Maison >interface Web >js tutoriel >Explication détaillée des méthodes de surveillance des événements d'actualisation et de fermeture de page à l'aide de javascript
Explication détaillée des méthodes de surveillance des événements d'actualisation et de fermeture de page à l'aide de javascript
- 高洛峰original
- 2017-01-10 09:30:594607parcourir
Dans notre vie quotidienne, nous rencontrons souvent une telle situation. Lorsque nous cliquons sur un lien, fermons la page, soumettons un formulaire, etc., nous serons invités à confirmer ou non l'opération et d'autres informations.
Ici, je vais vous parler des événements onbeforeunload() et onunload() de JavaScript.
Mêmes points :
Les deux fonctionnent sur l'événement de fermeture ou d'actualisation de la page.
Différence :
L'ordre dans lequel l'événement unbeforeunload() est exécuté se produit avant l'événement onunload(). (Car unbeforeunload() est un événement déclenché avant l'actualisation de la page, tandis que onubload() est déclenché après la fermeture de la page).
L'événement unbeforeunload() peut empêcher le déclenchement de l'événement onunload().
L'événement onunload() ne peut pas empêcher la fermeture de la page.
Compatibilité du navigateur
onunload :
Dans IE6, IE7, IE8, il sera exécuté après avoir actualisé la page, fermé le navigateur et après un saut de page
;IE9 s'exécutera lors de l'actualisation de la page, mais ne pourra pas s'exécuter lorsque la page sautera ou fermera le navigateur
firefox (y compris Firefox3.6) peut s'exécuter après la fermeture de la balise, après le saut de page ou après. actualiser la page, mais ne peut pas fermer le navigateur ;
Safari s'exécutera après l'actualisation de la page ou le saut de page, mais ne s'exécutera pas lors de la fermeture du navigateur
Opera et Chrome ne s'exécuteront pas ; en aucune circonstance.

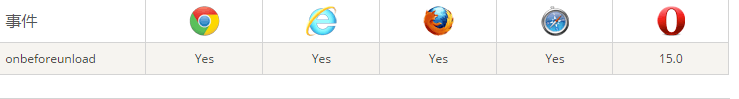
onbeforeunload :
IE, Chrome, Safari parfaitement pris en charge
Firefox ne prend pas en charge les messages de rappel texte
Opera ne prend pas en charge
IE6, IE7 aura des bugs

Exemple de code :
onbeforeunload() :
Méthode 1 : Ajoutez
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">博客地址</a>
<script>
function myFunction() {
return "自定义内容";
}
</script>
</body>
</html>
à l'élément html Méthode 2 : Ajoutez
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.runoob.com">点击调整到菜鸟教程</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</script>
</body>
</html>
au javascript. Événement addEventListener() (mais cette méthode n'est pas prise en charge par IE8 et versions antérieures)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">跳转地址</a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</script>
</body>
</html>
onunload() :
Méthode 1 : Ajouter
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function fun() {
// dosomethings
}
</script>
</head>
<body onunload="fun()">
</body>
</html>Méthode 2 : ajouter du javascript<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
window.onunload = function() {
// dosomethings
};
</script>
</head>
<body>
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de. cet article peut apporter de l'aide aux études ou au travail de chacun, et en même temps j'espère que vous soutiendrez le site Web PHP chinois ! Pour des explications plus détaillées sur les méthodes d'actualisation des pages de surveillance Javascript et d'événements de fermeture de page, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

