Maison >interface Web >js tutoriel >Fermetures JavaScript - la portée des fermetures
Fermetures JavaScript - la portée des fermetures
- 黄舟original
- 2017-01-20 14:17:251318parcourir
La fermeture est un concept très important en JavaScript. La fermeture signifie qu'une copie des variables (paires clé-valeur) obtenues à partir de la fonction ou de la portée de niveau supérieur est enregistrée dans une autre portée, et ces paires clé-valeur ne seront pas fermées une fois l'exécution de la fonction de niveau supérieur terminée. .Détruit. La fermeture traite essentiellement du moment où les propriétés membres d'un objet sont traitées par GC (mécanisme de récupération de place).
Nous sommes effectivement entrés en contact avec des fermetures dans le transfert de valeur de la fonction précédente. Lors de l'explication du transfert de valeur de fonction, nous avons répertorié une fonction sortByProperty qui compare les propriétés des objets. Dans cette fonction, sa valeur de retour est une fonction anonyme, qui est en fait une fermeture. Nous utilisons toujours cet exemple pour expliquer la portée des fermetures. Le code de cette fonction est légèrement modifié comme suit :
// 比较对象属性大小的通用函数
function compareObjectFunction(prop){
//匿名函数
return function(obj1,obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
// 创建2个对象
var o1 = {name:"Leon",age:22}
var o2 = {name:"Ada",age:25}
// 比较对象的name属性
var compare = compareObjectFunction("name");
// 返回值
var returnValue = compare(o1,o2);
console.info(rel); //比较name属性会返回1,比较age属性会返回-1Dans l'exemple ci-dessus, le plus grand avantage de l'utilisation des fermetures est que la portée de compareObjectFunction est devenue plus grande. Une fois la fonction compareObjectFunction exécutée, la prop. La variable existe toujours.
Dans les langages de programmation statiques orientés objet tels que Java et C, après avoir exécuté la phrase var compare = compareObjectFunction("name"), la mémoire sera libérée et l'attribut prop sera récupéré. Mais en JavaScript, lorsque le code est exécuté pour var rel = compare(o1,o2);, vous pouvez toujours accéder à l'attribut prop. Cette méthode pour étendre la portée d'une fonction en renvoyant une fonction est une fermeture.
Une chose à noter est la suivante : la fermeture n'est pas égale à une fonction anonyme. La façon dont nous créons des fermetures consiste généralement à créer une fonction à l'intérieur d'une autre fonction. Alors, comment une fermeture élargit-elle la portée d’une fonction ? Nous utilisons toujours le modèle de mémoire scope lorsque la fonction est exécutée pour expliquer ce problème.
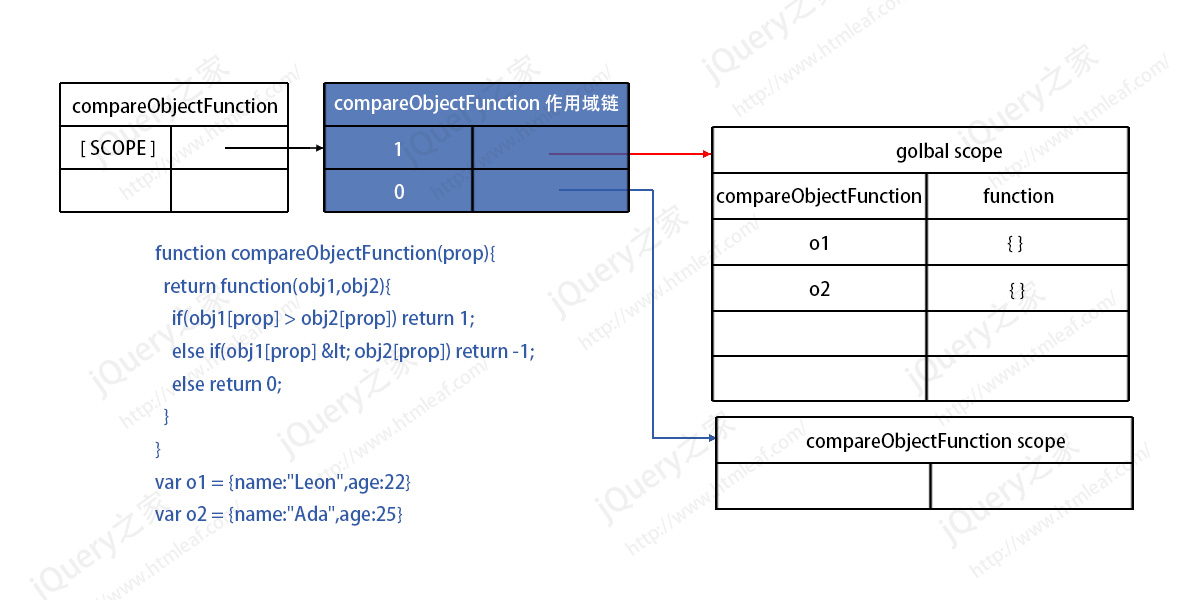
Nous avons d'abord créé la fonction compareObjectFunction, puis créé 2 objets o1 et o2. Après avoir terminé ces codes, le modèle de chaîne de portée en mémoire est le suivant :

Le bit haut de la chaîne de portée de compareObjectFunction pointe vers la portée globale, et le bit bas pointe vers sa propre portée. Il y a actuellement 3 variables dans la portée globale.
Ensuite, commencez à comparer l'attribut name de l'objet et exécutez le code suivant :
var compare = compareObjectFunction("name");
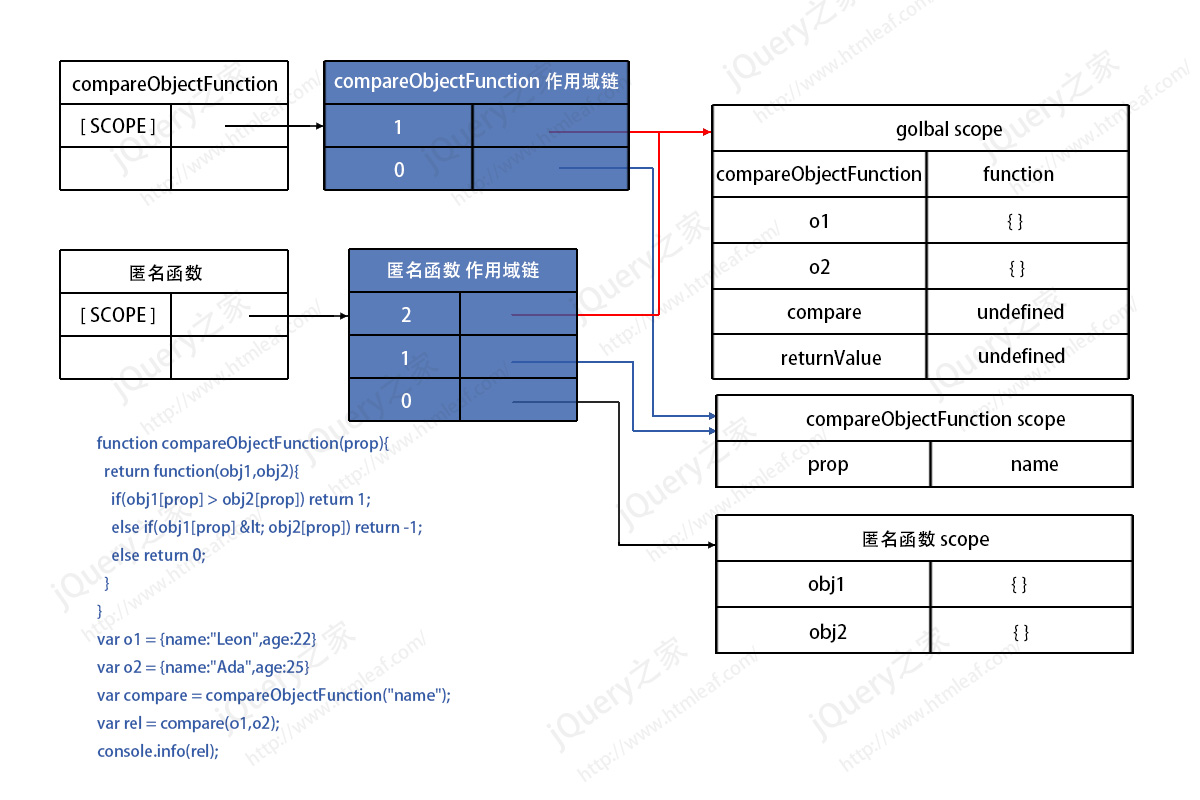
var returnValue = compare(o1,o2);Comparez la taille du nom des deux objets en passant le nom en tant que paramètre dans la fonction compareObjectFunction. Après avoir exécuté les deux lignes de code ci-dessus, le modèle de mémoire de la chaîne de portée est le suivant :

Lorsque la fonction compareObjectFunction est exécutée, elle renvoie une fonction anonyme, anonyme Une fonction a également sa chaîne de portée. Son bit haut pointe vers la portée globale, le bit du milieu pointe vers la portée contenant sa compareObjectFunction et le bit bas pointe vers sa propre portée.
Une fois que le programme a exécuté le code compareObjectFunction("name"), la fonction compareObjectFunction termine son exécution et le GC commence à le recycler. Mais le GC découvrira alors qu'il existe une autre fonction anonyme pointant vers la portée de compareObjectFunction. À ce stade, le GC ne récupérera pas cette mémoire de portée. La chaîne de portée de compareObjectFunction et la mémoire de la fonction elle-même seront récupérées par GC.
Lorsque le programme exécute compare(o1,o2), il change d'abord les valeurs de obj1 et obj2 en o1 et o2 respectivement dans sa propre portée, puis il doit appeler l'attribut prop, car dans sa propre portée Si cet attribut n'est pas trouvé dans l'espace de portée, il recherchera dans la portée compareObjectFunction pointée par le niveau supérieur de la liste chaînée. À ce moment, il trouve que l'attribut prop est name, il l'utilise donc. l'attribut name pour comparer et obtenir la valeur de retour.
Vous pouvez voir que c'est précisément parce qu'une fonction anonyme pointe vers la portée de compareObjectFunction qu'après l'exécution de la fonction compareObjectFunction, son espace de portée n'est pas récupéré par GC, réduisant ainsi le rôle de l'attribut prop. Le domaine est agrandi.
Bien que les fermetures JavaScript puissent élargir la portée d'une fonction, le prix est qu'elles occuperont plus d'espace mémoire lorsque le programme est exécuté, nous ne pouvons donc pas abuser des fermetures et ne les utiliser qu'en cas de besoin.
Ce qui précède est le contenu de la portée de fermeture-fermeture JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

