Maison >Java >javaDidacticiel >Comment implémenter les effets de commutation coulissante et d'animation multipages ViewPager dans Android
Comment implémenter les effets de commutation coulissante et d'animation multipages ViewPager dans Android
- 高洛峰original
- 2017-01-13 11:57:001285parcourir
L'exemple de cet article décrit la méthode de programmation Android pour implémenter les effets de commutation coulissante et d'animation multipages ViewPager. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
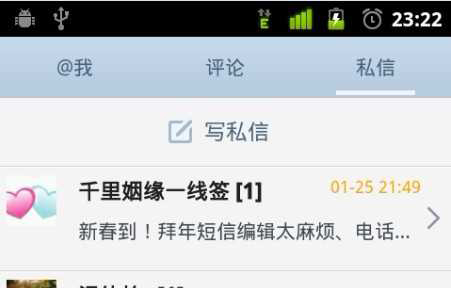
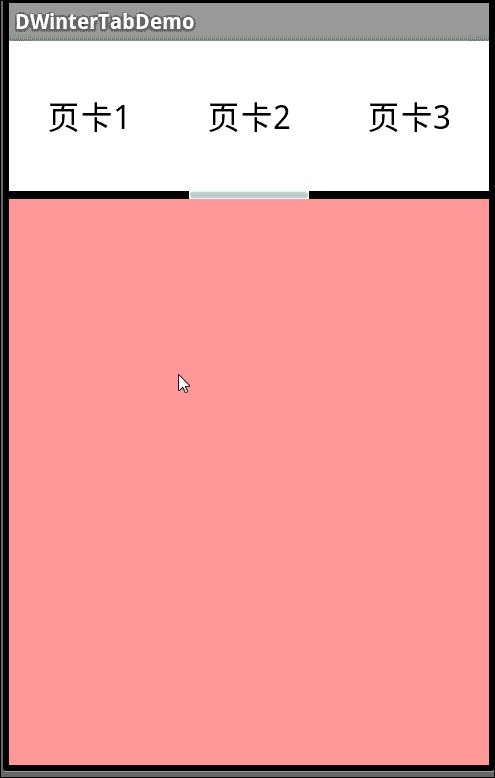
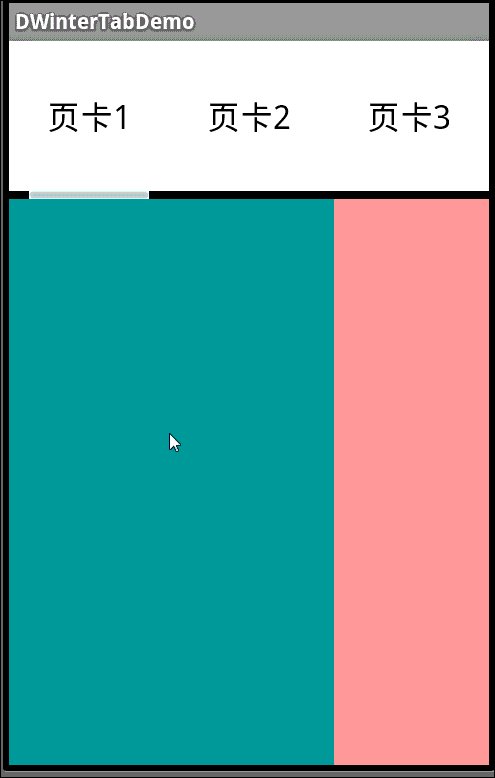
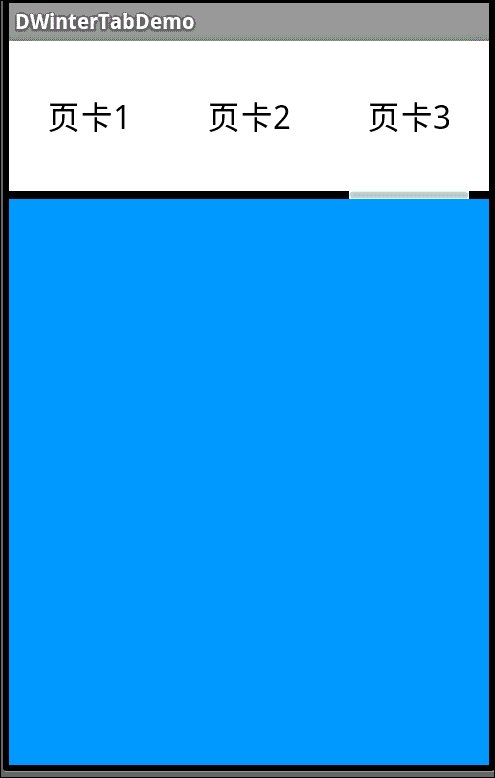
1. Tout d'abord, jetons un coup d'œil au rendu, qui est l'effet de glissement d'onglets de Sina Weibo. Nous pouvons glisser avec des gestes ou cliquer sur l'en-tête ci-dessus pour basculer. De la même manière, la barre horizontale blanche
se déplacera vers l'en-tête de page correspondant. Il s’agit d’un effet d’animation et la barre blanche glisse lentement. D'accord, implémentons-le ensuite.

2. Avant de commencer, il faut d'abord faire connaissance avec un contrôle, ViewPager. Il s'agit d'une classe dans un package supplémentaire fourni avec Google SDk et peut être utilisée pour basculer entre les écrans.
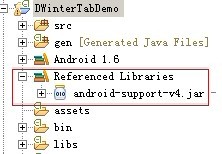
Ce package supplémentaire est android-support-v4.jar, qui sera fourni à tout le monde dans le code source final, dans le dossier libs. Bien entendu, vous pouvez également rechercher vous-même la dernière version sur Internet.
Après l'avoir trouvé, nous devons l'ajouter au projet

3 Faisons d'abord l'interface
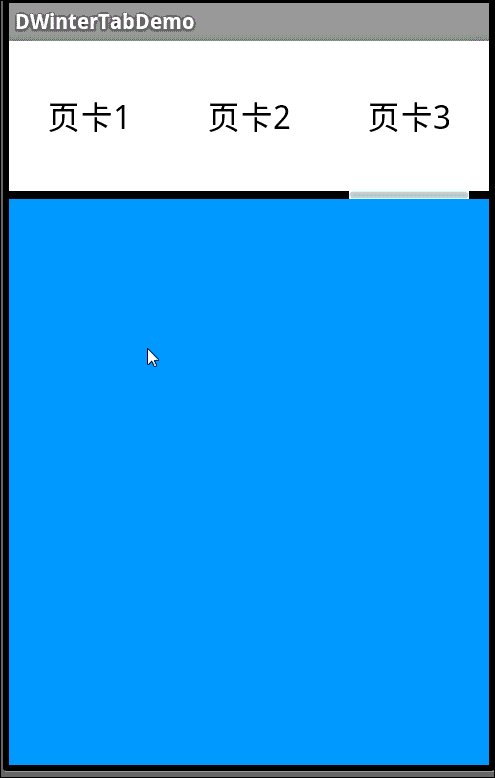
La conception de l'interface est. très simple, il y a d'abord trois en-têtes sur une rangée, des images animées sur la deuxième rangée et l'affichage du contenu de la carte de page sur la troisième rangée.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="100.0dip" android:background="#FFFFFF" > <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡1" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡2" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡3" android:textColor="#000000" android:textSize="22.0dip" /> </LinearLayout> <ImageView android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@drawable/a" /> <android.support.v4.view.ViewPager android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
Nous souhaitons afficher des cartes de trois pages, nous avons donc également besoin de la conception de l'interface du contenu des cartes de trois pages. Ici, nous définissons uniquement la couleur d'arrière-plan, ce qui peut faire la différence.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#158684" > </LinearLayout>
4. La partie code doit être initialisée
(1) Tout d'abord, définissons les variables
private ViewPager mPager;//页卡内容 private List<View> listViews; // Tab页面列表 private ImageView cursor;// 动画图片 private TextView t1, t2, t3;// 页卡头标 private int offset = 0;// 动画图片偏移量 private int currIndex = 0;// 当前页卡编号 private int bmpW;// 动画图片宽度
(2) Initialisons l'en-tête
/**
* 初始化头标
*/
private void InitTextView() {
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
t1.setOnClickListener(new MyOnClickListener(0));
t2.setOnClickListener(new MyOnClickListener(1));
t3.setOnClickListener(new MyOnClickListener(2));
}
/**
* 头标点击监听
*/
public class MyOnClickListener implements View.OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
};Je pense que tout le monde n'aura aucun problème après l'avoir lu. Cliquez sur quelle page le contenu de la carte sera affiché.
(3) Initialisez la zone de contenu de la carte de page
/**
* 初始化ViewPager
*/
private void InitViewPager() {
mPager = (ViewPager) findViewById(R.id.vPager);
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.lay1, null));
listViews.add(mInflater.inflate(R.layout.lay2, null));
listViews.add(mInflater.inflate(R.layout.lay3, null));
mPager.setAdapter(new MyPagerAdapter(listViews));
mPager.setCurrentItem(0);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}Nous y chargeons trois interfaces de carte de page, et la carte de première page est affichée par défaut. Ici, nous devons également implémenter un adaptateur.
/*** Adaptateur ViewPager
*/
public class MyPagerAdapter extends PagerAdapter {
public List
public MyPagerAdapter(List
this .mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1)) ;
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews. get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restaurerState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
Ici nous implémentons le chargement et le déchargement des cartes sur chaque page
(3) Animation d'initialisation
/**
* 初始化动画
*/
private void InitImageView() {
cursor = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a)
.getWidth();// 获取图片宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 获取分辨率宽度
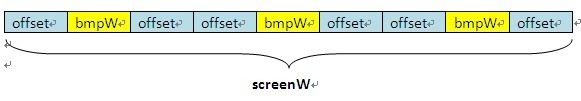
offset = (screenW / 3 - bmpW) / 2;// 计算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 设置动画初始位置
}Selon à La résolution de l'écran et la largeur de l'image calculent le décalage du mouvement d'animation

Mettre en œuvre la surveillance du changement de page
/**
* 页卡切换监听
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}5. c'est un jour. Venez voir les fruits de votre travail

J'espère que cet article sera utile à tout le monde dans la programmation Android.
Pour plus d'articles sur la façon dont Android implémente les effets de commutation coulissante et d'animation multipages ViewPager, veuillez prêter attention au site Web chinois PHP !

