Maison >interface Web >js tutoriel >Pratique de développement de plug-ins Javascript natifs
Pratique de développement de plug-ins Javascript natifs
- 高洛峰original
- 2017-01-10 10:58:281280parcourir
Avant-propos
Le site Web conçu auparavant par l'entreprise était assez déroutant et incohérent à de nombreux endroits. L'un d'eux était la couche contextuelle. La raison en était que l'interface utilisateur de l'entreprise avait changé plusieurs personnes, et. chacun d’eux a réussi. Pas tous pareils. Récemment, l'entreprise a commencé à résoudre ce problème. Pour une chose aussi unifiée, il faut bien sûr en faire un module ou un plug-in, et je prévois d'en faire un plug-in. La raison pour laquelle j'ai écrit cet article est qu'après avoir écrit ce plug-in, j'ai trouvé qu'il contenait de nombreux concepts, et je souhaite résumer ces concepts, bien que ce plug-in ne soit pas compliqué.
Comment le structurer ?
Je suis relativement peu exposé au concept d'architecture. Je crois comprendre que l'architecture sert à résoudre ce qui pourrait arriver dans le futur.
J'ai déjà encapsulé certains plug-ins, mais le back-end pensait que mon encapsulation était trop difficile à utiliser, j'ai donc analysé les raisons et découvert que les plug-ins que j'avais écrits auparavant n'avaient pas l'exposition interfaces, et certains paramètres qui n'avaient pas besoin d'être transmis ont dû l'être à la place. Il n'y a aucune interface qui devrait être exposée. C'est parce que je n'ai pas écrit de plug-ins selon une réflexion future, et les plug-ins écrits de cette manière deviennent souvent des objets jetables.
Donc pendant cette période, avant d'écrire un plug-in, je réfléchirai clairement à l'avance aux paramètres requis par le plug-in, à ceux qui doivent être passés, à ceux qui sont facultatifs, à quelles fonctions peuvent être utilisées à l'avenir, et lesquels Il peut être modifié, et ceux-ci doivent être pris en compte, sinon le plug-in écrit aura certainement de nombreux problèmes.
Prototype de base
;(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));
Introduisez le code à écrire dans une fonction auto-exécutable pour éviter les conflits de variables, puis ajoutez ceci Le constructeur est exposé à l'objet window afin que nous puissions accéder au constructeur en externe.
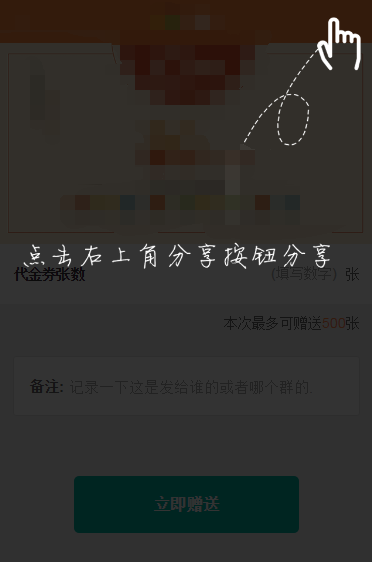
L'effet doit être créé comme suit :

Pensez aux paramètres nécessaires
Cette fonction consiste à cliquer sur un élément pour faire apparaître un calque de masque, cliquez sur le calque de masque pour supprimer le calque de masque.
Par conséquent, on peut analyser qu'au moins un paramètre est nécessaire, c'est-à-dire que nous devons savoir sur qui cliquer pour faire apparaître la couche contextuelle, et nous devons également configurer certains paramètres par défaut.
;(function(window,document){
var MaskShare = function(targetDom,options){
// 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 参数合并
this.options = this.extend({
// 这个参数以后可能会更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判断传进来的是DOM还是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 设置默认样式 注意将z-index值设置大一些,防止其他元素层级比遮罩层高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重设其样式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打开遮罩层的回调
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 关闭遮罩层的回调
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));
Exemple d'utilisation :
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});
Ce résumé
À l'heure actuelle Après l'avoir analysé à nouveau, j'ai découvert qu'il présentait encore de nombreuses limites. Par exemple, que se passe-t-il si un paragraphe de texte est utilisé à la place d'une image ? Ce sont toutes de grandes questions. Pour écrire un plug-in pratique, il faut non seulement maîtriser la technologie, mais aussi la réflexion doit être globale. Cet article n’est donc qu’un début et il reste encore beaucoup de chemin à parcourir.
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter de l'aide à l'étude ou au travail de chacun. J'espère également soutenir le site Web PHP chinois !
Pour plus d'articles liés aux pratiques de développement de plug-ins Javascript natifs, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

