Maison >interface Web >tutoriel CSS >7 effets de conception d'interface utilisateur de champ de recherche CSS3 pur
7 effets de conception d'interface utilisateur de champ de recherche CSS3 pur
- 黄舟original
- 2017-01-18 13:53:282340parcourir
Bref tutoriel
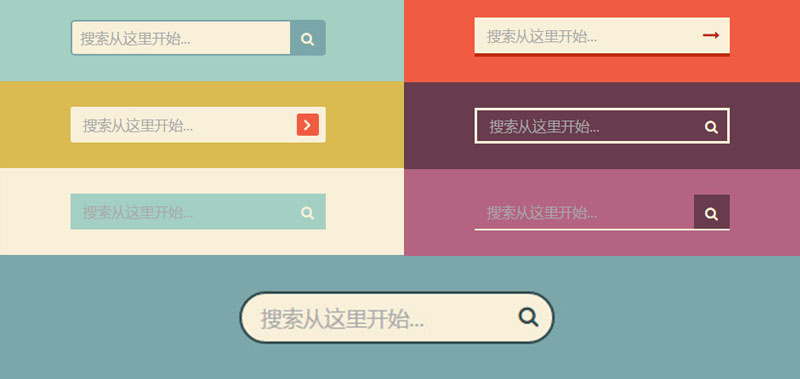
Il s'agit d'un effet de conception d'interface utilisateur de champ de recherche réalisé à l'aide de CSS3. Le code de conception de ces champs de recherche est simple, le style de conception est principalement plat et l'effet est à la mode et généreux.
Utilisation
Structure HTML
La structure HTML de tous les champs de recherche consiste à placer une entrée et un bouton de soumission dans un formulaire.
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

Style CSS
Le code CSS des différents champs de recherche est très simple, comme le premier effet du champ de recherche, grâce à un positionnement simple Peut être complété.
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}Veuillez vous référer au fichier de téléchargement pour le code d'implémentation du champ de recherche avec divers autres effets.
Ce qui précède est le contenu de 7 effets de conception d'interface utilisateur de champ de recherche CSS3 pur. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je créer un bouton hexagonal allongé en utilisant un seul élément HTML et CSS ?
- Changez vos mondes avec le pouvoir de l'imagination
- Navigation dans la conception réactive CSS.
- L'aide-mémoire ultime pour React.js : maîtriser React.js en toute simplicité⚛️

