Maison >développement back-end >tutoriel php >Série de contrôles de l'interface utilisateur Android : TextView (zone de texte)
Série de contrôles de l'interface utilisateur Android : TextView (zone de texte)
- 黄舟original
- 2017-01-19 09:24:311320parcourir
TextView est relativement simple et ne peut pas être utilisé pour l'édition, il ne peut être utilisé que pour afficher des informations
Certains attributs XML couramment utilisés dans le fichier de mise en page
android:gravity—utilisé pour définir le contrôle Alignement du texte
android:layout_gravity—utilisé pour définir l'alignement du contrôle par rapport au contrôle parent
android:text—utilisé pour définir les informations textuelles du contrôle
android:layout_width—utilisé pour définir la largeur du contrôle
android:layout_height—utilisé pour définir la hauteur du contrôle
android:background—utilisé pour définir la couleur d'arrière-plan de le contrôle
android :textColor—utilisé pour définir la couleur du texte dans le contrôle
android:textSize—utilisé pour définir la taille de la police du texte du contrôle
android :width et android:height—fonctions similaires à android:layout_width
Différence :
android:layout_width ne peut définir que fill_parent (remplir tout l'écran horizontalement) ou
wrap_content (remplir la taille du contrôle lui-même horizontalement)
android:width peut définir des contrôles spécifiques L'unité de taille horizontale est le pixel
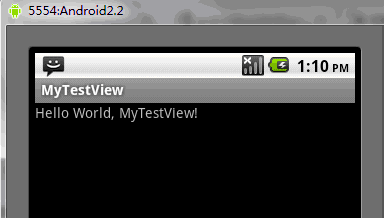
Par exemple : affichage TextView
fichier de mise en page main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout> Fichier string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MyTestView!</string>
<string name="app_name">MyTestView</string>
</resources>Fichier MyTextView .java
package org.loulijun.MyTestView;
import android.app.Activity;
import android.os.Bundle;
public class MyTestView extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}Résultats en cours d'exécution :

Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : TextView (zone de texte), plus Pour le contenu associé, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

