Maison >interface Web >js tutoriel >Explorez l'implémentation du contenu des composants Vue.js
Explorez l'implémentation du contenu des composants Vue.js
- 高洛峰original
- 2017-01-16 13:01:281140parcourir
Apprenons maintenant systématiquement Vue (reportez-vous à la documentation officielle de vue.js) :
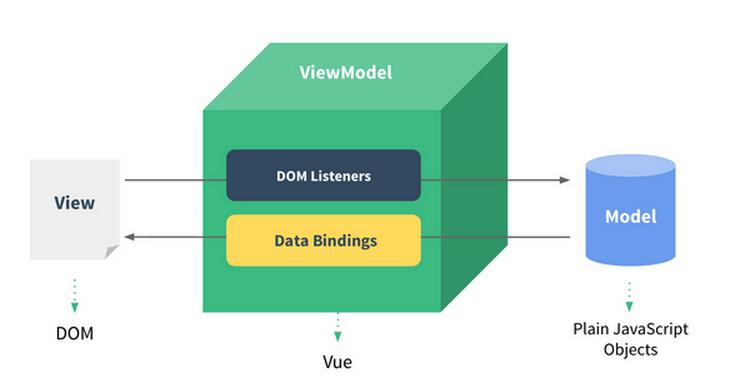
Vue.js est une bibliothèque permettant de créer des interfaces Web basées sur les données. Son objectif est de réaliser une liaison de données de réponse et un composant de vue combiné. .
Vue.js adopte le concept de vues basées sur les données, ce qui signifie que nous pouvons utiliser une utilisation spéciale dans les modèles HTML ordinaires pour « lier » le DOM aux données sous-jacentes. Une fois la liaison créée, le DOM maintiendra les données synchronisées.

Le code de référence suivant correspond au modèle ci-dessus
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})Habituellement, nous écrirons le modèle dans l'instance Vue. même effet que la méthode d'écriture ci-dessus Idem :
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>Après l'exécution d'un tel programme, 'Bonjour Vue.js !' sera affiché dans le contrôle #example-1.
Jetons un coup d'œil aux directives :
Les directives sont des fonctionnalités spéciales avec le préfixe v-. La valeur de la directive est limitée à une expression contraignante, telle qu'une directive if :
bonjour!
Il existe également des instructions de liaison, qui lient certaines valeurs d'attributà certaines valeurs, telles que :
Le "v-bind" est omis ici, ce qui rend l'attribut de l'entrée L'affectation de la valeur a l'effet d'un "calcul".
Attributs calculés
Voici une introduction à l'utilisation de $watch, qui est utilisé lorsqu'une donnée doit changer en fonction d'autres données :
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})Ici, tous les objets de données sont accessibles via vm.firstname, etc.
v-model
Comme son nom l'indique, c'est le modèle de données dans Vue. Il est utilisé pour lier les données dans les instances Vue :
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>. Par exemple, utilisez Pour lier un contrôle de formulaire, c'est afficher la valeur sélectionnée :
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>
v-if, v-else
This La commande peut être utilisée. Elle est très flexible. Par exemple, si je génère de nouvelles questions dans le formulaire, il y a trois types : "question à choix unique", "question à choix multiple" et "question texte". pour différentes questions sont différentes. Dans ce cas, vous pouvez utiliser la syntaxe suivante :
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>v-for
Ceci est utilisé pour parcourir les éléments du tableau, par exemple :
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>
La signification du code ci-dessus est de parcourir le tableau d'éléments dans l'instance de démonstration et d'afficher chaque élément du tableau (« Foo », « Bar ») dans le fichier
Afin d'éviter toute confusion Pour restituer la liste complète, track-by = "$index" est souvent utilisé, ce qui signifie que seul l'élément actuel du tableau est exploité.
À ce stade, les éléments les plus élémentaires de Vue ont été introduits. Si vous avez besoin de plus d'informations sur l'API, vous pouvez vous référer à : http://cn.vuejs.org/api/
. La structure des fichiers Vue et le contrôle du flux de données
Dans les fichiers vue, on peut souvent voir ce format :
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style>
Il s'agit d'un contrôle appartenant à cette page (ou à une partie de la page), et <script> définit les objets de données et les méthodes de Vue, et <style> </script>
Le mot-clé "this" est souvent utilisé dans les méthodes, qui pointe vers l'instance du composant Vue.
event.target : Le contrôle spécifique qui déclenche l'événement ne produit pas d'effet bouillonnant. Celui qui est celui qui est le contrôle est souvent utilisé lors du verrouillage du contrôle qui déclenche l'événement, par exemple. comme :
<div @click.stop = "addItem($event)">
<span data-type = "radio">单选题</span>
<span data-type = "checkbox">多选题</span>
<span data-type = "textarea">文本题</span>
</div>
<script>
export default{
method: {
addItem(event){
let target = event.target
if(target.nodeName.toLowerCase() === 'span') { // 当点击了选择的按钮后
this.showMask = true // 显示弹出框
this.questItem.type = target.dataset.type // 设置问题的类型
}
}
}
</script>
Enfin, parlons-en.$els : un objet contenant des éléments DOM enregistrés avec v-el
<div class = "promt-header">
<div>
<label> 问题名称: </label>
<input type = "text", placeholder = "请输入标题" v-el: item-title/>
</div>
</div>
<div class = "promt-footer" @click.stop = "handleInput(&event)">
<button type = "button" data-operation = "confirm"> 确定 </button>
<button type = "button" data-operation = "cancel"> 取消 </button>
</div>
<script>
methods: {
handleInput(event) {
let target = event.target
if(target.nodeName.toLowerCase() !== 'button') {
return
}
let itemTitle = this.$els.itemTitle
let itemSelections = this.$els.itemSelections
if(target.dataset.operation === "confirm") {
if(this.questItem.type === "textarea") {
this.addTextarea(itemTitle)
} else {
this.addSelections(itemTitle, itemSelections)
}
} else {
this.handleCancel()
}
},
}
</script>
Le code ci-dessus est incomplet, mais comme vous pouvez le voir, v-el monte le contrôle dans une entité nommée "item-title". Nous pouvons l'extraire via this.$els.itemTitle
Pour utiliser le propriétés de la valeur de contrôle (valeur d'entrée), vous pouvez faire ceci :
this.$els.itemTitle.value
Ce qui précède est l'intégralité du contenu de cet article, j'espère. cela sera utile à l'étude de chacun. Veuillez soutenir le site Web PHP chinois.
Pour plus d'articles explorant l'implémentation du contenu des composants Vue.js, veuillez prêter attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

