Maison >interface Web >js tutoriel >Requêtes inter-domaines : solution d'utilisation ajax jsonp de jQuery
Requêtes inter-domaines : solution d'utilisation ajax jsonp de jQuery
- 高洛峰original
- 2017-01-09 10:50:011458parcourir
L'exécution directe de la méthode d'erreur a provoqué une erreur - ajax jsonp n'a pas été utilisé auparavant, et sa compréhension est similaire à celle des requêtes ajax ordinaires, et je n'en ai aucune compréhension approfondie, cette erreur s'est produite après ; le débogage plusieurs fois (vérifiez le code d'arrière-plan et la partie js des paramètres de propriété) ne fonctionne toujours pas, ce qui me rend très surpris et perplexe. Par conséquent, j'ai décidé d'étudier attentivement l'utilisation d'ajax jsonp et de partager l'expérience d'apprentissage du test final réussi avec tout le monde
Tout d'abord, publiez le code qui peut être exécuté avec succès :
(partie page)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type : "get",
async:false,
url : "ajax.ashx",
dataType : "jsonp",
jsonp: "callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert(json);
alert(json[0].name);
},
error:function(){
alert('fail');
}
});
var a="firstName Brett";
alert(a);
});
</script>
</head>
<body>
</body>
</html> (Partie gestionnaire)
<%@ WebHandler Language="C#" Class="ajax" %>
using System;
using System.Web;
public class ajax : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string callbackFunName = context.Request["callbackparam"];
context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )");
}
public bool IsReusable {
get {
return false;
}
}
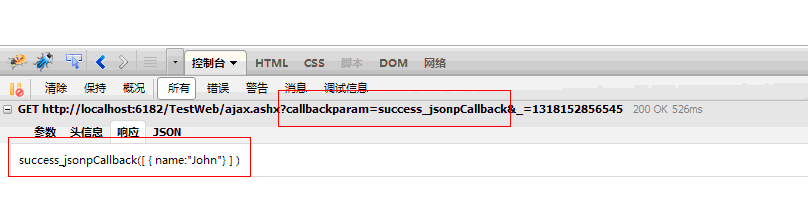
}(Demande de capture d'écran de capture de paquet)

function success_jsonpCallback(data)
{
success(data);
}Pour plus d'articles liés à l'utilisation de l'ajax jsonp de jQuery pour les requêtes inter-domaines, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

