Maison >interface Web >js tutoriel >JavaScript orienté objet - héritage basé sur une combinaison de chaîne de prototypes et de déguisement de fonction
JavaScript orienté objet - héritage basé sur une combinaison de chaîne de prototypes et de déguisement de fonction
- 黄舟original
- 2017-01-19 15:27:051217parcourir
Comme mentionné ci-dessus, nous n'utiliserons pas uniquement la méthode basée sur la falsification de fonction pour implémenter l'héritage, mais utiliserons la méthode basée sur la combinaison de chaîne de prototypes et de camouflage de fonction pour implémenter l'héritage. Cette méthode d'héritage est également appelée héritage pseudo-classique. Son idée est d'utiliser la chaîne de prototypes pour hériter des propriétés et des méthodes du prototype, et d'hériter des propriétés d'instance en empruntant des constructeurs. De cette manière, la réutilisation des fonctions est réalisée en définissant des méthodes sur le prototype, et chaque instance est garantie d'avoir ses propres attributs.
Regardez l'exemple suivant. Nous répertorions d'abord le code d'héritage complet basé sur la combinaison de chaîne de prototypes et de camouflage de fonctions, puis effectuons une analyse du modèle de mémoire à chaque étape du code.
// 第一部分
function Parent(name){
this.color = ["red","blue"];
this.name = name;
}
Parent.prototype.talk = function(){
alert(this.name+"["+this.color+"]");
}
// 第二部分
function Child(name,age){
//函数伪造继承
Parent.call(this,name);
this.age = age;
}
// 原型链继承
Child.prototype = new Parent();
Child.prototype.say = function(){
alert(this.name+","+this.color);
}
//第三部分
var c1 = new Child("Leon",22);
c1.color.push("green");
c1.say(); // 输出:Leon[red,blue,green]
var c2 = new Child("Ada",25);
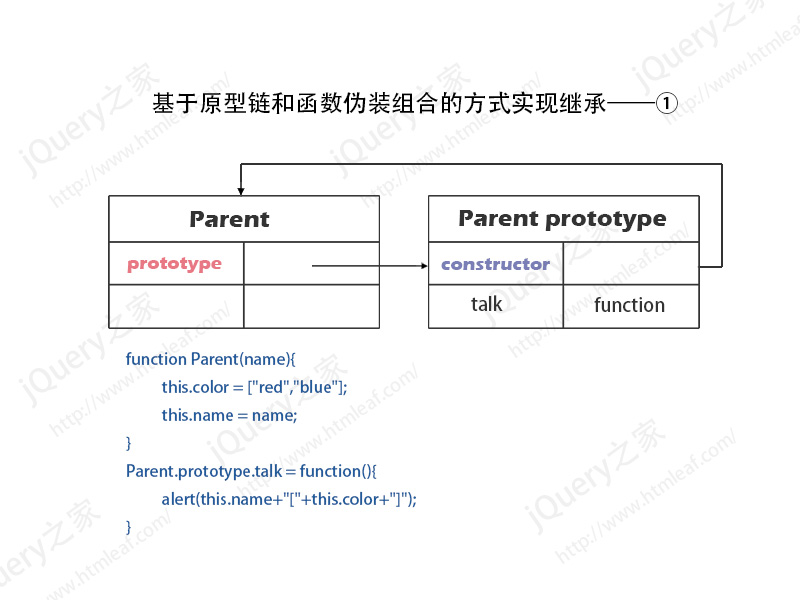
c2.say(); // 输出:Ada[red,blue]Regardons d'abord la première partie du code. Dans ce code, nous créons la classe parent Parent et lui ajoutons 2 attributs. Ajoutez ensuite une méthode talk() dans le prototype Parent. Le modèle de mémoire à ce moment est illustré dans la figure ci-dessous :

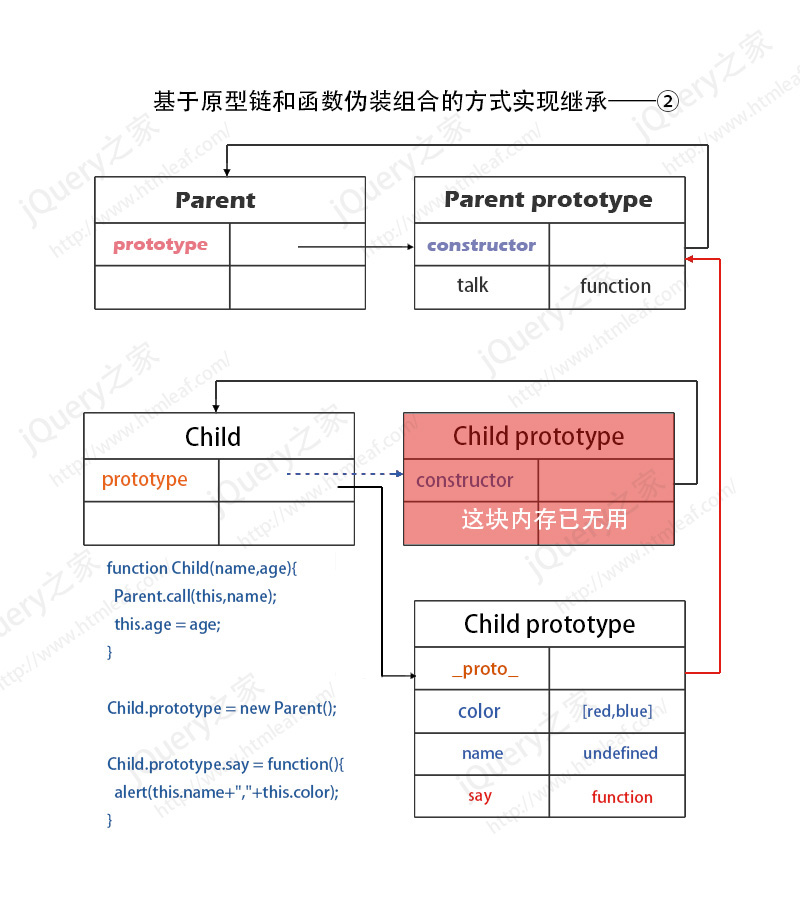
Ensuite, dans la deuxième partie du code, nous avons créé la sous-classe Child et utilisé la fonction forgée à l'intérieur de la sous-classe Enfant La méthode hérite des propriétés de la classe parent. Ensuite, grâce à l'héritage de la chaîne de prototypes, le prototype de la sous-classe pointe vers l'objet de classe parent et une méthode say() est ajoutée au nouveau prototype de sous-classe. Le modèle de mémoire à ce moment est présenté dans la figure ci-dessous :

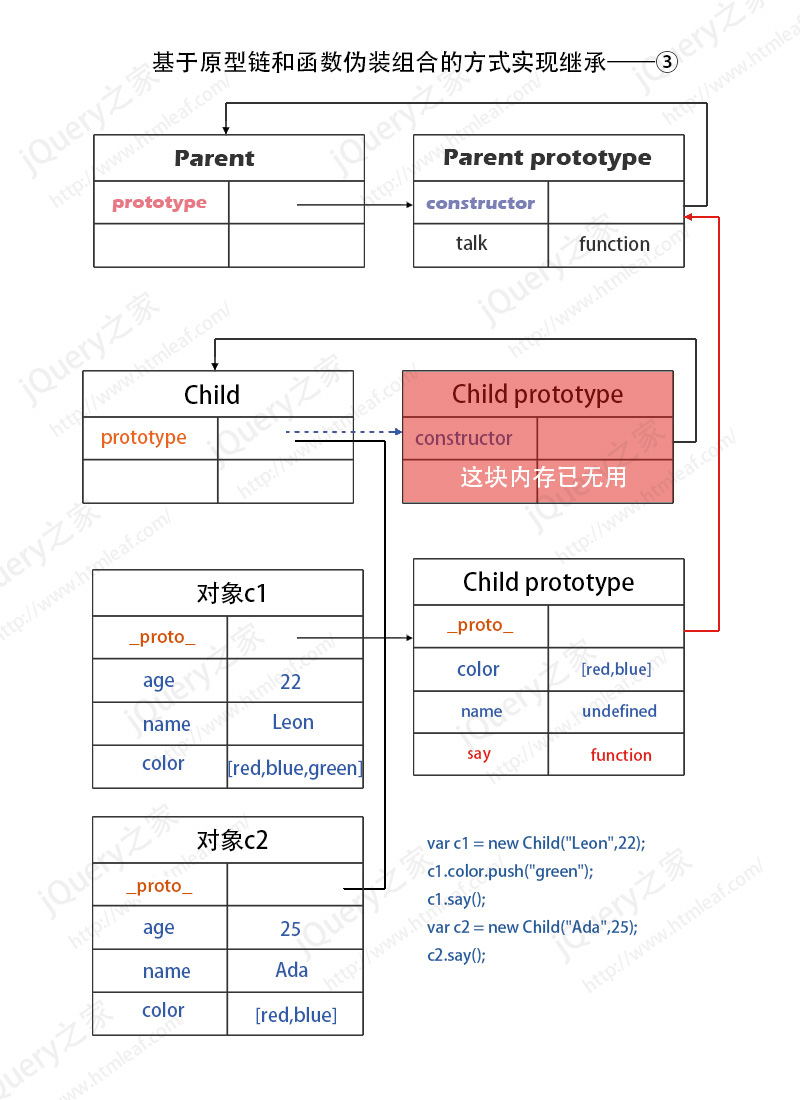
Enfin, dans la troisième partie du code, nous avons créé deux objets de sous-classe c1 et c2 respectivement. Ajoutez ensuite une nouvelle couleur à l'attribut color de l'objet c1 et appelez la méthode say() de c1. Appelez également sa méthode say() pour c2. Le modèle de mémoire à ce moment est le suivant :

Nous pouvons voir que la définition de la valeur de l'attribut de type référence de l'objet est terminée dans son propre espace, de sorte que Chaque objet a ses propres propriétés indépendantes qui n'interfèrent pas les unes avec les autres.
Ce qui précède est l'analyse complète du code et du modèle de mémoire de l'héritage basée sur la combinaison de chaînes de prototypes et de déguisements de fonctions. C'est également le moyen le plus couramment utilisé pour implémenter l'héritage en JavaScript. Pour plus de contenu connexe, veuillez prêter attention à. PHP Chinese Net (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

