Maison >interface Web >js tutoriel >Compétences en matière d'opération de liaison bidirectionnelle Vue.js
Compétences en matière d'opération de liaison bidirectionnelle Vue.js
- 高洛峰original
- 2017-01-20 10:12:091427parcourir
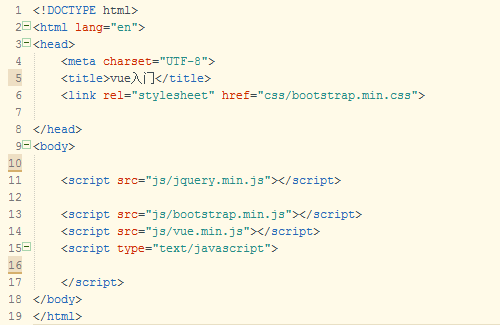
Introduisez d'abord vue.js et les autres plug-ins qui doivent être utilisés ou peuvent être utilisés sur la page (ici j'ai cité bootstrap et jquery)

vous avez cité Il faut faire attention au chemin du fichier. Le travail de préparation est pratiquement terminé. Commençons maintenant officiellement à commencer.
L'une des fonctionnalités les plus importantes de vue.js est la liaison de données bidirectionnelle, que nous appelons souvent MVVM : Model-View-ViewModel. Si nous voulons implémenter une liaison bidirectionnelle, nous devons bien sûr d'abord avoir "bidirectionnel". Ici, vue.js nous fournit la couche View et la couche Model. La couche View est le code HTML et la couche Model est le code Javascript.
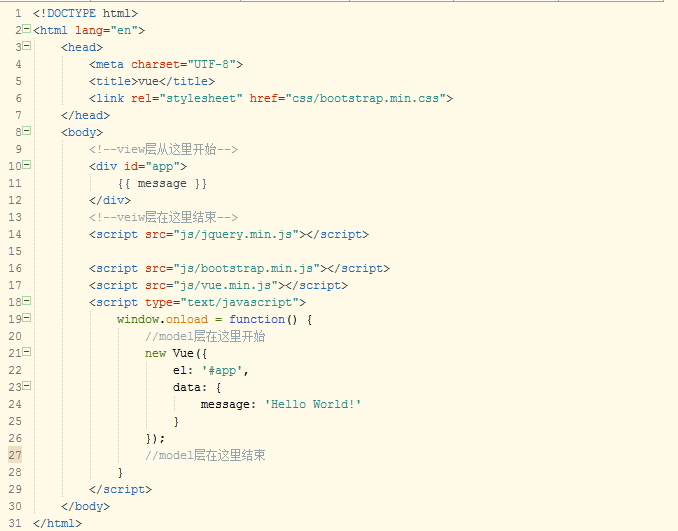
Ce qui suit est un exemple de base

Les positions de début et de fin de la couche de vue et de la couche de modèle sont marquées dans le code.
Dans la couche de vue, nous devons créer une étiquette pour afficher les résultats du programme exécuté dans la couche modèle, et nous devons ajouter une classe ou un ID à cette étiquette. Dans cet exemple, j'ai ajouté une étiquette. nommé L'ID de l'application.
Dans la couche modèle se trouve le code que nous voulons exécuter. Nous devons d'abord créer un nouvel objet Vue. La valeur correspondant à el dans l'objet est le nom de classe ou le nom d'ID de l'étiquette dans laquelle nous avons précédemment créé. la couche de vue (cette étiquette est la portée de l'objet vue), et la valeur correspondant aux données est un objet. La clé dans cet objet est notre code dans "{{}}" dans la couche de vue, et la valeur est la. résultat affiché.
L'image ci-dessous montre le résultat après opération

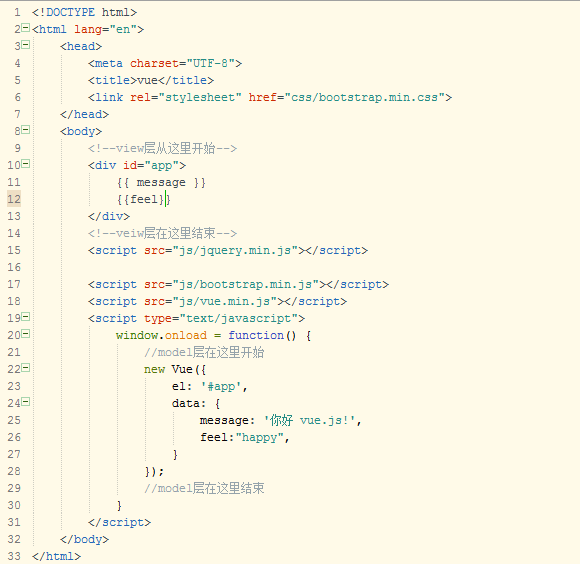
Afin de faciliter la compréhension, dans le code suivant j'ai modifié la valeur du message et l'ai ajouté aux données Une paire clé-valeur

Ceci est le résultat en cours d'exécution après la modification de l'instance

Comparez le code de l'instance 1 et l'instance 2 et les résultats en cours d'exécution, je pense que tout le monde peut avoir une compréhension plus claire des principes de fonctionnement les plus fondamentaux de vue.js.
Ci-dessous, nous effectuerons une liaison bidirectionnelle des données

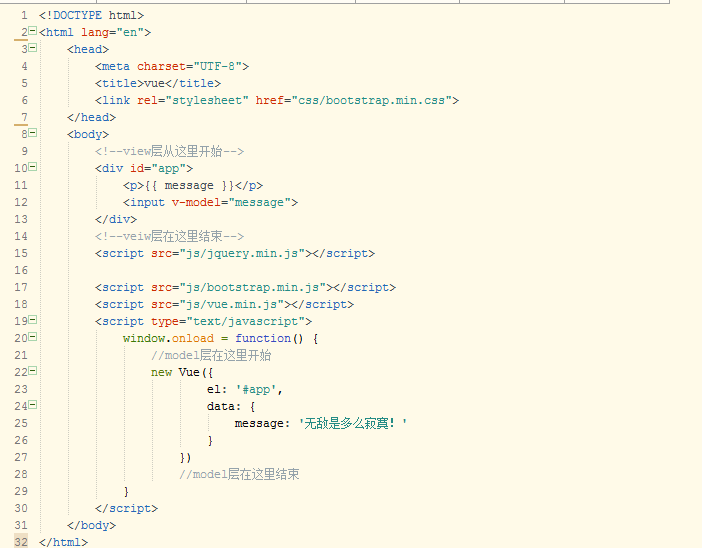
Dans cet exemple, nous avons ajouté une balise d'entrée, et il y a une balise d'entrée nommée v -Attributs de modèle. Nous pouvons clairement voir que la valeur de l'attribut v-model est la même que la valeur de la balise p "{{}}" et le nom de la clé dans data. C'est la clé pour réaliser une liaison bidirectionnelle.
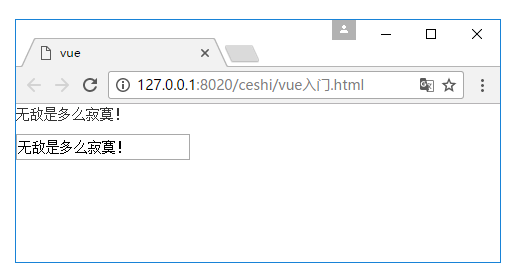
Ce qui suit est le résultat de l’exécution de l’exemple 3.

Le haut est le contenu affiché par la balise p, et le bas est le contenu de la balise input. À ce stade, nous pouvons modifier le contenu de la balise p. en modifiant le contenu de l'entrée. À ce stade, nous complétons l'opération de liaison bidirectionnelle la plus élémentaire.
Ce qui précède concerne les compétences d'opération de liaison bidirectionnelle Vue.js introduites par l'éditeur (entrée principale). J'espère que cela vous sera utile. Si vous avez des questions, veuillez me laisser un message et le message. l'éditeur répondra rapidement à tout le monde. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés aux techniques d'opération de liaison bidirectionnelle de Vue.js, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

