Maison >développement back-end >tutoriel php >Série de contrôles de l'interface utilisateur Android : boîte de dialogue (boîte de dialogue)
Série de contrôles de l'interface utilisateur Android : boîte de dialogue (boîte de dialogue)
- 黄舟original
- 2017-01-19 09:37:061572parcourir
Les boîtes de dialogue sont indispensables sous Android. Lorsque vous utilisez des boîtes de dialogue, vous devez utiliser la classe AlertDialog.Builder. Bien entendu, en plus de traiter la boîte de dialogue par défaut du système, vous pouvez également personnaliser la boîte de dialogue. Si la boîte de dialogue est définie avec un bouton, la surveillance des événements OnClickListener doit y être effectuée.
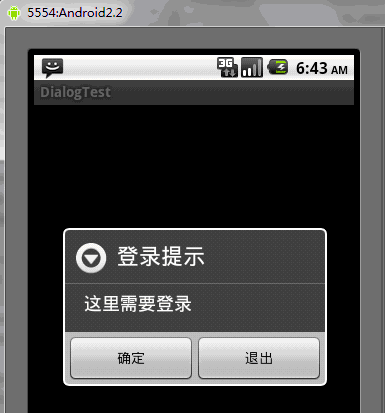
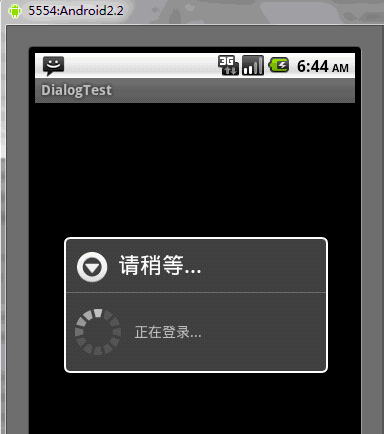
Ce qui suit est un exemple de boîte de dialogue personnalisée utilisant la classe AlertDialog.Builder. Lorsque vous cliquez sur OK, elle est transférée vers la boîte de dialogue de connexion. Après avoir entré le nom d'utilisateur et le mot de passe, elle est transférée vers la boîte de dialogue. boîte de dialogue de progression de la connexion
La boîte de dialogue personnalisée ici est composée de deux TextView et de deux EditText, qui est la boîte de dialogue de connexion. Le fichier de mise en page de la boîte de dialogue personnalisée est le fichier dialog.xml, voir ci-dessous
De plus, pour utiliser AlertDialog pour créer une boîte de dialogue, vous devez connaître quelques méthodes :
setTitle(); définir le titre de la boîte de dialogue
setIcon(); ); définir l'icône de la boîte de dialogue
setMessage(); Définir les informations d'invite de la boîte de dialogue
setItems(); lors de l'affichage de plusieurs commandes
setSingleChoiceItems(); Définir la boîte de dialogue La boîte affiche une liste sélectionnée par radio
setMultiChoiceItems(); la boîte de dialogue des paramètres affiche une série de cases à cocher
setPositiveButton(); ajoute un bouton "oui" à la boîte de dialogue
setNegativeButton(); ajoute un bouton "non" à la boîte de dialogue
DialogTest.java
package org.hualang.dialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
public class DialogTest extends Activity {
/** Called when the activity is first created. */
ProgressDialog mydialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Dialog dialog=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录提示")//设置标题
.setMessage("这里需要登录")//设置对话框显示内容
.setPositiveButton("确定", //设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击确定转向登录对话框
LayoutInflater factory=LayoutInflater.from(DialogTest.this);
//得到自定义对话框
final View DialogView=factory.inflate(R.layout.dialog, null);
//创建对话框
AlertDialog dlg=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录框")
.setView(DialogView)//设置自定义对话框样式
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {//设置监听事件
@Override
public void onClick(DialogInterface dialog, int which) {
// 输入完成后点击“确定”开始登录
mydialog=ProgressDialog.show(DialogTest.this, "请稍等...", "正在登录...",true);
new Thread()
{
public void run()
{
try
{
sleep(3000);
}catch(Exception e)
{
e.printStackTrace();
}finally
{
//登录结束,取消mydialog对话框
mydialog.dismiss();
}
}
}.start();
}
}).setNegativeButton("取消",//设置取消按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击取消后退出程序
DialogTest.this.finish();
}
}).create();//创建对话框
dlg.show();//显示对话框
}
}).setNeutralButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 点击退出后退出程序
DialogTest.this.finish();
}
}).create();//创建按钮
//显示对话框
dialog.show();
}
} dialog.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="用户名"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="密码"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
</LinearLayout>Les résultats d'exécution sont les suivants :



1. Inflater signifie expansion en anglais, et cela signifie expansion dans Android.
La fonction de LayoutInflater est similaire à findViewById() La différence est que LayoutInflater est utilisé pour trouver le fichier de mise en page XML dans le dossier de mise en page et l'instancier ! Et findViewById() consiste à rechercher un contrôle de widget spécifique sous un certain fichier XML (tel que Button, TextView, etc.). Il peut être utilisé à de nombreux endroits, comme dans le getView de BaseAdapter, dans une boîte de dialogue personnalisée pour obtenir le widget du composant dans la vue, etc.
2. AlertDialog.Builder signifie boîte de dialogue d'avertissement
3. Unité
px : est le pixel de l'écran
en : pouces
mm : millimètre
pt : livre, 1/72 de pouce
dp : une unité abstraite basée sur la densité, si un écran de 160 dpi, 1dp=1px
dip : Équivalent à dp
sp : similaire à dp, mais également mis à l'échelle en fonction des préférences de taille de police de l'utilisateur.
Il est recommandé d'utiliser sp comme unité de texte, sinon utilisez dip
4 Description Dialog.xml
①android:layout_marginLeft="20dip"
margin signifie. côté , la phrase ci-dessus signifie que le contrôle est à 20 creux de la gauche. De même,
android:layout_marginRight="20dip" signifie que le contrôle est à 20dip du côté droit du contrôle parent
②android:gravity="left": Indique que le texte du contrôle est affiché à gauche
③android: layout_gravity="center": Indique que le contrôle est situé au milieu du contrôle parent
④Utilisation d'android:textAppearance
Pour les contrôles qui peut afficher du texte (tel que TextView EditText RadioButton Button CheckBox, etc.), vous avez parfois besoin de contrôler la taille de la police. La plateforme Android définit trois tailles de police.
“?android:attr/textAppearanceLarge” “?android:attr/textAppearanceMedium” “?android:attr/textAppearanceSmall”Comment utiliser :
android:textAppearance=”?android:attr/textAppearanceLarge” android:textAppearance=”?android:attr/textAppearanceMedium” android:textAppearance=”?android:attr/textAppearanceSmall”ou
style=”?android:attr/textAppearanceLarge” style=”?android:attr/textAppearanceMedium” style=”?android:attr/textAppearanceSmall”⑤ android:scrollHorizontally=” true” : Définissez si le curseur horizontal apparaît lorsque le texte dépasse la largeur de TextView
⑥android:autoText="false": Si défini, la correction orthographique de la valeur saisie sera automatiquement effectuée. Il n'y a aucun effet ici. Cela fonctionne lorsque la méthode de saisie est affichée et saisie. Si la valeur est false ici, l'énergie subcinétique est désactivée
⑦android:capitalize="none": Définissez le type de majuscule des lettres anglaises. Il n'y a aucun effet ici, vous devez afficher la méthode de saisie pour le voir
⑧android:password="true": Afficher le texte avec des petits points ".", utilisé lors de la saisie des mots de passe
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

