Maison >interface Web >js tutoriel >Implémentation de la simulation basée sur les données Vue 2
Implémentation de la simulation basée sur les données Vue 2
- 高洛峰original
- 2017-01-12 13:48:461389parcourir
1. Préface
À la fin de l'essai "Simulated Vue Data Driver 1", nous avons parlé de que se passe-t-il si la propriété surveillée est un objet ? Ne serait-il alors pas possible de surveiller d’autres propriétés dans cet objet ?
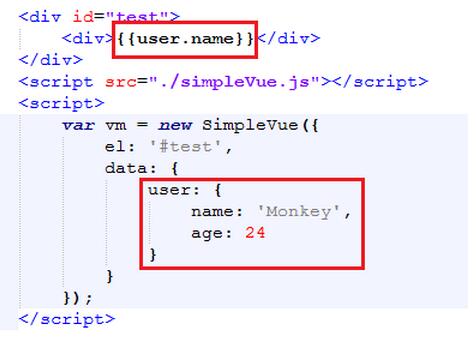
est le suivant :

Si les attributs de nom et d'âge de l'utilisateur changent, comment savez-vous qu'ils ont changé ?
Aujourd’hui, résolvons ce problème.
En lisant le code source de Vue, j'ai découvert qu'il utilise le constructeur Observer pour créer un objet Observer pour chaque objet afin de surveiller les données. Si l'attribut dans les données est un objet, alors il est surveillé via le. Observateur.
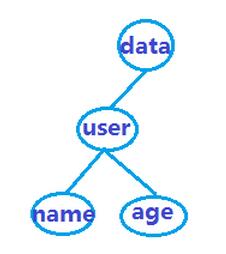
En fait, l'idée de base est la traversée pré-commandée de l'arbre (pour les arbres, veuillez vous référer à ici). Si nous représentons graphiquement les données dans la démo ci-dessus, cela deviendra plus clair, comme suit :

D'accord, maintenant que nous avons clarifié l'idée générale, faisons-le ensemble Créer un Observateur.
2. Structure de l'Observateur
La structure globale de l'Observateur est la suivante :
function Observer(data){
//如若this不是Observer对象,即创建一个
if(!(this instanceof Observer)){
return new Observer(data);
}
this.data = data;
this.walk(data);
}
let p = Observer.prototype = Object.create(null);
p.walk = function(data){
/*
TODO:监听data数据中的所有属性,
并查看data中属性值是否为对象,
若为对象,就创建一个Observer实例
*/
}
p.convert = function(key, val){
//TODO:通过Object.defineProperty监听数据
}
D'accord, terminons la promenade et méthode de conversion.
-walk-
Tout d'abord, nous implémentons la surveillance de tous les attributs de l'objet de données dans la méthode walk, comme suit :
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
this.convert(key, val);
});
}
et , puisque l'attribut peut être un objet, nous devons alors les surveiller.
Que dois-je faire ?
S'il s'agit d'un objet, utilisez à nouveau le constructeur Observer pour le traiter.
est le suivant :
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
//如果val为对象,则交给Observer处理
if(typeof val === 'object'){
Observer(val);
}
this.convert(key, val);
});
}
Vous vous posez peut-être cette question, si vous utilisez directement Observer pour traiter des objets, ne perdrez-vous pas la connexion avec le parent objet?
Cependant, ce n'est pas le cas, car JavaScript pointe vers la relation d'adresse pour les objets, alors comment peut-il perdre l'association.
-convert-
Pour la méthode de conversion, c'est relativement simple. Comme toujours, utilisez Object.defineProperty pour surveiller les données, comme suit :
p.convert = function(key, val){
Object.defineProperty(this.data, key, {
get: ()=>{
console.log('访问了'+key+' 值为'+val);
return val;
},
set: (newVal)=>{
console.log('设置了'+key+' 值为'+newVal);
if(newVal !== val){
val = newVal;
}
}
});
}
D'accord, maintenant, un simple Observer a été construit. Testons maintenant si chaque attribut a été surveillé avec succès.
<script src="./observer.js"></script>
<script>
let data = {
user: {
name: 'Monkey',
age: 24
},
lover: {
name: 'Dorie',
age: 23
}
};
Observer(data);
</script>
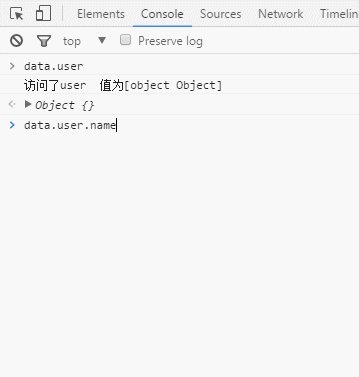
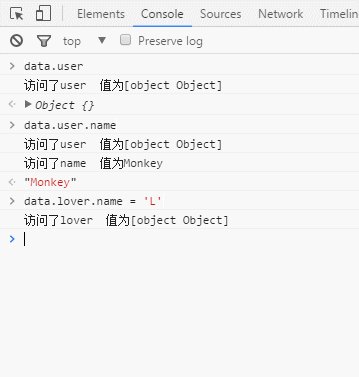
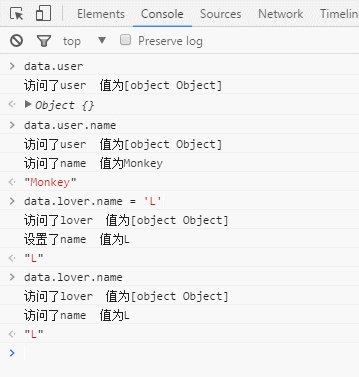
L'effet est le suivant :

Ce qui précède est tout le contenu de cet article, j'espère que ce sera le cas. sera utile à l'étude de chacun. J'espère que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles sur la mise en œuvre de la simulation basée sur les données Vue 2, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

