpanel.setLayout(gridbag);
//初始化用户名label,并添加该控件到画板
constraints = getGridBagConstraints(0,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel, constraints);
jpanel.add(jlabel);
//初始化用户名文本框,并添加该组件到画板
constraints = getGridBagConstraints(1,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jtfield1, constraints);
jpanel.add(jtfield1);
//初始化密码label
constraints = getGridBagConstraints(0,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel1, constraints);
jpanel.add(jlabel1);
//初始化密码文本框
constraints = getGridBagConstraints(1,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jpfield1, constraints);
jpanel.add(jpfield1);
//初始化注册按钮,并添加该控件到画板
constraints = getGridBagConstraints(0,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton3, constraints);
jpanel.add(jbutton3);
//初始化登录按钮
constraints = getGridBagConstraints(1,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton1, constraints);
jpanel.add(jbutton1);
//初始化退出按钮
constraints = getGridBagConstraints(2,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton2, constraints);
jpanel.add(jbutton2);
//添加画板到窗体
jframe.add(jpanel);
//窗体初始化完成
}
private static GridBagConstraints getGridBagConstraints(int gridx,int gridy,int gridwidth,int gridheight,double weightx,double weighty,int anchor,int fill,Insets insets,int ipadx,int ipady){
return new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insets, ipadx, ipady);
}
public static void main(String[] args) {
new GUIT();
jframe.setVisible(true);
}
}où ddmbg est le nom de l'image
(2) L'effet est tel qu'indiqué sur la figure :

La mise en page est une connaissance de base et très importante dans la conception d'interfaces graphiques.
Pour maîtriser efficacement les trois principales mises en page et autres gestionnaires de mise en page, vous devez vous entraîner au codage par vous-même.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à l'arrière-plan de la planche à dessin JPanel personnalisé JAVA GUI, veuillez faire attention au site Web PHP chinois !

