Maison >interface Web >tutoriel HTML >Plug-in de tableau de bord basé sur le canevas HTML5
Plug-in de tableau de bord basé sur le canevas HTML5
- 黄舟original
- 2017-01-18 14:39:262925parcourir
Bref tutoriel
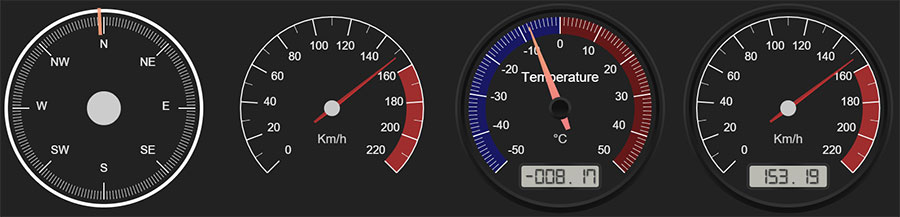
canvas-gauges est un plug-in de tableau de bord basé sur HTML5 Canvas. Ce plug-in de tableau de bord utilise du js pur pour piloter l'animation et peut créer des composants de tableau de bord circulaires et linéaires.

Installation
Vous pouvez installer le plug-in du tableau de bord via npm
$ npm install canvas-gauges
Comment utiliser
Sur la page Présentez le fichier gauge.min.js.
<script type="text/javascript" src="js/gauge.min.js"></script>
Structure HTML
Utilisez un
<canvas id="demo"></canvas>
Plug-in d'initialisation
Vous pouvez initialiser le plug-in du tableau de bord via js. Par exemple :
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})Vous pouvez également utiliser les attributs data-* directement dans le code HTML pour configurer le tableau de bord. Le code js ci-dessus est équivalent à :
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>Pour une introduction détaillée des paramètres et l'API du tableau de bord Canvas, veuillez vous référer à https://canvas-gauges.com/documentation/api/
L'adresse github du plug-in de tableau de bord Canvas-Gauges est : https://github.com/Mikhus/canvas-gauges
Ce qui précède est le contenu du plug-in de tableau de bord basé sur le canevas HTML5. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www.php.cn) !

