Maison >Java >javaDidacticiel >PagerSlidingTabStrip crée une commutation coulissante multi-interface avec des onglets pour Android
PagerSlidingTabStrip crée une commutation coulissante multi-interface avec des onglets pour Android
- 高洛峰original
- 2017-01-13 09:55:521676parcourir
Ici, nous utilisons deux bibliothèques, l'une est Android-support-v4 fournie avec le SDK Android et l'autre est PagerSlidingTabStrip. L'adresse du projet open source est https://github.com/astuetz/PagerSlidingTabStrip
Utiliser. v4 Vous devez utiliser ses ViewPager et Fragment, et PagerSlidingTabStrip est l'étiquette au-dessus de l'application.
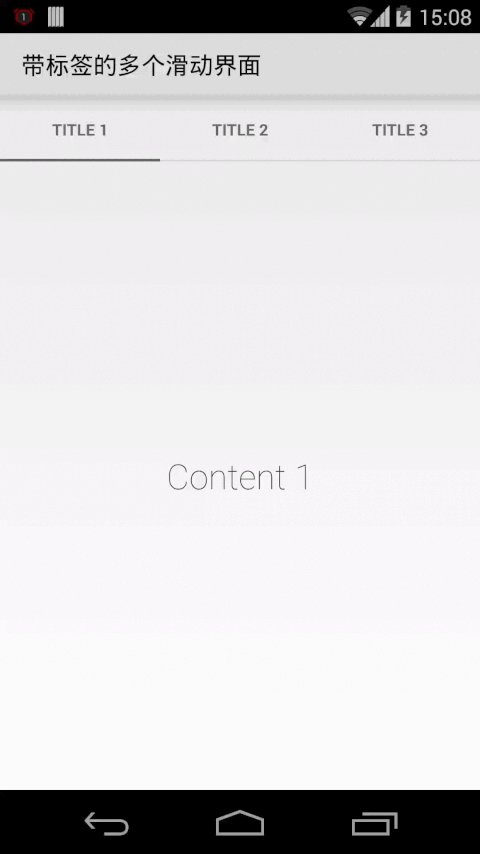
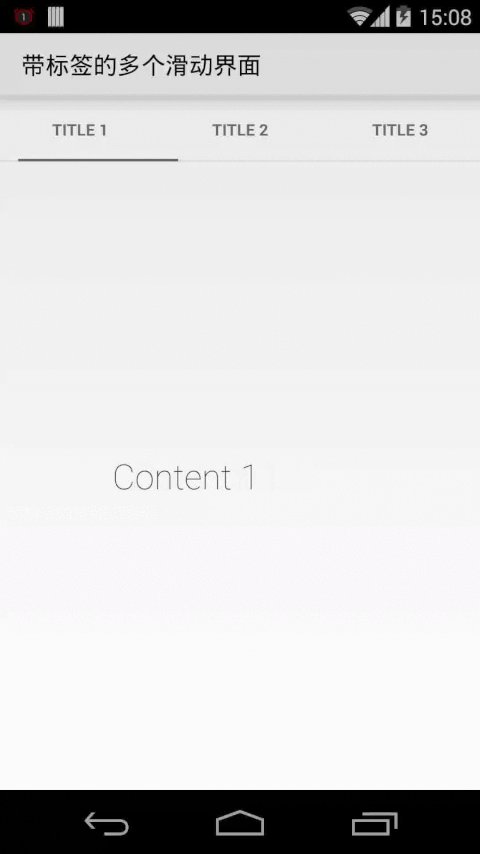
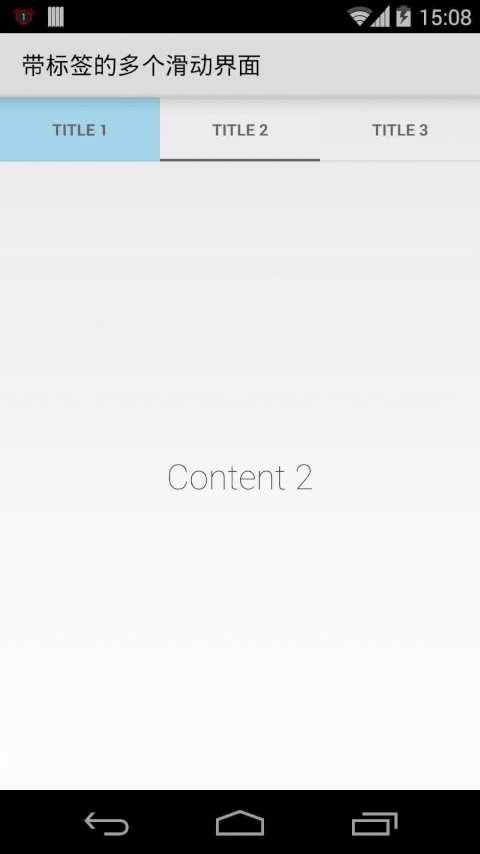
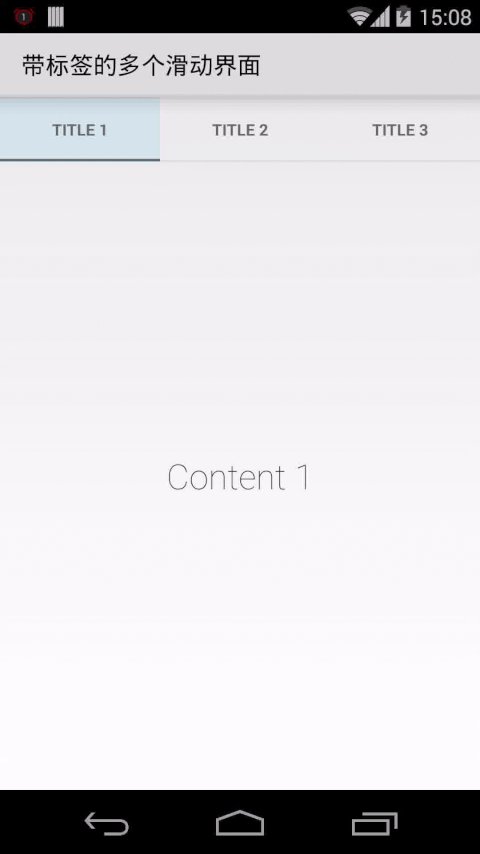
Aperçu des résultats :

Maintenant, commençons~
Mise en page
Je ne parlerai pas de création d'activité If. vous aimez ActionBar, juste pour créer une ActionBarActivity, le package de support v7 est requis.
La disposition de cette activité est donnée directement ici :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabstrip"
android:layout_height="48dp"
android:layout_width="match_parent" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:overScrollMode="never"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_below="@id/tabstrip" />
</RelativeLayout>com.astuetz.PagerSlidingTabStrip ce sont les onglets en haut de l'interface. Ici, j'ai spécifié une hauteur de 48 dp, qui est également la hauteur de la zone de retour fortement recommandée dans Android Design.
Lorsqu'un collègue co-développait une application, je l'ai vu utiliser RadioGroup pour créer ces balises, puis ajouter une vue pour créer l'indicateur mobile inférieur. Il est facile de faire des erreurs et la complexité du code est nettement plus élevée. le mien. Il est beaucoup plus élevé à poster. Ce n'est pas que je sois paresseux et que je ne veuille pas m'en rendre compte moi-même, mais je sens qu'il y a déjà tellement de belles choses dans le monde que d'autres vous ont gentiment aidé à terminer et attendent que vous les utilisiez. Ce serait un peu. gênant si vous devez le faire vous-même. Le gain dépasse la perte. Tout le monde veut être génial et tout le monde veut faire quelque chose de meilleur que les autres, mais je pense qu'il n'est pas facile de combiner parfaitement certaines bonnes choses existantes.
Après avoir évoqué quelques points non pertinents, revenons au sujet. Disposition structurelle supérieure et inférieure très simple, il va sans dire. Quant à android:overScrollMode="never" dans ViewPager, c'est un petit conseil, je n'aime pas l'effet hors limites de ViewPager (fadingEdge="none" ne prend pas d'effet). l'effet hors limites de ViewPager.
Code
Comme nous le savons tous, les membres de ViewPager doivent être des Fragment, donc avant de configurer ViewPager et PagerSlidingTabStrip, vous devez créer un simple Fragment à afficher dans ViewPager.
package com.airk.myapplication.viewdemo.app.fragments;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import com.airk.myapplication.simplechat.app.widget.MyTextView; //我自定义的TextView,只是修改了默认字体,最近觉得Roboto-Light/Thin特别好看
/**
* Simple Fragment which only has one TextView
*/
public class NumberFragment extends Fragment {
private String content; //Fragment中显示的内容
public static NumberFragment newInstance(String content) { //对外提供创建实例的方法,你给我需要显示的内容,我给你Fragment实例
return new NumberFragment(content);
}
private NumberFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
MyTextView tv = new MyTextView(getActivity());
tv.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
tv.setGravity(Gravity.CENTER);
tv.setTextSize(26.0f);
tv.setText(this.content);
return tv; //只有一个全屏显示、居中的Roboto字体的TextView
}
}Le Fragment est créé et les commentaires sont écrits dans le code, qui est facile à comprendre et très simple. Voici le code d'activité :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activity);
getSupportActionBar().setDisplayShowHomeEnabled(false); //ActionBar不显示应用Icon
ViewPager viewpager = (ViewPager) findViewById(R.id.viewpager); //获取ViewPager
viewpager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) { //简单创建一个FragmentPagerAdapter
@Override
public CharSequence getPageTitle(int position) { //必须复写这个方法,开源控件PagerSlidingTabStrip需要通过它获取标签标题
return "Title " + (position + 1);
}
@Override
public Fragment getItem(int i) {
return NumberFragment.newInstance("Content " + (i + 1)); //返回刚刚我们创建的那个Fragment,显示内容为Content X
}
@Override
public int getCount() {
return 3; //测试只用3个标签
}
});
PagerSlidingTabStrip strip = (PagerSlidingTabStrip) findViewById(R.id.tabstrip); //获取PagerSlidingTabStrip控件对象
strip.setShouldExpand(true); //设置标签自动扩展——当标签们的总宽度不够屏幕宽度时,自动扩展使每个标签宽度递增匹配屏幕宽度,注意!这一条代码必须在setViewPager前方可生效
strip.setViewPager(viewpager); //这是其所handle的ViewPager
strip.setDividerColor(Color.TRANSPARENT); //设置每个标签之间的间隔线颜色 ->透明
strip.setUnderlineHeight(3); //设置标签栏下边的间隔线高度,单位像素
strip.setIndicatorHeight(6); //设置Indicator 游标 高度,单位像素
}PagerSlidingTabStrip Ce contrôle possède de nombreuses propriétés personnalisables, notamment la couleur de chaque étiquette, la couleur des caractères, l'intervalle Drawable, etc. Si vous avez des besoins, vous pouvez consulter de plus près sa page d'accueil github et l'échantillon officiel pour en savoir plus.
Résumé
Combiné avec le contrôle open source PagerSlidingTabStrip, nous pouvons facilement développer plusieurs interfaces avec des onglets coulissants. En termes de quantité de code, c'est honnêtement très petit, et la logique est également facile à comprendre. , sans même enregistrer un écouteur, l'interaction entre les balises et chaque interface a été réalisée (cliquez sur la balise pour changer d'interface ou faites glisser l'interface pour changer de balise), et le curseur de l'indicateur a également été conçu pour glisser avec le glissement de l'utilisateur, enregistrant ainsi beaucoup de temps de développement.
Pour plus d'articles sur PagerSlidingTabStrip permettant la commutation coulissante multi-interface Android avec des étiquettes, veuillez faire attention au site Web PHP chinois !

