Maison >interface Web >js tutoriel >Exemple de méthode de floutage d'images à l'aide de JavaScript
Exemple de méthode de floutage d'images à l'aide de JavaScript
- 高洛峰original
- 2017-01-16 09:36:031569parcourir
Avant-propos
Comme nous le savons tous, une image complète est composée de trois canaux : rouge, vert et bleu. Les vignettes des canaux rouge, vert et bleu sont toutes affichées en niveaux de gris. Utilisez différentes échelles de gris pour représenter la proportion de « rouge, vert et bleu » dans l'image. Le blanc pur dans le canal représente ici la luminosité la plus élevée de cette lumière colorée, et le niveau de luminosité est de 255.
Méthode de flou :
consiste à supprimer le R (V, B) d'un pixel et le R (V, B) de ses pixels environnants, puis à en faire la moyenne. Attribuez R (G, B) à ce pixel ; cela complète le flou
Exemple :
1 2 3
4 5 6
7 8 9
Par exemple, 5 pixels et les 8 pixels environnants (1,2, 3, 4,6,7,8,9), prendre la moyenne de ces 9 points et l'attribuer au point de 5 pixels
R(5) = (R1 R2 R3 R4 R5 R6 R7 R8 R9)/9;
G(5) = (G1 G2 G3 G4 G5 G6 G7 G8 G9)/9;
B(5) = (B1 B2 B3 B4 B5 B6 B7 B8 B9)/9;
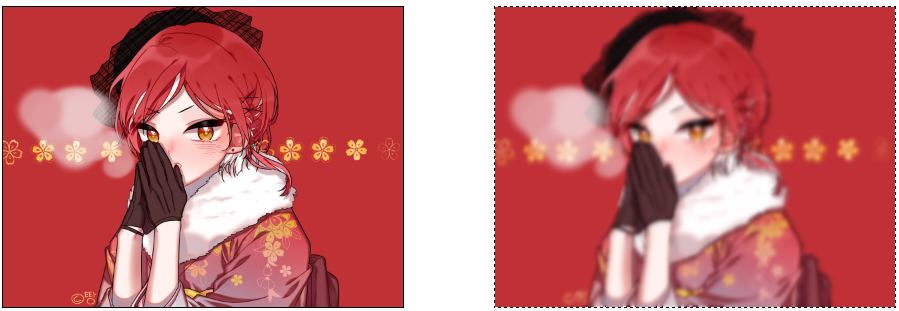
Rendu :

Exemple de code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ImgBase</title>
<style type="text/css">
.scream{
width:400px;
height:300px;
position: absolute;
top:60px;
border: 1px solid;
}
#canvas{
position: absolute;
top:60px;
left:500px;
border: 1px dashed;
}
</style>
</head>
<body>
<input type="file" onchange="loadImg()"/>
<input type="button" value="模糊化" onclick="Fuzzy()"/>
<br/><br/>
<div class="scream">
<img id="scream" width="400px" height="300px" alt="Image preview...">
</div>
<canvas id="canvas" width="400px;" height="300px;">
your browser does not support canvas!
</canvas>
<script>
function Fuzzy(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var imgData=ctx.getImageData(0,0,c.width,c.height);
var img_w = imgData.width;
var img_h = imgData.height;
for(var w=1;w<(img_w-1);w++){
for(var h=1;h<(img_h-1);h++){
//起始点
var i = (w+img_w*h)*4;
var R = imgData.data[i-1604]+imgData.data[i-1600]+imgData.data[i-1596]+imgData.data[i-4]+imgData.data[i]
+imgData.data[i+4]+imgData.data[i+1596]+imgData.data[i+1600]+imgData.data[i+1604]; //R(0-255)
var G = imgData.data[i-1603]+imgData.data[i-1599]+imgData.data[i-1595]+imgData.data[i-3]+imgData.data[i+1]
+imgData.data[i+5]+imgData.data[i+1597]+imgData.data[i+1601]+imgData.data[i+1605]; //G(0-255)
var B = imgData.data[i-1602]+imgData.data[i-1598]+imgData.data[i-1594]+imgData.data[i-2]+imgData.data[i+2]
+imgData.data[i+6]+imgData.data[i+1598]+imgData.data[i+1602]+imgData.data[i+1606];; //G(0-255)
var Alpha = imgData.data[i+3]; //Alpha(0-255)
imgData.data[i] = R/9;
imgData.data[i+1] = G/9;
imgData.data[i+2] = B/9;
imgData.data[i+3] = Alpha;
}
}
ctx.putImageData(imgData,0,0);
}
</script>
<script>
//canvas图像的宽高
var c_w = 400; var c_h = 300;
//加载img图像
function loadImg(){
var img = document.getElementById("scream");
var file = document.querySelector('input[type=file]').files[0];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.addEventListener("load", function () {
img.src = reader.result;
}, false);
if(file) {
reader.readAsDataURL(file);
loadCanvas();
}
}
//加载canvas图像
function loadCanvas(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,0,0,c_w,c_h);
}
}
</script>
</body>
</html>Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter de l'aide aux études ou au travail de chacun. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Pour plus d'exemples de méthodes JavaScript pour flouter les images, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

