Maison >interface Web >js tutoriel >Modèle d'objet de document JavaScript-Technologie d'exploitation DOM
Modèle d'objet de document JavaScript-Technologie d'exploitation DOM
- 黄舟original
- 2017-01-20 14:48:501435parcourir
Script dynamique
Nous pouvons insérer du code JavaScript dans la page en utilisant l'élément <script> Il existe deux manières : l'une consiste à référencer un fichier js externe via l'attribut src et l'autre consiste à utiliser cet élément pour inclure un morceau de code js. Le script dit dynamique signifie que le script n'existe pas au moment du chargement de la page. Le script peut être ajouté dynamiquement en modifiant le DOM à un certain moment dans le futur. Tout comme pour la manipulation d'éléments HTML, il existe deux manières de créer des scripts dynamiques : en insérant des fichiers externes et en insérant directement du code JavaScript. </script>
Le code JavaScript externe chargé dynamiquement peut être exécuté immédiatement, comme le code suivant :
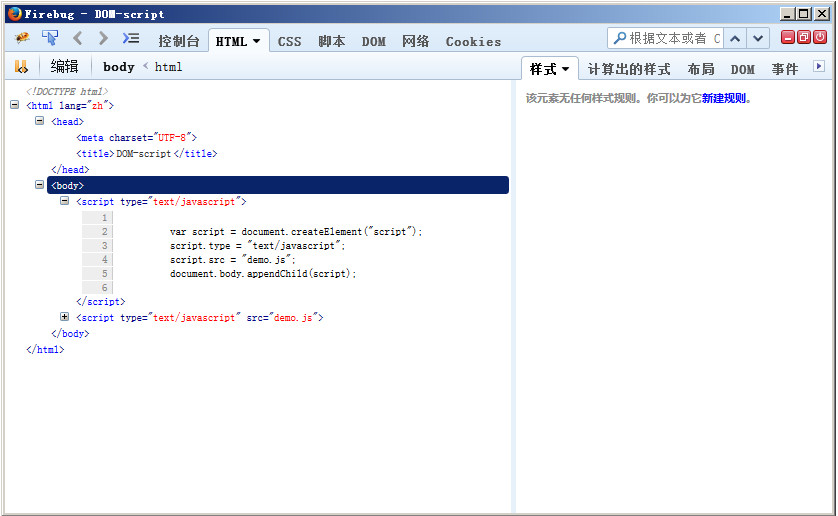
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
Comme vous pouvez le voir dans les résultats ci-dessus, le le code ci-dessus génère un nœud <script> dans l'élément <body> : </script>
<script type="text/javascript" src="demo.js"></script>
Il convient de noter qu'avant que la dernière ligne de code ne soit exécutée pour ajouter <script> ne téléchargera pas les fichiers de script externes. </script>
Une autre façon de spécifier le code JavaScript est en ligne, par exemple :
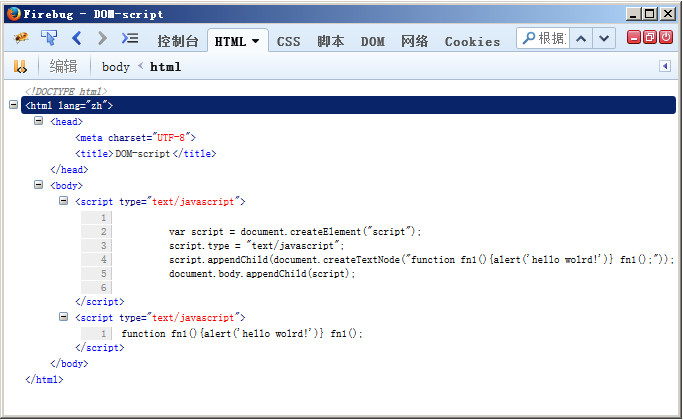
var script = document.createElement("script");
script.type = "text/javascript";
script.appendChild(document.createTextNode("function fn1(){alert('hello wolrd!')} fn1();"));
document.body.appendChild(script);
Le code ci-dessus sera inséré à l'intérieur de l'élément
morceau de code JavaScript :<script type="text/javascript">
function fn1(){alert('hello wolrd!')} fn1();
</script>Après avoir exécuté le code ci-dessus, une boîte de dialogue apparaîtra, affichant le texte "hello world!".
Dans les navigateurs Firefox, Safari, Chrome et Opera, le code DOM exploité ci-dessus peut être exécuté normalement. Mais dans les anciennes versions des navigateurs IE, ces codes provoqueraient des erreurs. Les anciennes versions des navigateurs IE traitent l'élément <script> comme un élément spécial et ne permettent pas au DOM d'accéder à ses nœuds enfants. Cependant, vous pouvez utiliser l'attribut text de l'élément <script> pour spécifier du code JavaScript, par exemple : </script>
var script = document.createElement("script");
script.type = "text/javascript";
script.text("function fn1(){alert('hello wolrd!')} fn1();");
document.body.appendChild(script);Après avoir modifié le code comme ci-dessus, dans IE, Firefox, Safari3.0, Chrome et Navigateurs Opera Tous peuvent être exécutés. Bien que les navigateurs antérieurs à Safari 3.0 ne puissent pas exécuter correctement l'attribut texte, ils peuvent utiliser des nœuds de texte pour spécifier du code. Donc, si vous avez besoin de prendre en charge les anciennes versions des navigateurs, vous pouvez écrire du code comme celui-ci :
var script = document.createElement("script");
script.type = "text/javascript";
var code = "function fn1(){alert('hello wolrd!')} fn1();";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}Le code ci-dessus essaie d'abord la méthode standard de nœud de texte DOM, car, à l'exception des anciennes versions des navigateurs IE, tous les autres les navigateurs prennent en charge cette méthode. Si cette ligne de code génère une exception, cela signifie qu'il s'agit d'une ancienne version d'IE et que l'attribut text doit être utilisé.
Nous pouvons encapsuler le code pour ajouter dynamiquement des scripts dans une fonction et charger dynamiquement différents scripts via différents paramètres.
function loadScript(code){
var script = document.createElement("script");
script.type = "text/javascript";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}
document.body.appendChild(script);
}Pour appeler cette fonction, vous pouvez le faire comme suit :
loadScript("function fn1(){alert('hello wolrd!')}");Le code ainsi chargé sera exécuté dans le scope global et sera disponible immédiatement après le le script est exécuté. En fait, exécuter le code de cette manière revient à transmettre la même chaîne à la fonction eval() dans la portée globale.
Style dynamique
Il existe généralement deux éléments qui peuvent inclure des styles CSS dans les pages HTML : l'un est l'élément Élément < ;style>, utilisé pour spécifier les styles intégrés. Semblables aux scripts dynamiques, les styles dynamiques sont des styles qui n’existent pas au chargement de la page. Les styles dynamiques sont des scripts ajoutés dynamiquement à la page une fois le chargement de la page terminé. Par exemple, l'exemple suivant :
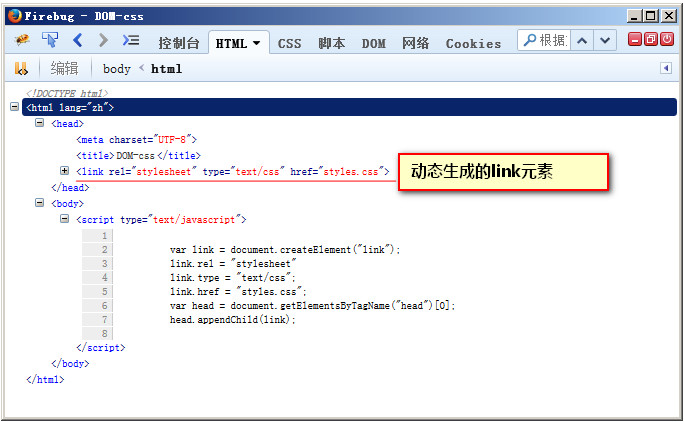
var link = document.createElement("link");
link.rel = "stylesheet"
link.type = "text/css";
link.href = "styles.css";
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
Le code ci-dessus peut s'exécuter normalement dans tous les principaux navigateurs. Il convient de noter que l'élément doit être ajouté à l'élément
au lieu de l'élément pour garantir un comportement cohérent dans tous les navigateurs.Notez également que le processus de chargement des fichiers de style externes est asynchrone, ce qui signifie qu'il n'y a pas d'ordre fixe dans le processus de chargement des styles et d'exécution du code JavaScript.
Une autre façon de définir des styles consiste à utiliser l'élément
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode("body{background:#f00;}"));
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);Une fois le code ci-dessus exécuté, les nœuds suivants peuvent être ajoutés dynamiquement dans l'élément
<style type="text/css"> background:#f00; </style>
以上的代码可以在Firefox、Safari、Chrome和Opera浏览器中正常运行,在旧版本的IE浏览器中会报错。旧版本的IE浏览器会将
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode("body{background:#f00;}"));
}catch(e){
style.styleSheet.cssText = "body{background:#f00;}";
}同样,我们也可以将动态添加样式的代码封装到一个函数中,通过不同的参数来动态加载不同的样式。
function loadStyle(code){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(code));
}catch(e){
style.styleSheet.cssText = code;
}
var head = document.getElementsByTagName("head")[0];
head.appendChild(style);
}JavaScript对表格的操作
在JavaScript中,为了使我们能够方便的构建表格,HTML DOM为表格的
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

