Maison >Java >javaDidacticiel >Explication détaillée de l'utilisation du navigateur Chrome pour déboguer l'application Android
Explication détaillée de l'utilisation du navigateur Chrome pour déboguer l'application Android
- 高洛峰original
- 2017-01-17 14:52:471962parcourir
J'ai toujours aimé Chrome. En plus d'être plus rapide, Chrome est également plus convivial pour les développeurs. Avec les puissants outils de développement intégrés, je pense que le développement Web créera une dépendance ! De plus, le Chrome Store propose une variété de plug-ins. Il n’y a rien que vous ne puissiez utiliser, seulement des choses que vous ne pouvez pas imaginer. De nos jours, pratiquement tout peut être fait avec Chrome. Parfois, je me demande à quel point il serait pratique d'utiliser Chrome pour déboguer des applications Android. Maintenant, Facebook vient d'ouvrir un outil appelé Stetho. Désormais, le débogage Chrome pour Android n'est plus. un rêve.
Outils de débogage
En plus de certains outils de débogage officiels dans le développement Android, il existe deux outils qui me semblent essentiels.
1. Outil de capture de paquets
Le meilleur pour la plate-forme Windows est Fiddle, et le meilleur pour Mac est Charles. Cela devrait être un incontournable pour le développement d’applications, qu’il s’agisse d’Android ou d’iOS.
2. Vue SQLite
Il existe de nombreux outils En plus de l'outil sqlite3 intégré, vous avez encore besoin de quelques outils GUI pour plus de commodité. Je ne les listerai pas un par un. . Vous pouvez le faire vous-même. Recherchez et trouvez simplement l'outil que vous aimez. Il existe des plug-ins de navigateur et des clients pour différentes plates-formes. Ce que vous devez savoir, c'est que si vous souhaitez afficher les fichiers SQLite dans l'application, vous avez besoin de root.
Stetho
Bien que l'outil de capture de paquets soit facile à utiliser, il est assez gênant de configurer un proxy sur le téléphone à chaque fois. Il est encore plus gênant d'avoir root pour visualiser le sqlite. déposer. Mais avec Stetho, ces outils sont tous intégrés, faciles à utiliser et aucune racine n'est requise. Jetons un coup d'œil à l'utilisation introduite par la démo officielle.
1. Tout d'abord, Gradle dépend de
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}2 Ensuite, configurez-le dans la classe Application de votre application
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}Ensuite, vous pouvez exécuter l'application pour. débogage, qui peut essentiellement répondre aux besoins de débogage.
3. Débogage de Chrome
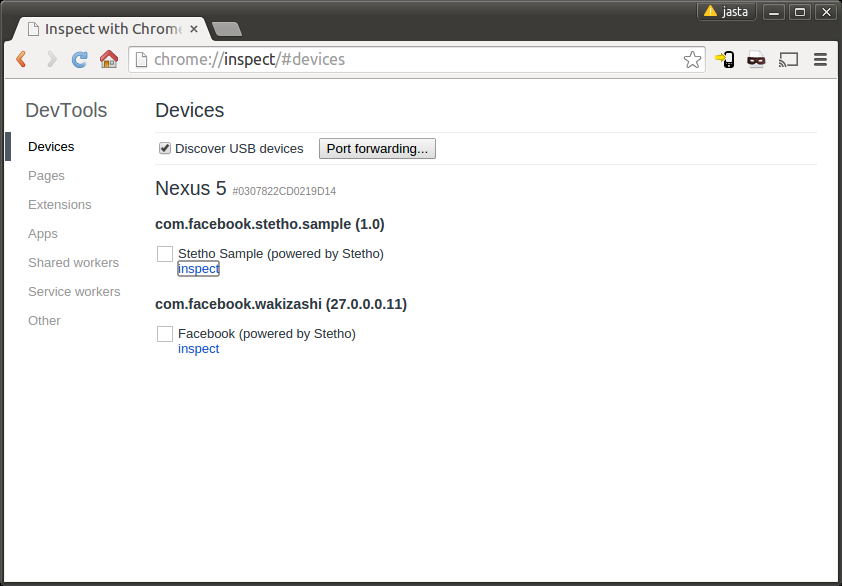
Ouvrez Chrome, entrez chrome://inspect et vous pourrez alors voir dans la liste que votre application peut être déboguée avec stetho. Facebook fournit également un échantillon de base. , voici la capture d'écran de débogage fournie par son exemple

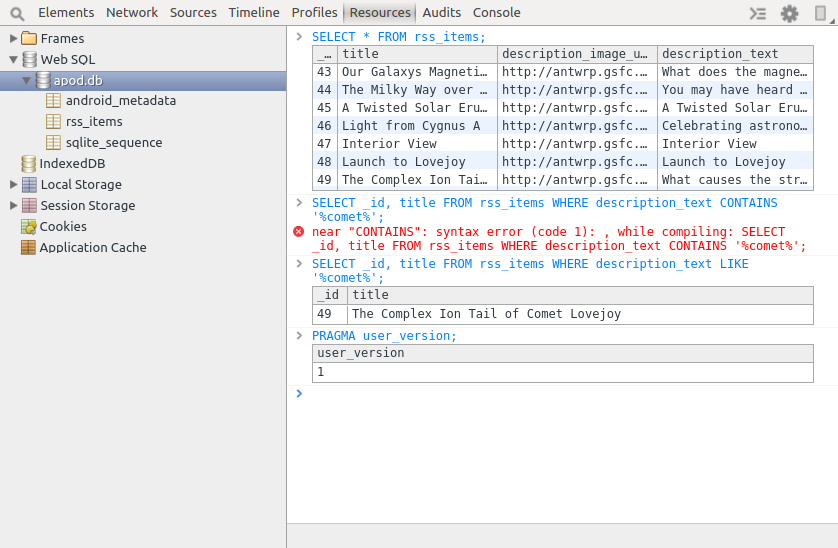
Utilisation de la fonction de base
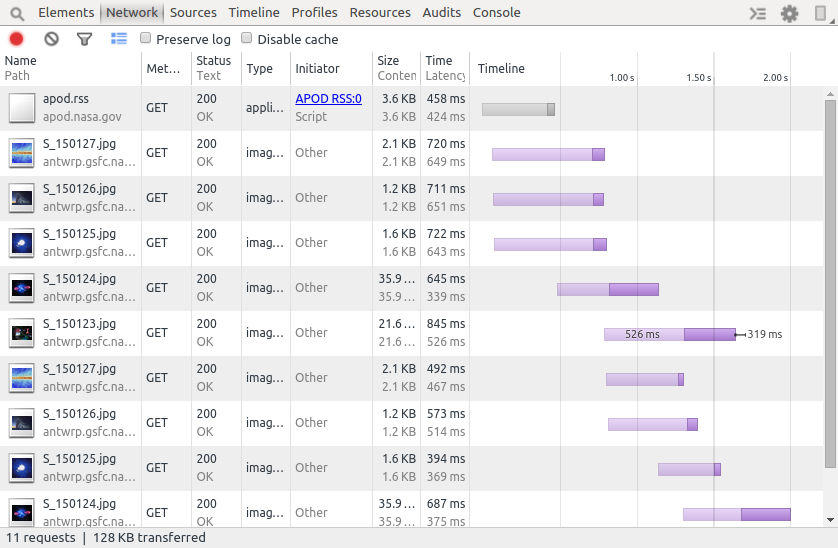
1. Détecter l'état du réseau
 <.>
<.>

OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor());Utilisez HttpURLConnection
Si vous utilisez celle que vous avez écrite vous-même ou d'autres bibliothèques http implémentées à l'aide de HttpURLConnection, vous devez utiliser StethoURLConnectionManager pour l'intégration. Ensuite, les en-têtes de requête Accept-Encoding: gzip doivent être déclarés. Pour une utilisation spécifique, consultez l’exemple de code source de Facebook Stetho.
Parmi eux, vous pouvez compter sur les assistants réseau suivants
oudependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
} Pour des articles connexes plus détaillés sur l'utilisation du navigateur Chrome pour déboguer l'application Android. , veuillez faire attention à PHP Chinese net ! dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.1'
}
